
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
文章装飾の必要性
新聞とファッション雑誌はどちらが読み易いですか?
ただひたすらに活字が続いている文章と、適度に装飾が施されている文章、『伝え方』としてそれぞれに役割があります。
ただ、もし伝える内容が同一であって、読者が文章を読むのに慣れていない(年間読書量が10冊にも満たないような)場合には、圧倒的に修飾のある文章が好まれます。
ブログの記事というのは『読者が知りたい情報を提供する場』という意味合いが強いですし、また読者の多くは本を読む習慣が無い場合が多いため、読み易い文章構成にすることが親切です。
余談ですが、読書量が少ないことと年収が少ないこととの関連を以下の記事にまとめていますので、これを機に本を読むようになりましょう。


そこで本稿では、特にブログ初心者に向けた簡単に見栄えを良くするためのおすすめ文章装飾を紹介します。
WordPressを使用し、テーマはデフォルトのCocoonを使って説明しています。
この記事のターゲット
- ブログを始めたばかりの人
- 読み易い文章の装飾方法を簡単に使いたい人
装飾の種類と方法
記事を作成する時にはビジュアルモードとテキストモードを使い分けている方が多いのではないでしょうか。


それぞれに出来ることがあり、また好き嫌いもあると思います。
ここでは各モードで簡単に出来る装飾と実際の効果を見ていきます。
テキストモード
大前提として、テキストモードで修飾を行うことは特に初心者にはお勧めしません。
この後紹介するビジュアルモードの方が楽な上に、種類が豊富だからです。
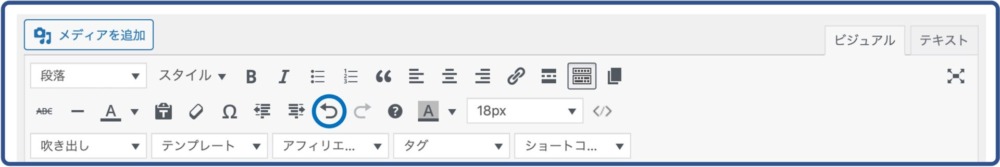
ただ、以下の画像のように多数並んだボタンを装飾したいテキストを選択した状態でクリックするだけなので、この方がやり易いと思う方もいるかもしれません。


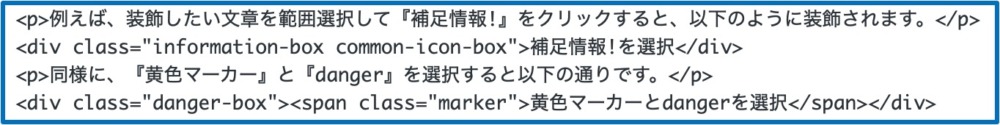
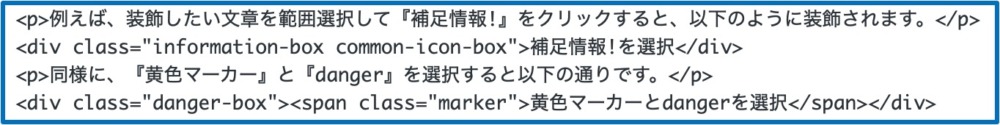
例えば、装飾したい文章を範囲選択して『補足情報!』をクリックすると、以下のように装飾されます。
補足情報!を選択した場合の装飾
※本サイトはSWELLを使用しているため見え方が若干異なります
同様に、『黄色マーカー』と『danger』を選択すると以下の通りです。
黄色マーカーとdangerを選択した場合の装飾
ただ、これらの装飾を全てテキストモードで行うと、装飾を意味するコードがどんどん増えていきますので、慣れない内は見にくいかもしれません。
上で示した簡単な装飾の例だけでも、これだけの記述量になります。


元の文章よりも装飾部分の方が多いくらいですね。
他にも、
バッジ キーボード 赤アンダー 打ち消し線 太い赤字 振仮名
success
b-quote
など様々な装飾を1クリックで設定することが出来ますので、どのボタンがどのような装飾になるのかを把握しておけば比較的簡単な操作で文章を綺麗に飾ることが出来ます。
ビジュアルモード
テキストモードで装飾しようとすると意外と候補が少ないと思うかもしれません。実はテキストモードに表示されている装飾ボタンは選択肢をかなり絞られています。
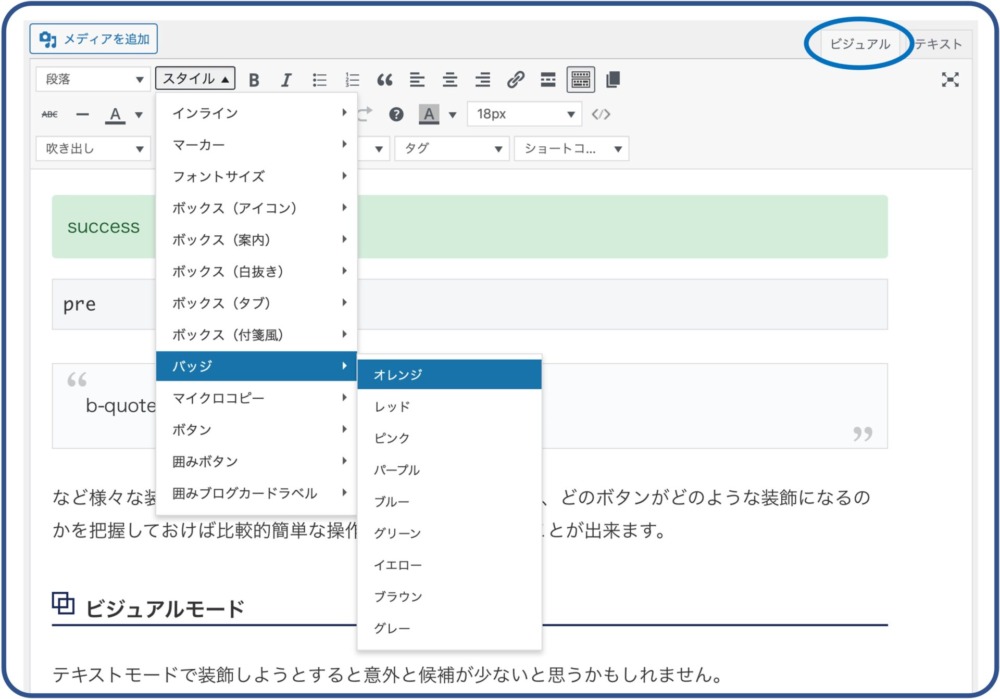
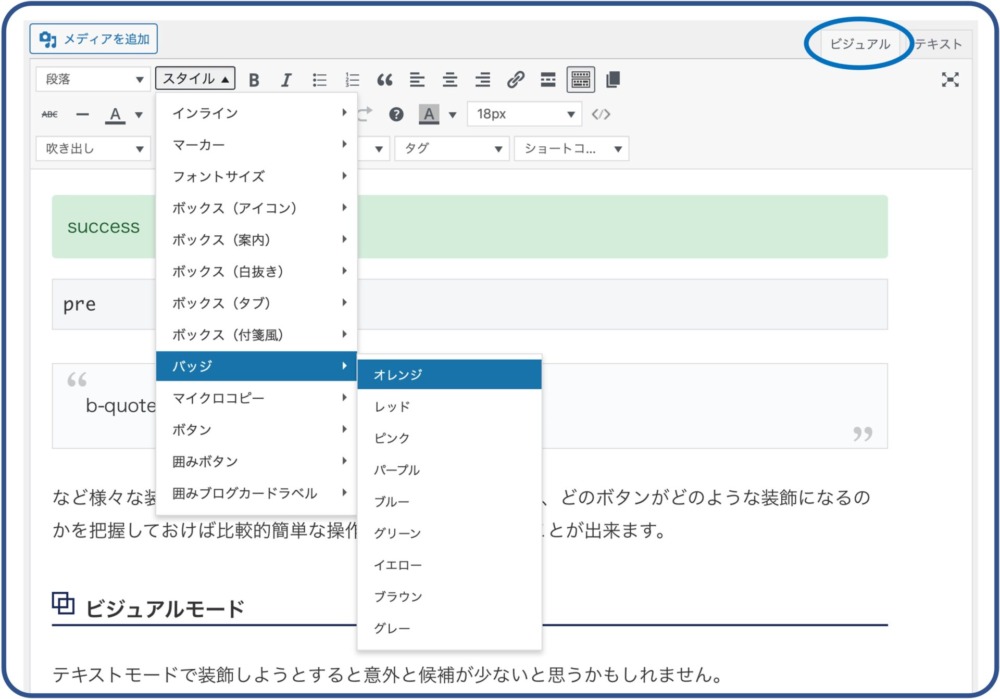
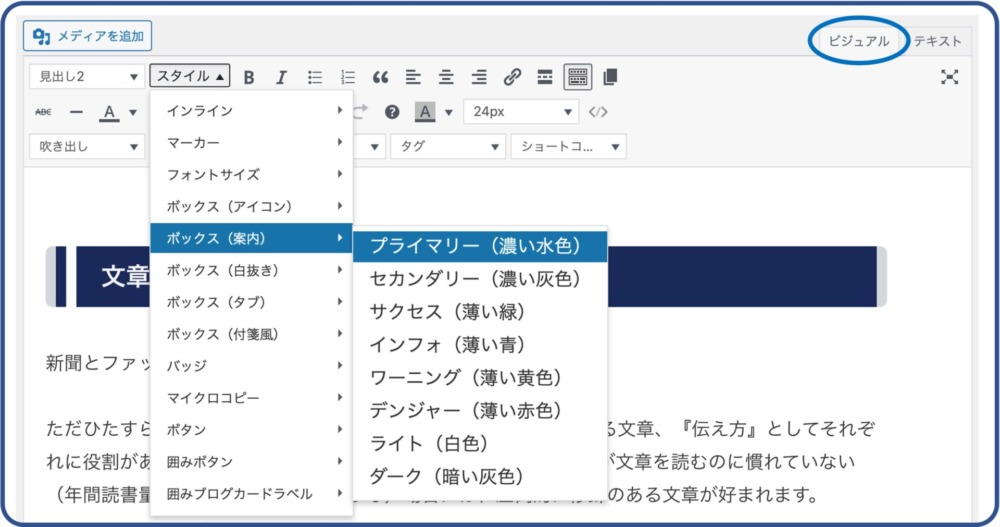
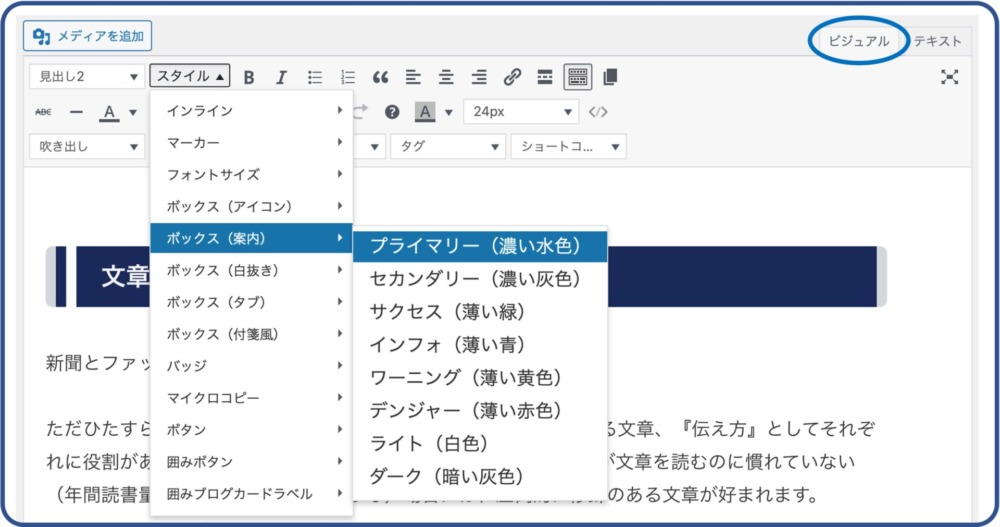
ビジュアルモードの『スタイル』タブを開いてみましょう。
圧倒的に多くの選択肢が出てきます。



テキストモードで装飾を覚えてしまうと意外と目が行かなかったりするので是非確認してみて下さい。
ここでは例えば『バッジ』一つ取ってみても9色も取り揃えてあります。
しかもタブから選択肢を選ぶだけの簡単操作で完了します。


また、その他のテキストモードで可能な修飾も可能で、それらもことごとくこのビジュアルモードの方が選択肢が豊富です。


中にはAmazon専用のボックスなどもあるので、色々と試してみると面白いと思います。
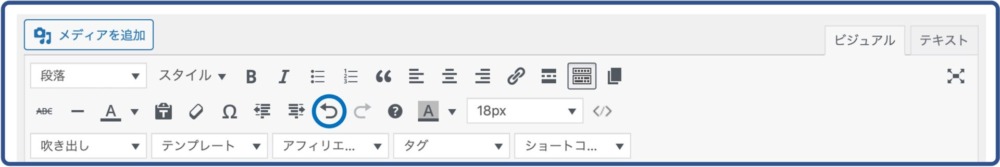
またビジュアルモードでは試しに修飾をしてみて元に戻したい場合、戻る矢印ボタン一つで元に戻せるのもとても便利です。


何度でも簡単に試すことが出来ますので、まずはどのような装飾が出来るのかを頭に入れておくと良いでしょう。
終わりに
WordPressではこのように記事を見易く視覚的に訴えることが容易に出来ます。
ブログを始めたばかりの方でも、PCの操作に不慣れな方でも、先ずはどんどん試してみましょう。
初心者は先ずは100記事などと言われるのも、これらの基本操作に慣れる必要性が一つの理由です。



そして、ブログで収益を上げられるようになるまでに資産形成に欠かせない運用方法についても知っておくようにしましょう。
折角の収益も大きく育てられなければとても勿体無いので。
このブログの大きな目的の一つは読者のマネーリテラシーの向上です。
参考になる記事を多く用意していますので是非ご一読下さい









コメント