
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
関連記事表示の必要性
ブログを書いていると、関連する記事がどんどん増えて来ますよね。
それらを内部リンクとして記事に貼る時に、『合わせて読みたい』などのタグを付ける方法を紹介します。
ブログを始めたばかりだと、こんな些細な作業にも時間を取られてしまいがちですが、焦らずゆっくり習得していきましょう。
読者は関連する情報にも関心がある可能性が高く、そのような別の記事に読者を効率的に導くことは筆者と読者にとってWIN-WINの関係を構築します。


本稿では、WordPressで関連記事のリンクを設定する方法を紹介します。初心者でも簡単に対応出来ますので是非参考にして下さい。デフォルトのテーマであるCocoonを使用して説明しています。
この記事のターゲット
- 関連記事のリンクの貼り方を知りたい人
- 読者を効率よくサイト内の他の記事に導入したい人


関連記事のリンクを貼る
文字列
文字列でのリンクとは、以下のようなものになります↓
【ブログ】WordPressの表示速度『LCPの問題:2.5秒超』対策
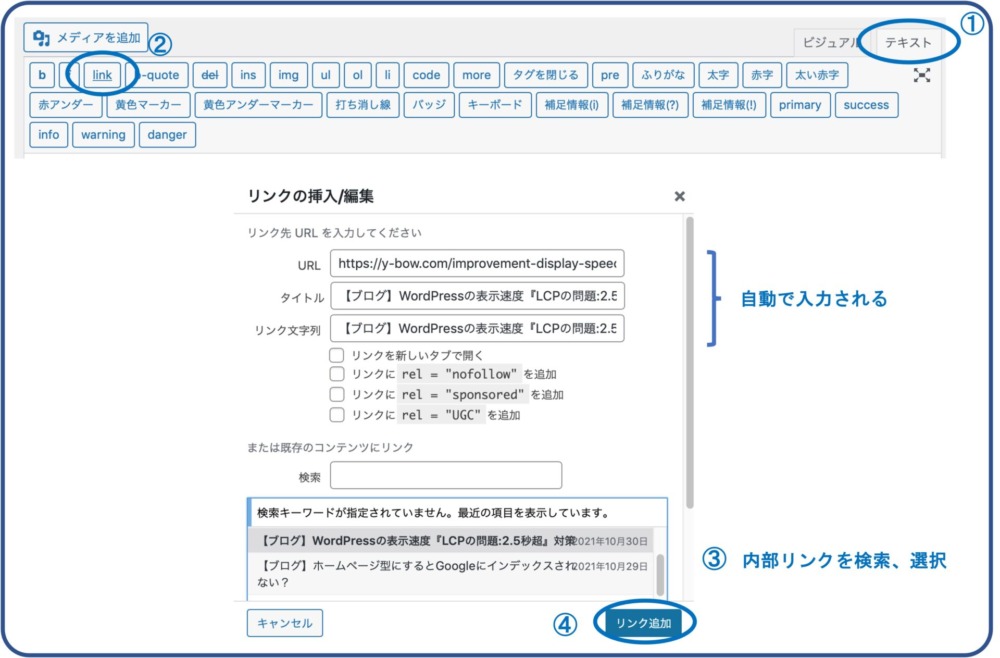
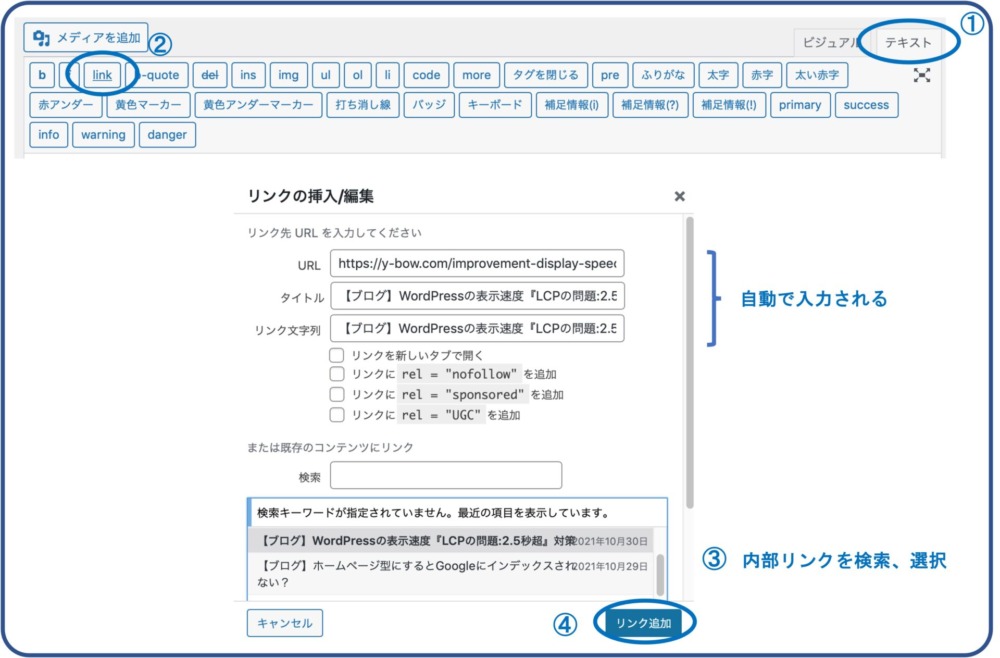
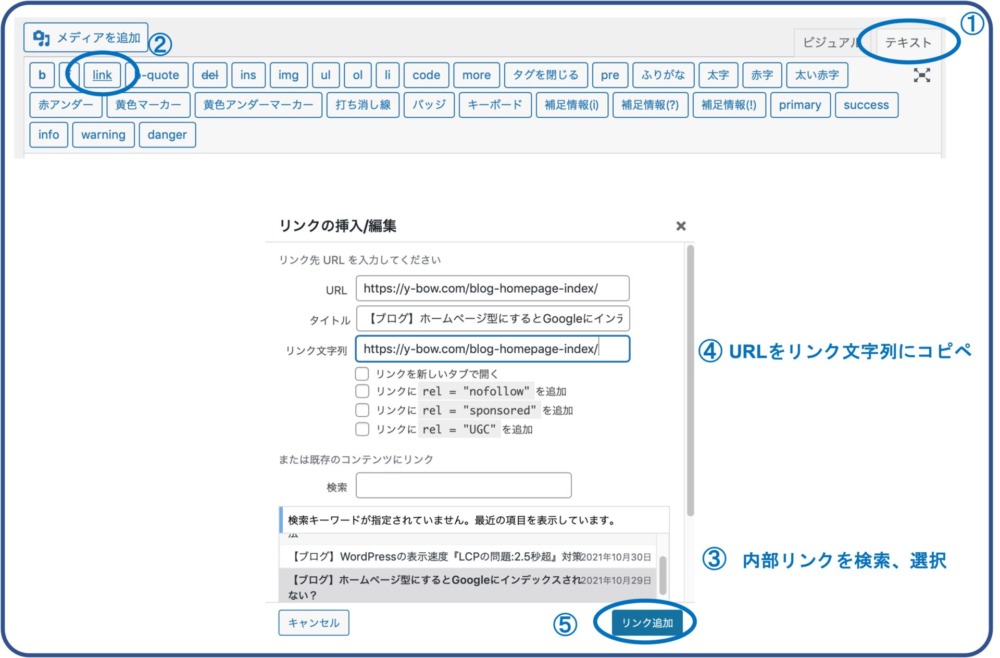
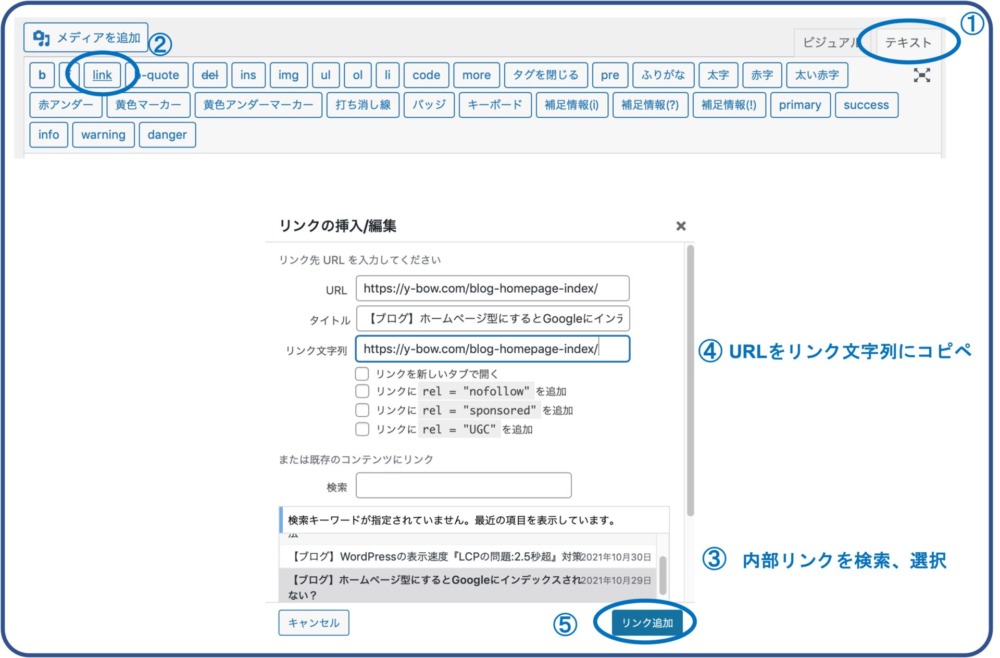
設定方法はとても簡単で、以下の画像の通りテキストモードから『link』を選択し、リンクを貼りたい記事を指定するだけです。


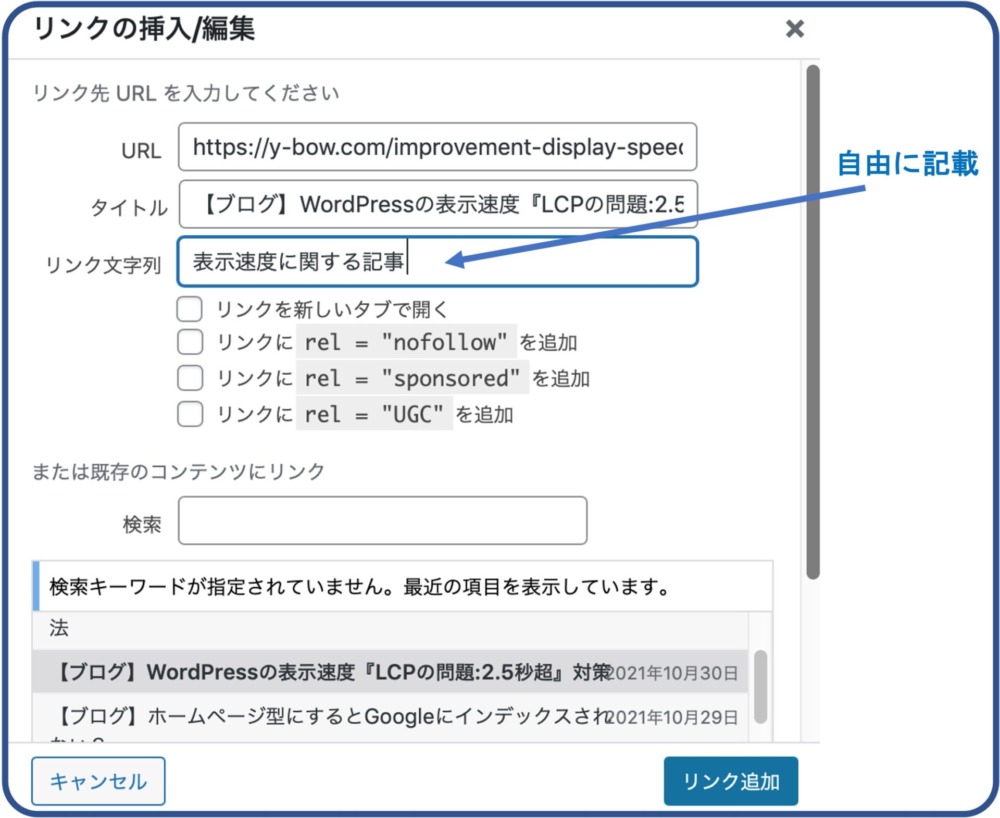
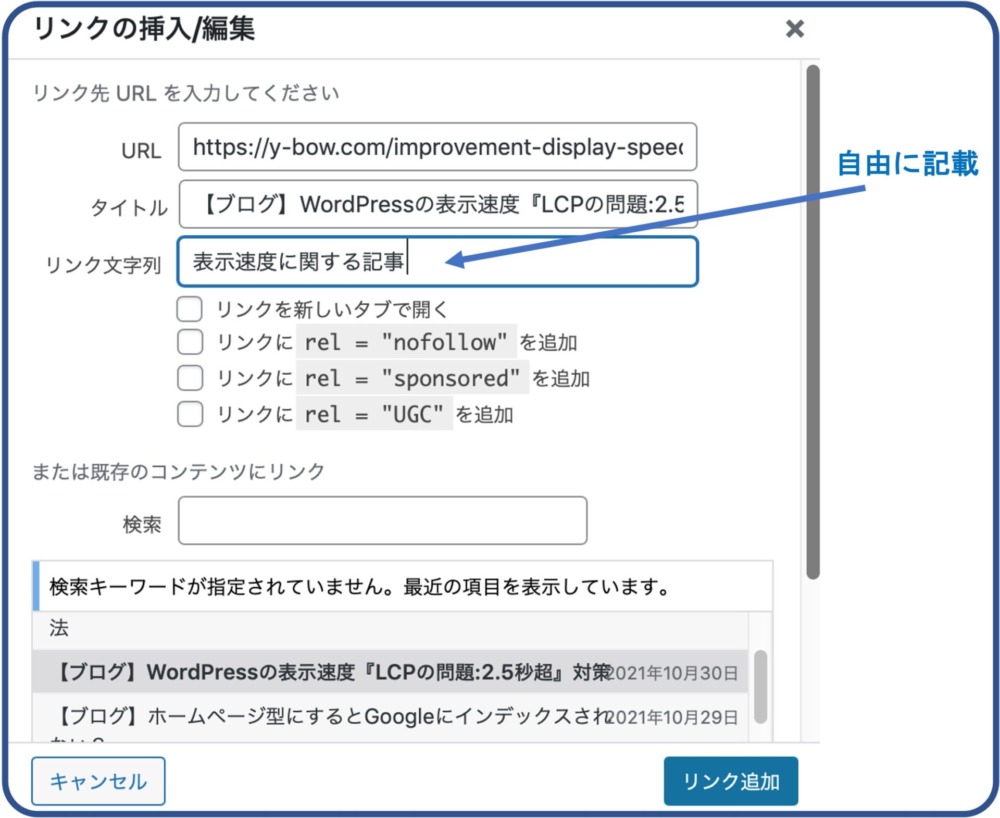
文字列は自由に記載することが可能で、以下のように編集すれば文中にも表示速度に関する記事のように入れ込むことが可能です。


カード表示
カード表示のリンクとは、以下のようなものになります↓


投稿編集画面上ではカードの表示はされていませんが、プレビューで確認するとちゃんとアイキャッチ、記事タイトル、メタディスクリプションあるいは記事の抜粋(記事の説明)が表示されているのが確認出来ます。
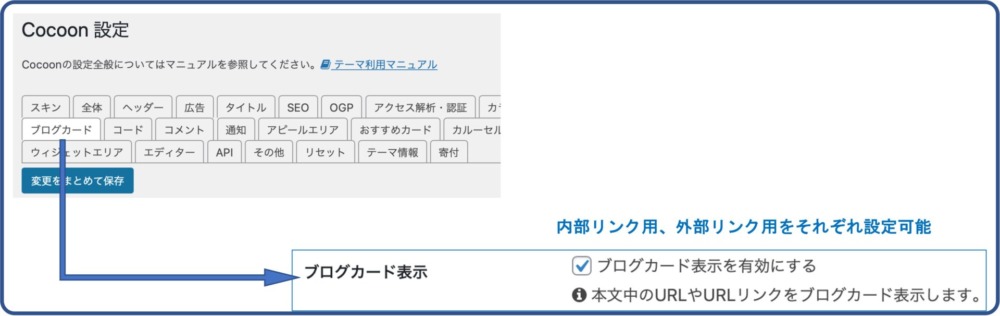
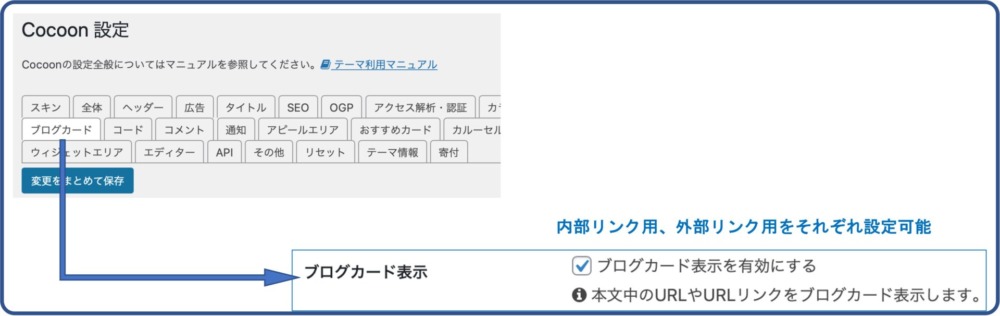
予めCocoon設定の『ブログカード』から内部リンク用の『ブログカード表示』の項目で、『ブログカード表示を有効にする』にチェックを入れておきましょう。
内部リンクは特に、URL表示のままで記事中に表示させることはまず無いと思いますので、この設定はしておくと良いと思います。


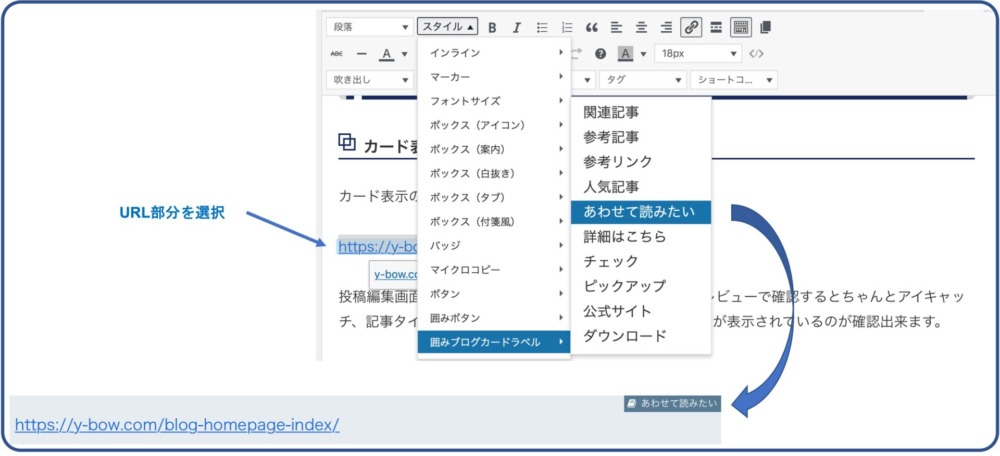
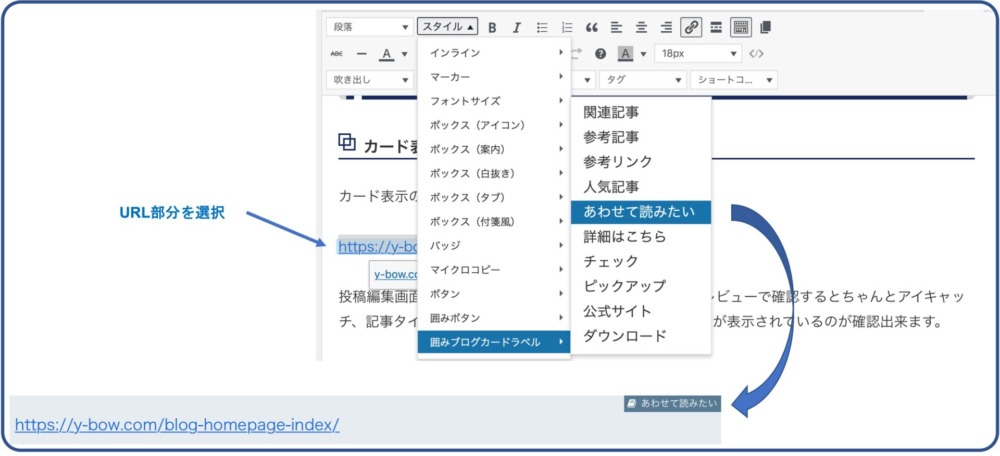
リンクの挿入方法は以下の画像の通りで、文字列で入れる場合と一箇所だけ異なり、文字列部分にURLをコピペするだけです。


また、『合わせて読みたい』というタグ表示が付いていると、関連する記事なんだなということが一目で分かります。
これも簡単に設定出来ます。
以下の画像の通り、編集画面を『ビジュアル』モードにして『スタイル』から『囲みブログカードラベル』を選択、その中の『合わせて読みたい』を選ぶだけです。


編集画面上にも『合わせて読みたい』の設定が出来ていると上の画像のように表示されますので、過去の記事のリライトなどにも直ぐに便利に活用出来ます。
リンク編集画面にある『タイトル』はリンク先を説明するテキストになりますので、簡単にでも説明を記載しておく方がSEO的にも良いかも知れません。
少なくとも記載しておいてマイナスになることは無いでしょう。
画像
画像をクリックすることで別のページに誘導するリンクを作成することが出来ます。
バナーと呼ばれる画像広告のようなイメージで、サムネイルと呼ばれる視認性の高いリンクを作成します。
サイズや形も自由にデザイン出来ます。
例えば以下のようなものです↓
画像自体はどのように作成しても構いません。
パワーポイントでもイラストレーターでも、Canvaでも、慣れたソフトでイメージ通りの画像を作成しましょう。
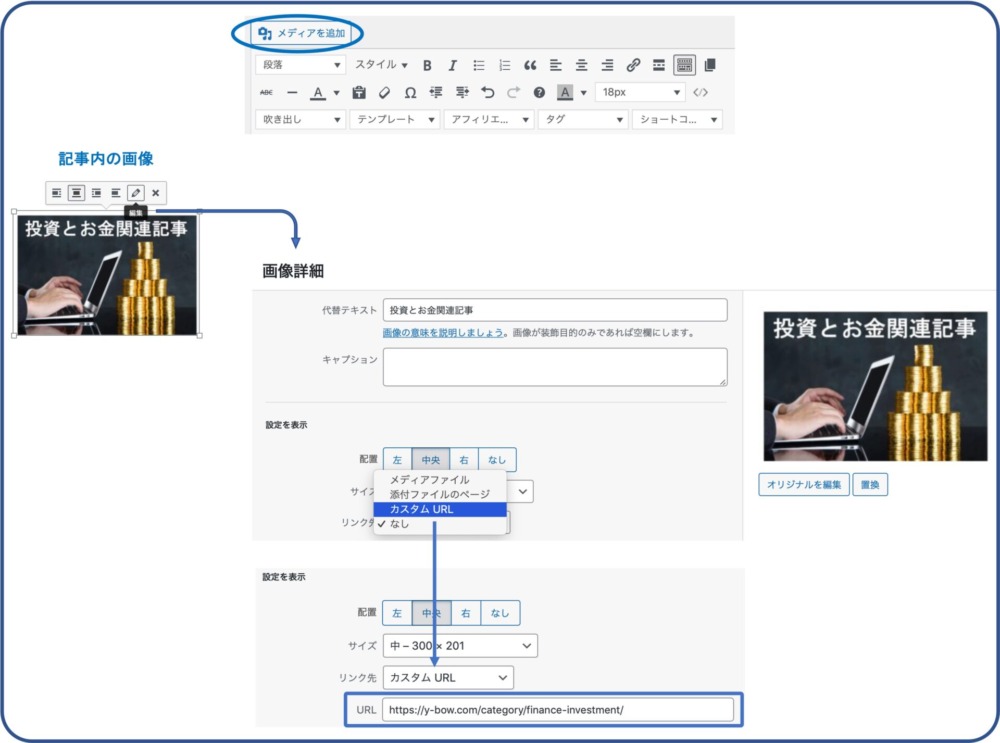
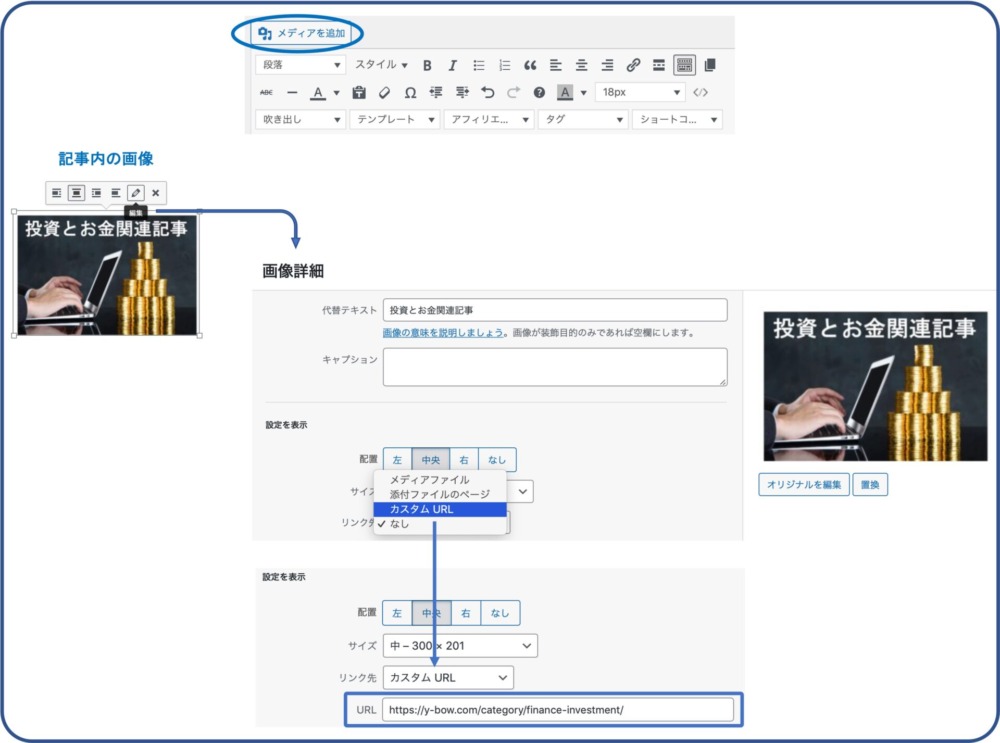
『メディアを追加』から画像を記事に挿入します。
挿入された画像をクリックして『編集(鉛筆マーク)』を選択すると、『リンク先』という項目があります。
ここで『カスタムURL』を選択し、その下に現れるURL入力欄にリンクさせたい先のURLを入力しましょう。
これだけで画像によるリンク設定は完了です。


画像リンクの場合、Alt属性(HTML要素が表示されない時に替わって表示されるテキスト)の記載はSEO対策上行っておく方が良いとされます。
これは記事内の画像やアイキャッチにも言えることですが、その画像の先に何があるのかをクローラーに知らせることが出来るためです。
Googleがいかに賢くなったと言っても、あらゆる画像の意味を正しく認識するレベルには至っていませんから、そこは文字で補助してあげましょう。
上の画像の『代替テキスト』とある部分がそのAlt属性になりますので、ここにリンク先の説明を記載しておきます。
長々と記載することも可能ですが、簡潔な表現で十分とされます。




終わりに
関連記事のリンクを適切に配することで、読者は受動的に関連する別の記事を見る機会を得ます。
それは情報取集をより効率よく進めてくれますし、記事の作成者にとってもPV数が増える効果があります。
読者目線で良質な記事同士を連携させ、サイトを充実させていきましょう。
ただし、記事中に紛らわしい表現を入れることは避けましょう。
例えばこのように青字で記載があると、いかにもリンクがありそうに見えてしまいます。
読者に親切な記事作成を心掛けるのが大切です。



そして、ブログで収益を上げることと並行して、効率的な資産形成を進めることが重要です。
読者のマネーリテラシー向上が本ブログの重要なテーマの一つですので、特に資産運用に関心の無い方は以下の記事もご覧頂き、これを機にお金の勉強を初めて頂けると嬉しいです。















コメント