表示速度はSEOに影響するの?
表示速度を知る方法は?
表示速度を速くする方法は?
自分のブログを見てもらえるかどうかにも関わってくる重要な話題、気になりますよね。
この記事を読めば、初心者でも具体的な対策や簡単な対処法が分かるようになります。

- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
表示速度の計測と改善の必要性
ブログの作成を進めていると、SEO対策という言葉を目にするようになると思います。
検索順位を高めて読者を増やそうという趣旨ですが、その中でブログの表示速度に関する話題がしばしば取り上げられます。
表示速度自体は以下のPageSpeed insightsというGoogleが提供するスピード判定ツールが無料でWeb上で利用出来ますので、是非ご自身のサイトの表示速度を見てみましょう。



PCではスコアが高くても、モバイルでは低めに出ることが良くあります。


90を超えるスコアが出ると嬉しいですが、逆に30台や40台のスコアが出て『そんなに遅いのか。。。』と不安になることもあるかもしれません。
Googleは特にモバイルの表示速度を重視して、検索順位にも反映させる旨を公表していますので、なんとか対策したいですよね。
PCとモバイルとでそれぞれ多くの解説サイトが存在します。
しかし初心者には分かりづらかったり、内容が統一されていなかったりと参考にするのが難しい場合が多々あります。
そこで本稿では、中でも表示速度に大きく影響する施策を厳選し、その対応方法を分かり易く図解しています。
初心者の方でもこれを見れば簡単に表示速度を向上させることが出来ると思いますので、是非参考にしてみて下さい。
この記事のターゲット
・ブログ初心者で表示速度をあまり考えてこなかった人
・表示速度を上げたいけど何が効果的かよく分からない人
・解説サイトを読んでも内容がよく理解出来なかった人


実際のところ少々表示速度が遅くてもPVが下がるような事象は私は体感出来ませんが、都度修正していますので、もし修正せずに放置するとどうなるか分かりません。。。
表示速度の改善法 (LCPの問題:2.5秒超対策)
この項目ではConoHa WingのレンタルサーバーとWordPressを用いて、デフォルトのテーマであるCocoonを利用している前提で説明します。
異なる環境では対応も変わる可能性がありますが、考え方は共通ですので参考にされて下さい。
最後に説明するように、テーマをCocoonからSWELLに変えるだけで解決する部分も多くありますので、検討してみましょう。
画像の最適化(圧縮/サイズダウン)
表示速度の低下要因として大きいのが、埋め込んだ画像のファイルサイズが大きいことです。
フリー素材をダウンロードして利用したり、スマホで撮影した画像を掲載することが多いと思いますが、それらのファイルサイズは注意しておかないとサイトが重くなる原因となります。
WordPressでは1枚あたり32MBまでのサイズをアップロード出来ますが、そんなに大きな画像を並べていると大変な重さになりかねません。
また画像を圧縮してくれるソフトや以下のようなWeb上のツールを用いてサイズダウンをすることも出来ますが、面倒な上に既に公開済みの記事の画像までは対処し切れません。


そこで、大変便利なプラグインを紹介します。画像の問題はこれだけで解決します。
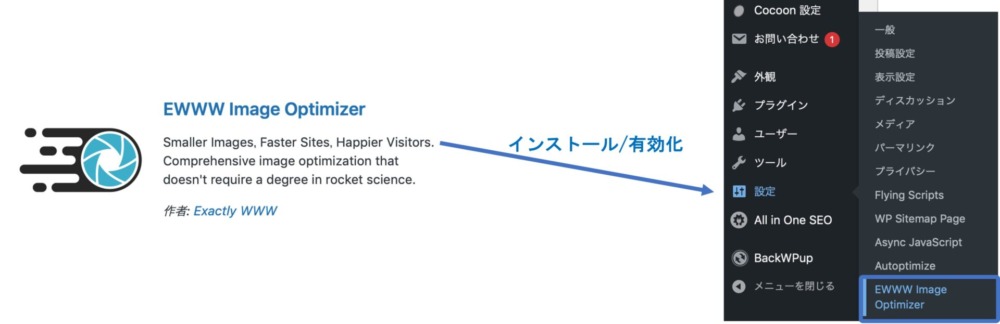
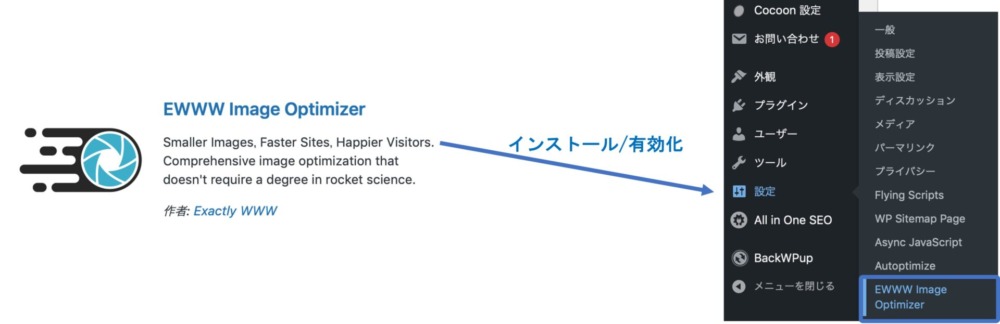
以下の画像の通り『EWWW Image Optimizer』というプラグインをインストールして有効化しましょう。
するとWordPressメニューの『設定』の中に表示されるようになります。


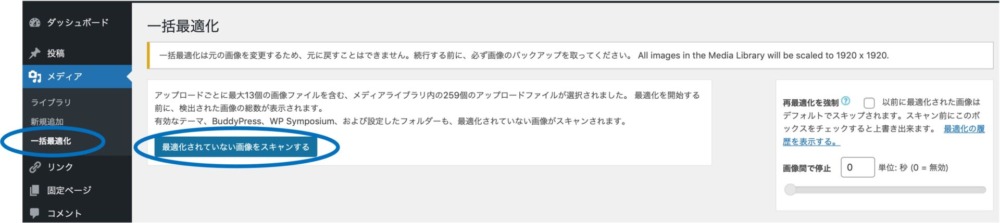
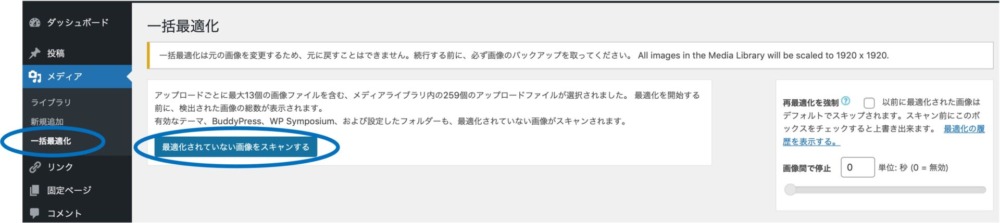
特に設定を触る必要はなく、次に『メディア』の中の『一括最適化』をクリックします。
すると以下の画像のように『最適化されていない画像をスキャンする』ことが出来ます。


スキャンした後、既に公開されている記事やアイキャッチなどに縮減可能なデータがある場合には一斉に縮減処理することが可能です。
処理数が多いと少々時間を要しますが、これでサイト全体の画像が軽くなります。
極度に解像度を落とすということでは無いので、表示される画質が粗く感じる事はありません。
加えて、このプラグインを有効化しておけば、これ以降新たに公開する記事に使われる画像も随時最適化してくれます。



画像が重いせいでサイトの表示が遅くなるという問題は一気に解決です。
キャッシュの利用
サーバー側の設定をする事で、サイトの表示を高速化することが出来ます。
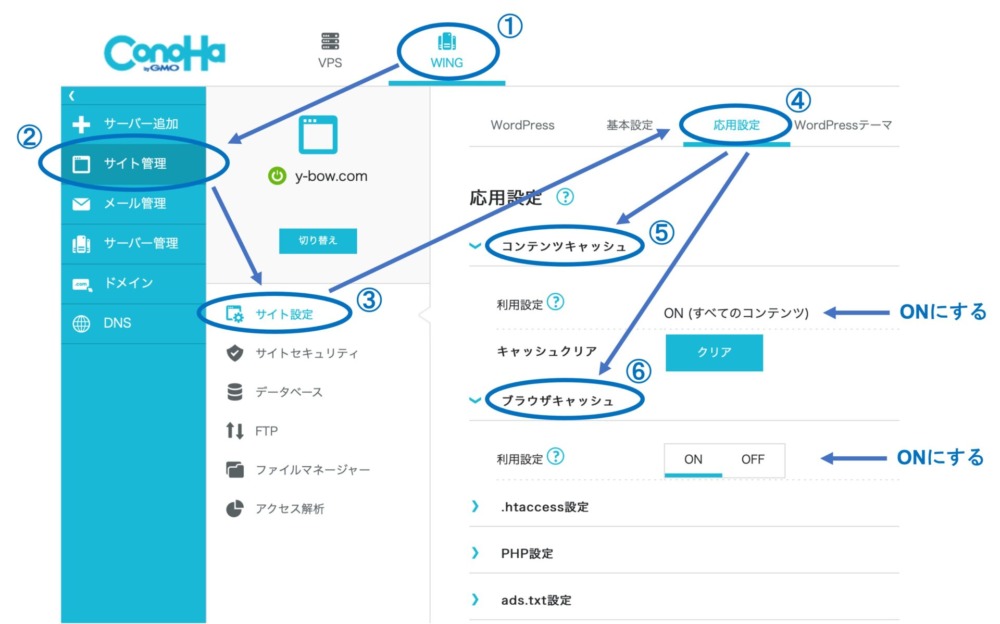
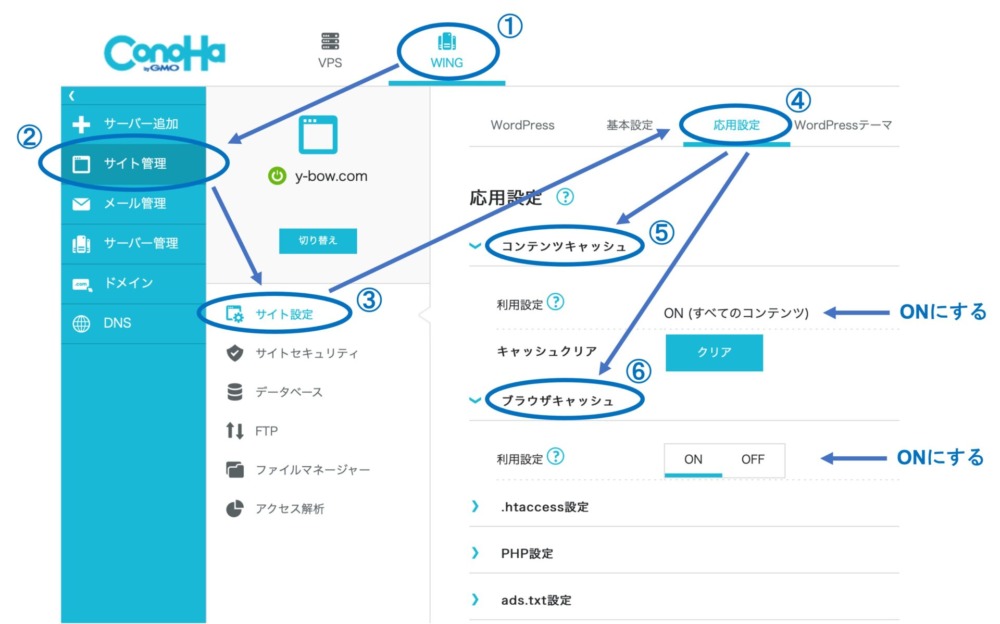
ConoHa wingのレンタルサーバーの場合、以下の画像のように『WING』、『サイト管理』、『サイト設定』、『応用設定』の順に進むと、『コンテンツキャッシュ』と『ブラウザキャッシュ』という項目が見つかります。
これらをどちらも『ON』にすることで、各デバイスでの表示速度を改善することが可能です。


読み込み最適化
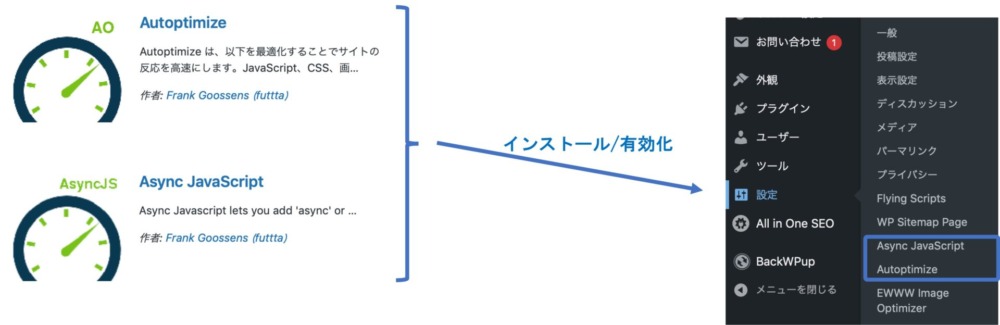
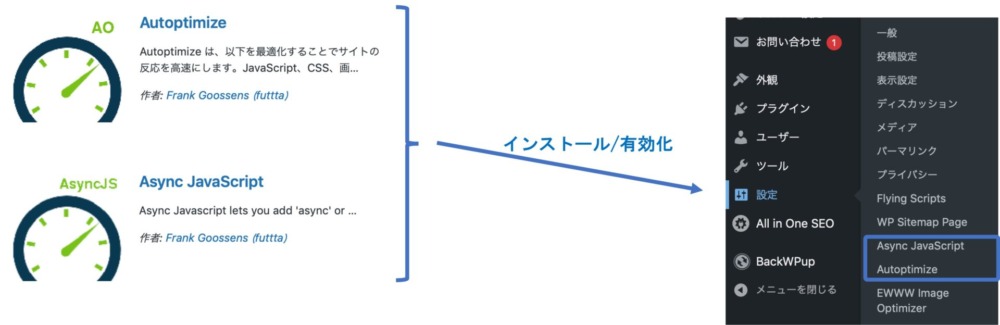
以下の画像にある2つのプラグイン『Autoptimize』と『Async JavaScript』をインストールして有効化します。
するとそれぞれ『設定』の中に表示されるようになります。


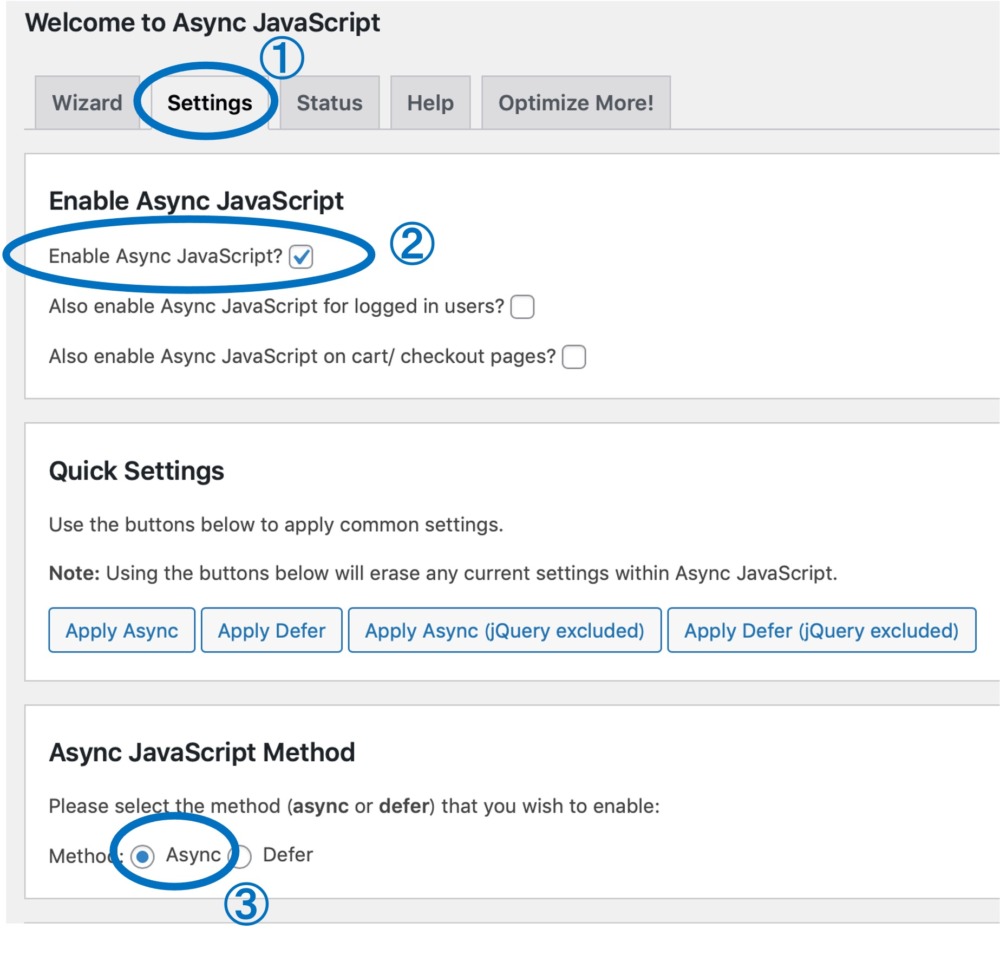
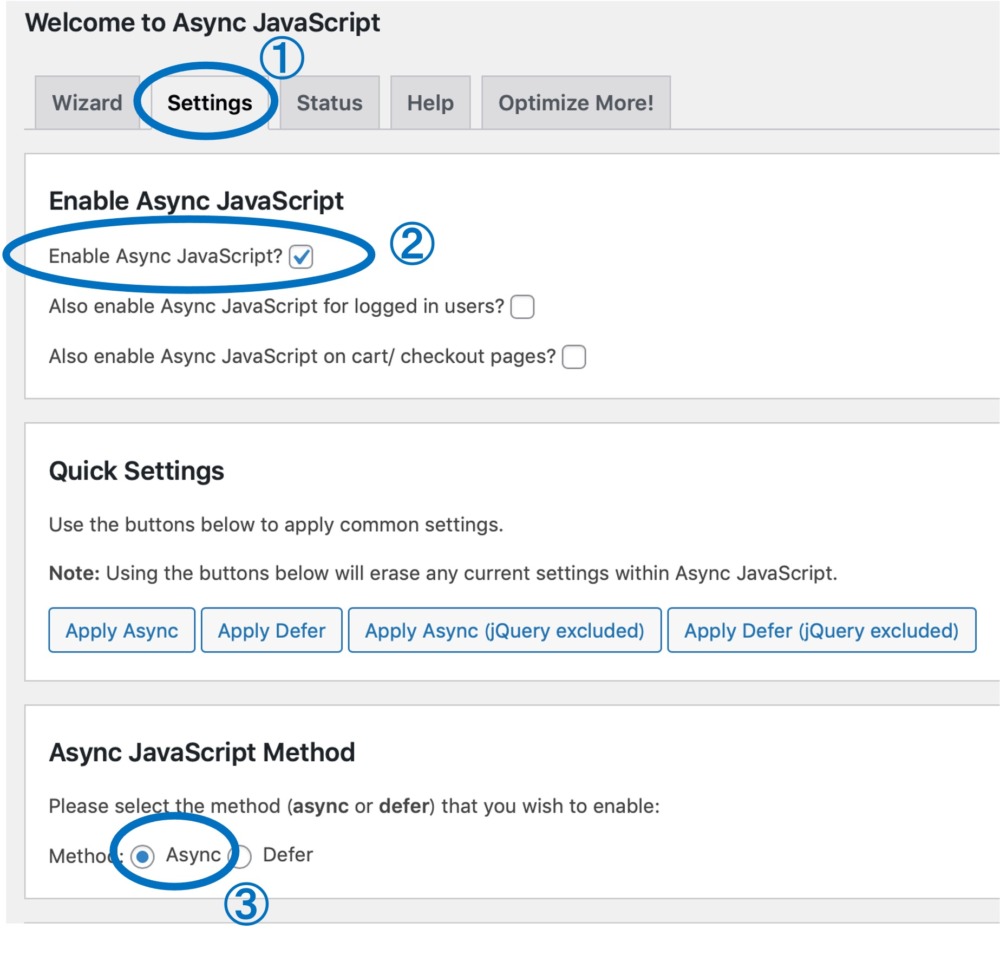
まず『Async JavaScript』について、以下の画像の順に沿って、『Settings』タブの下にある『Enable Async JavaScript?』にチェックをつけます。
そして下方にあるAsyncを選択して設定を保存しましょう。
これで非同期処理と言って、時間のかかる読み込みは後回しにするという設定が完了します。


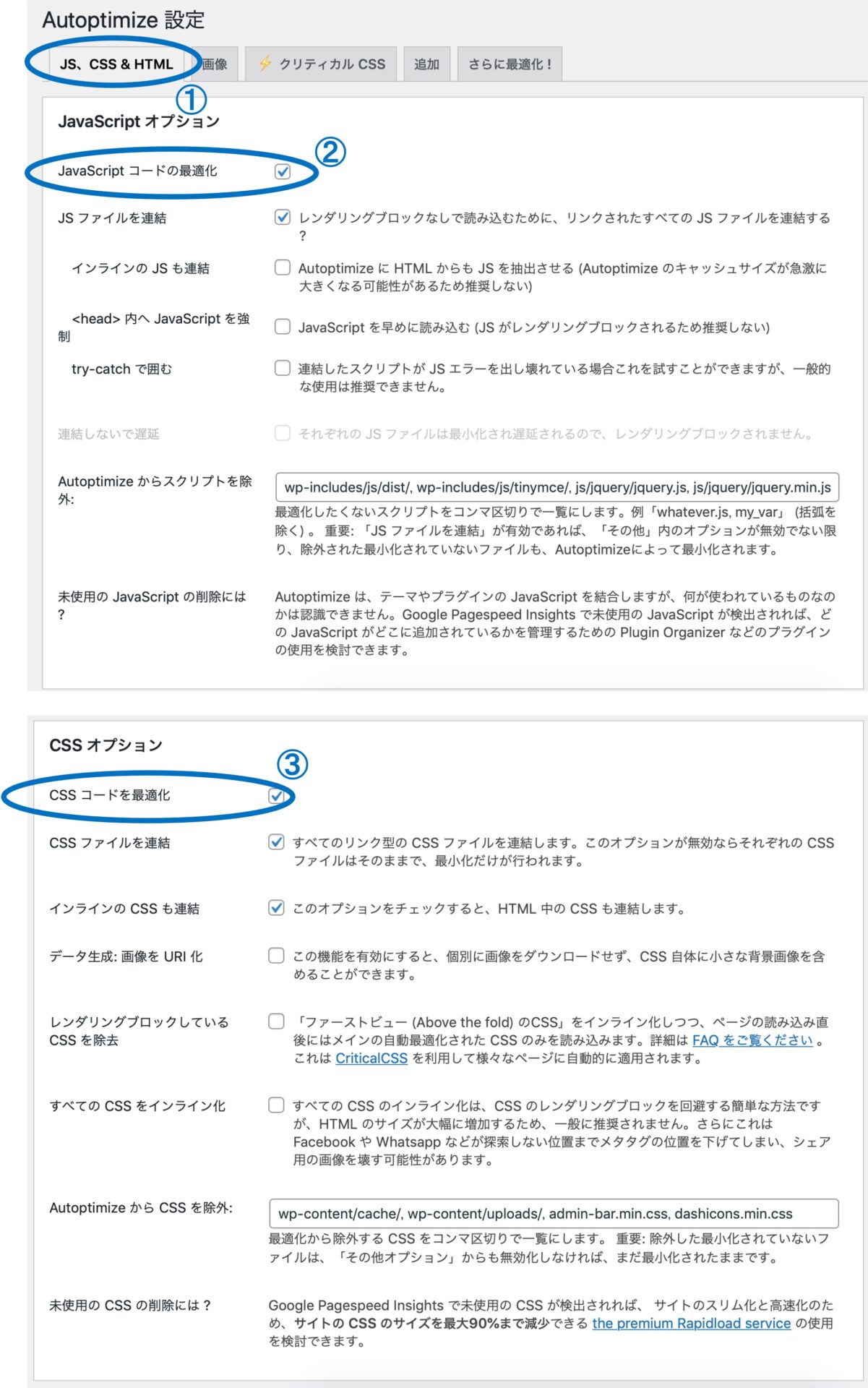
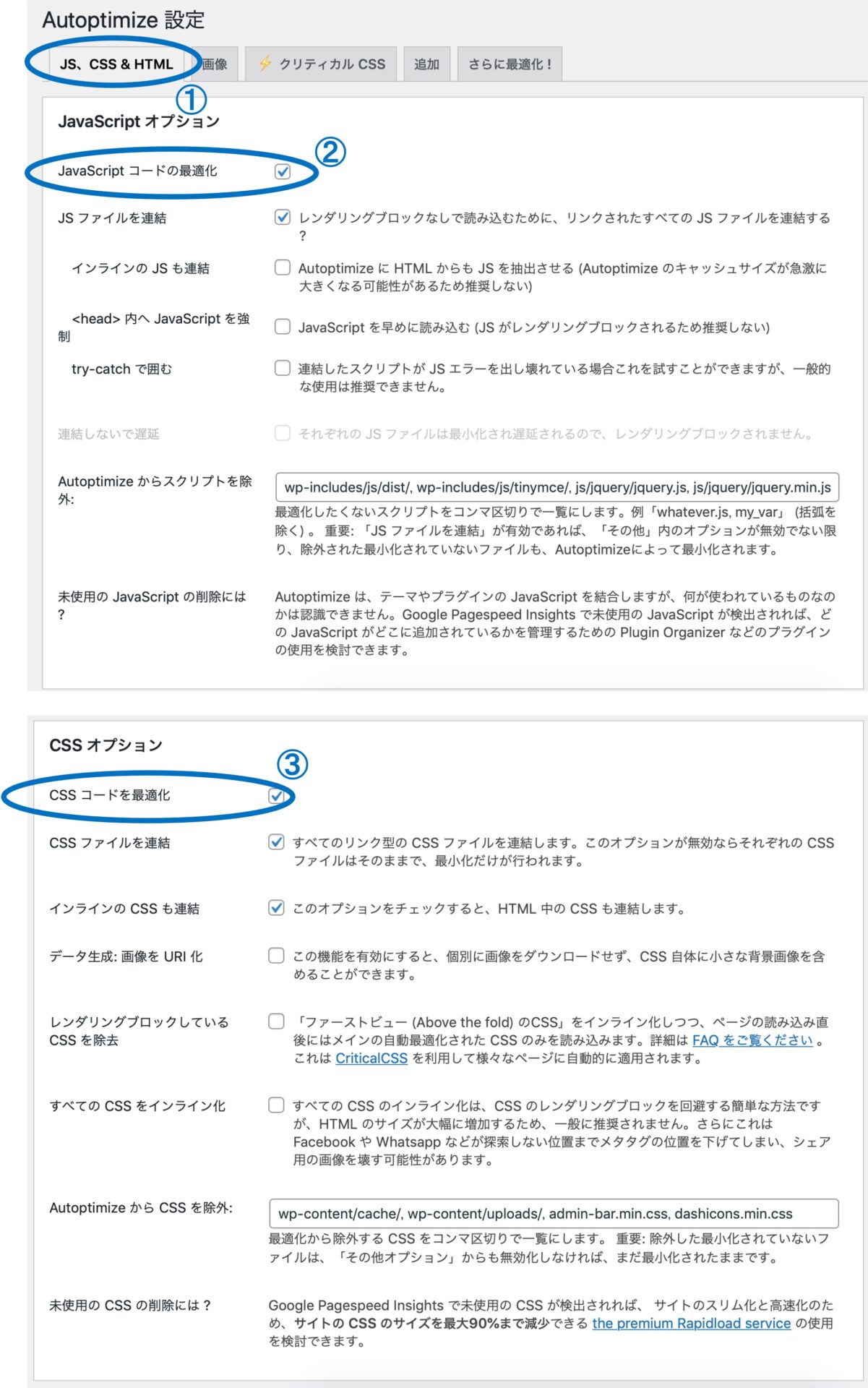
次に『Autoptimize』について、以下の画像に沿って設定を進めます。
『JS、CSS &HTML』タブを選択し、『JavaScroptコードの最適化』にチェックをつけます。
さらに下方の『CSSコードを最適化』にもチェックを付けます。
そのほか、特段触らずにデフォルトのままで特に問題はありません。


これらのプラグインはいつでもOFFに出来ますし、多くのユーザーに親しまれた信頼性の高いものですので、安心して使えます。
ただし、万一に備えてのバックアップはしておくと良いでしょう。
不要なJavaScriptの削減
表示速度をPageSpeed insightsで見ていると、『使用していないJavaScriptの削減』という項目が出ることがあります。
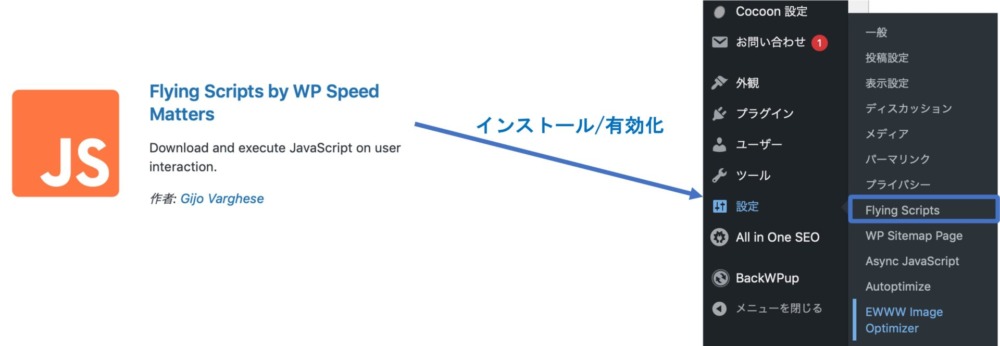
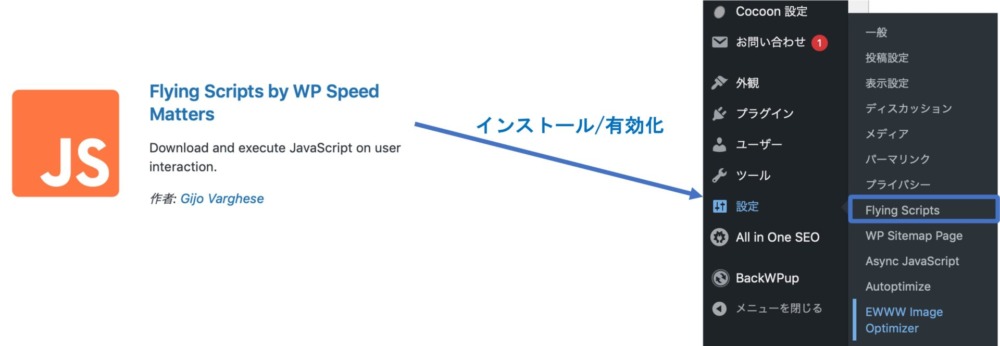
これに対して有効なプラグインが『Flying Scripts by WP Speed Matters』です。
インストールして有効化すると、『設定』の中に表示されます(下の画像参照)。


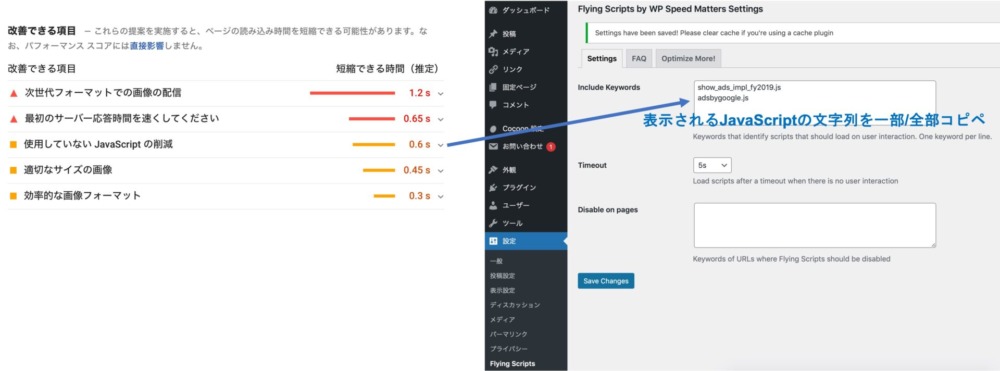
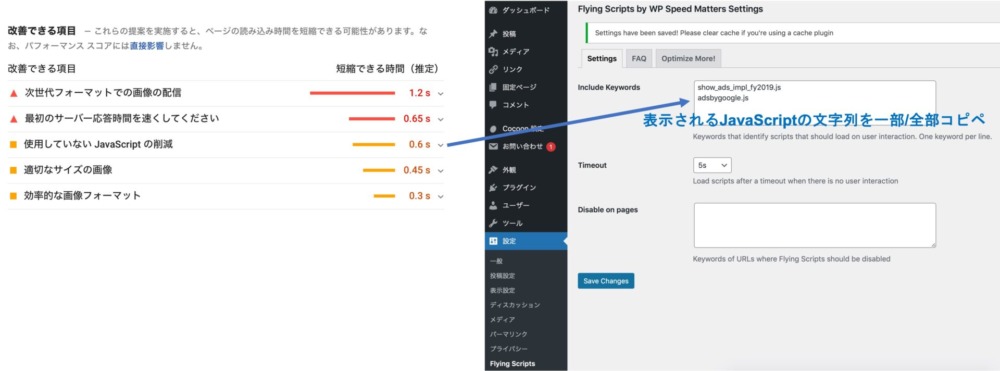
『設定』の中の『Flying Scripts by WP Speed Matters』をクリックして開くと、『Include Keywords』という欄があります。
ここに該当JavaScriptの文字列を入力して変更を保存することで、その文字列を含むJavaScriptを停止することが出来ます。


画像の重さに勝るとも劣らない影響がありますので、場合によりかなりの改善が見込めるでしょう。
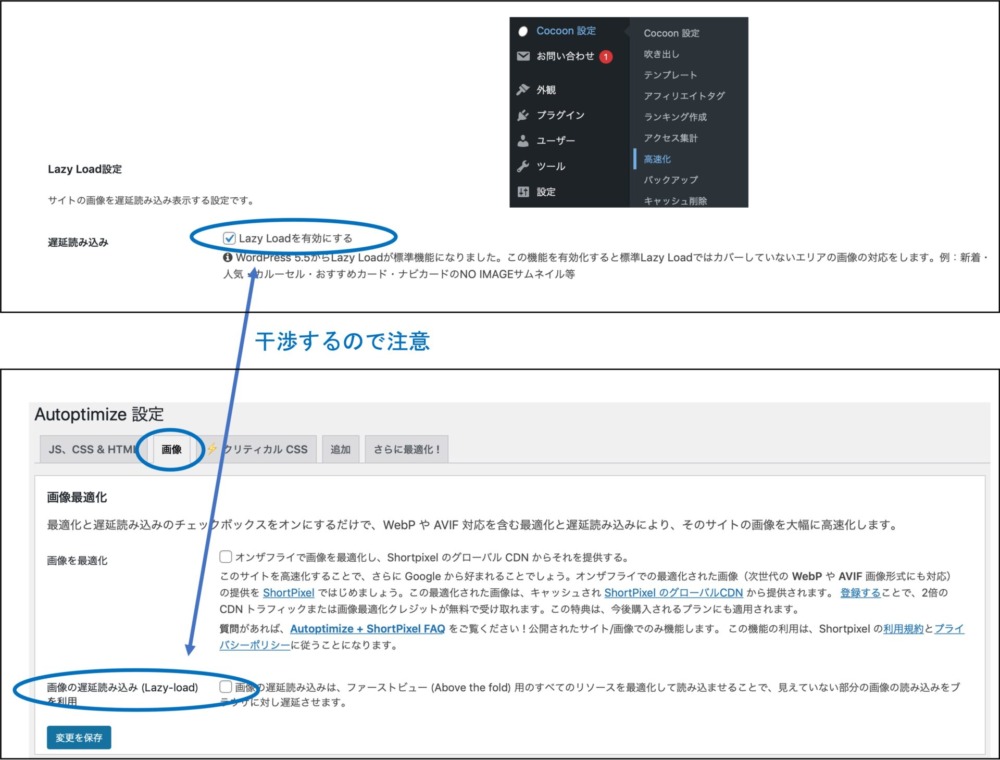
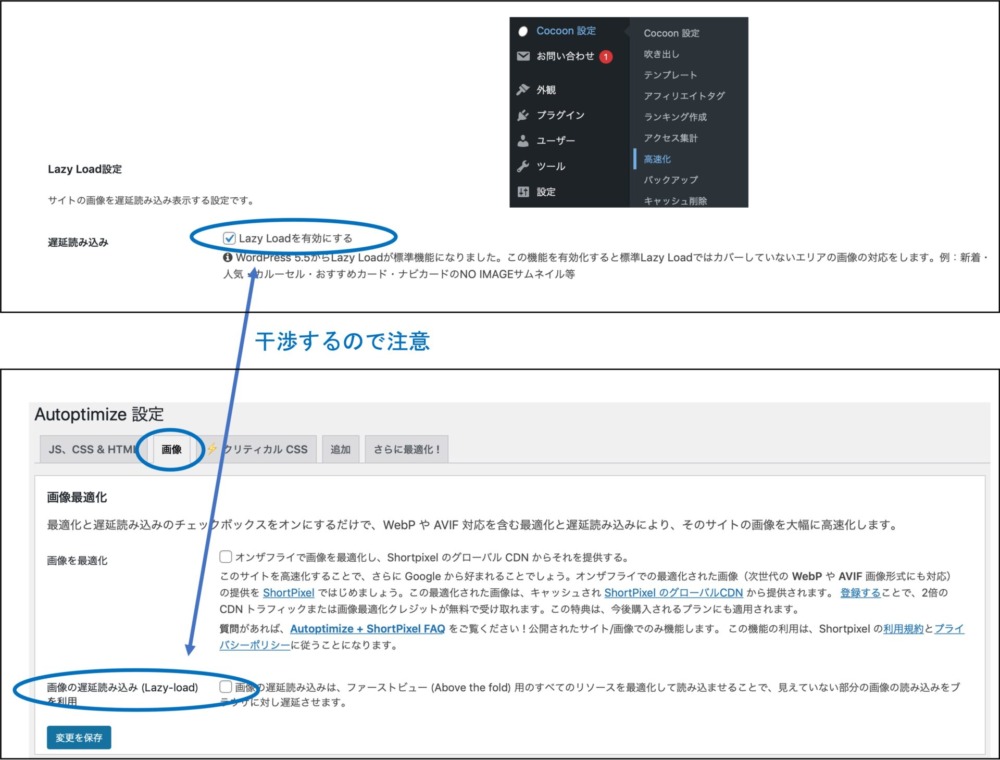
Cocoon設定の高速化:注意すべきプラグインとの干渉
『Cocoon設定』の中に『高速化』というものがあります。
各項目にチェックを入れることで表示速度の改善が見込めます。
ここで1点注意しなければいけないのが、上で紹介した『Autoptimize』との干渉です。
下の画像のようにどちらにも『Lazy Load』という項目があるのですが、同時に有効にしてしまうとページの表示に問題が起こる場合があります。
例えばヘッダーに設定したロゴが表示されなくなってしまうなどの事象が起こりますので、ここはどちらか一方のみの設定にしましょう。
Lazy Loadはサイトが表示された時に、画面に表示されていない部分の画像は読み込まないようにするものです。


テーマの変更(SWELL)
表示速度が速いテーマに移行してしまうのも一つの手です。
このブログが採用しているテーマ『SWELL』はその表示速度にも定評があり、あまり考えることなく十分な速度を得ることが可能です。


数々の有料テーマと丁寧に比較した資料もありますので見てみて下さい。


もしCocoonを利用されているようでしたら、以下の記事を参考にしながら乗り換えを検討してみるのも良いと思います。





SWELLは表示速度だけでなく、ブロックエディターの良いところを全て享受出来ます。
ブログの表示速度改善まとめ
ここで紹介した以外にも多くの表示速度改善策が知られていますが、よほど重いサイトでない限りこれらの対策を打てばPCではスコア90以上、モバイルでもスコア50を切ることは無くなると思います。
スコア90の意味は、世界中の全てのサイトのうち上位10%に入る表示速度ということを意味します。
いくらモバイルでの表示速度を重視して検索順位を決定すると言っても、極端に遅いわけでない限りは内容が重視されるはずですので、まずはスコア50以上、好ましくは60以上を目指すのが良いのではないかと思います。










コメント