
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
はじめに
ブログを書き始めるということは、自分の運営するサイトを持つということです。
自分好みに仕上げたくなりますよね。
デザインは後からいくらでも修正出来るので、ゆっくり焦らずに色々試していきましょう。
本稿はConoHa Wingのレンタルサーバーを利用して、WordPressでブログを作成している方に向けた記事になります。
テーマはデフォルトのCocoonで説明します。
筆者も本稿執筆時点ではまだまだ初心者ですので、初心者ならではの初心者目線で進めていきます。


この記事のターゲット
- ブログのサイドバーにTwitterを表示させたい人
- 説明通りに作業しているのに設定がいつまでも完了しない人
- ブログを始めたばかりで色々触るのが怖い人


ブログとTwitterの連携
Twitterをサイドバーに貼り付ける方法
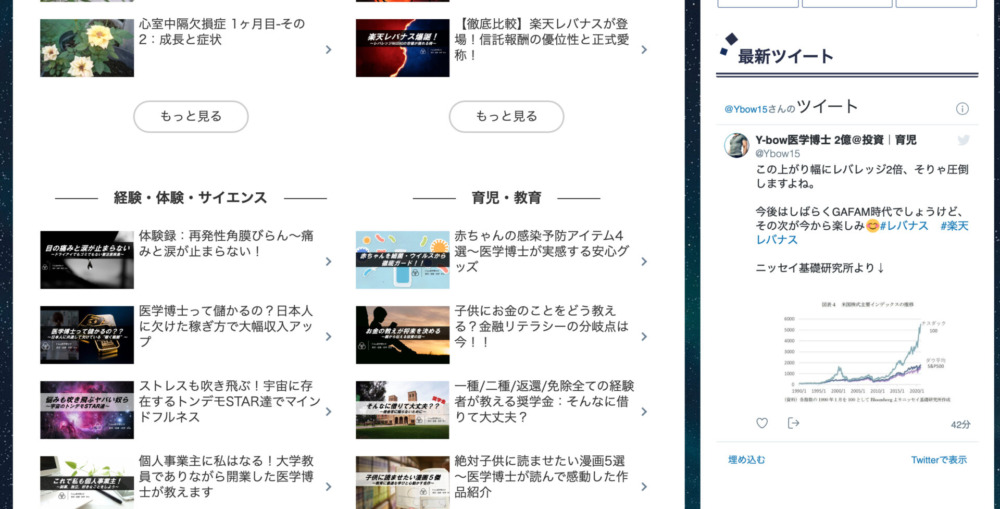
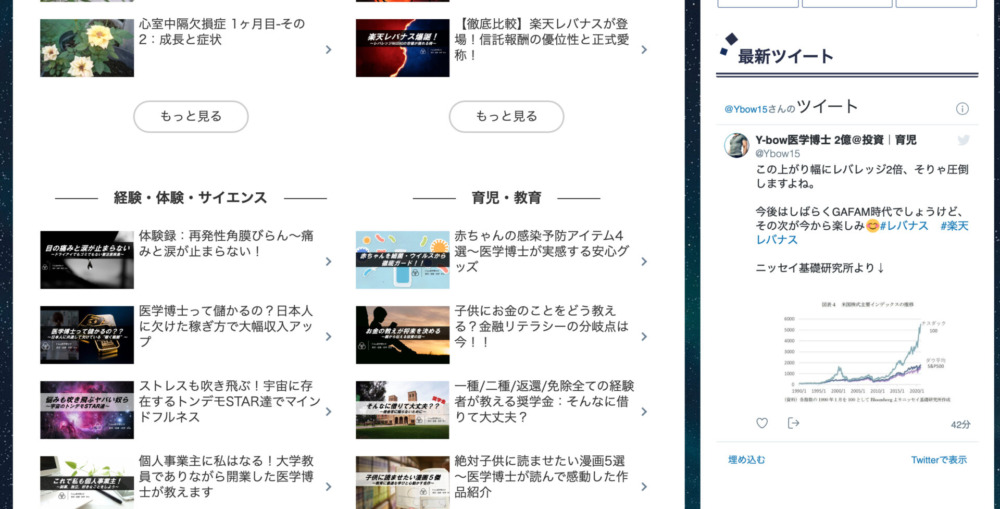
ブログのトップページや各記事を開いた時、検索ウインドウや最新の記事一覧などと共にTwitterが載っているのを見かけますよね。
ブログの作成者が自身のTwitterのリンクを設けることで、ブログからTwitterへの流入も見込めますし、Twitterを覗くことで筆者のイメージも湧き易くなります。
このブログであれば右側のサイドバーを少し下にずらして頂ければ見つかると思います。
トップページに移動しても以下のような感じで表示されているはずです。


本稿ではWordPressを用い、デフォルトのテーマであるCocoon(コクーン)を使用している前提で記載していますが、同様の操作で他の多くのテーマでも対応可能です。
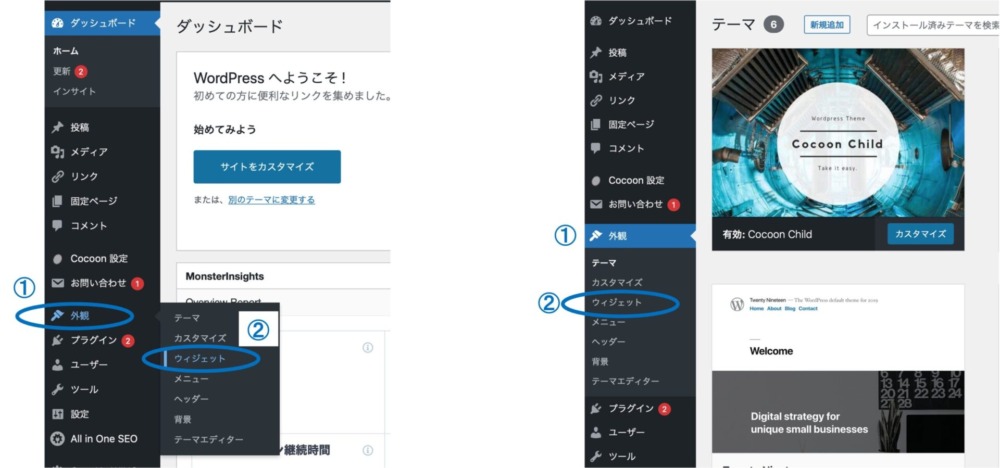
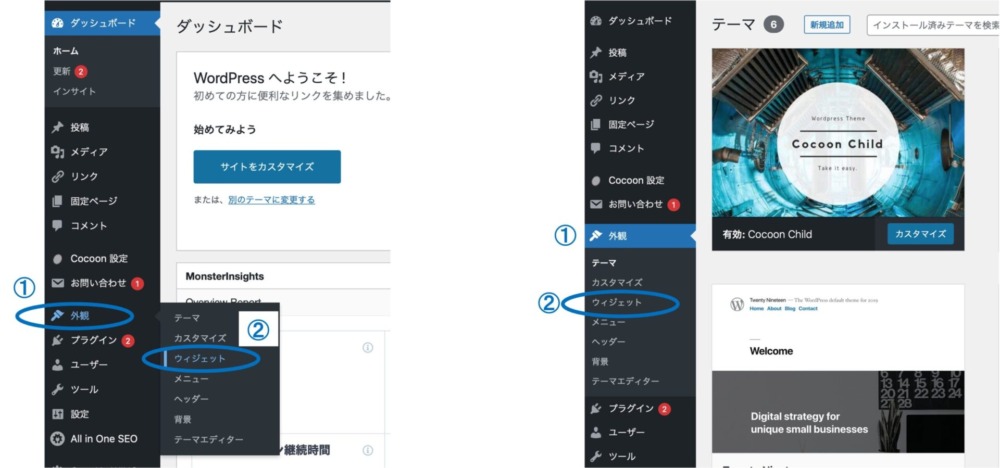
まずWordPressにアクセスし、左側に表示されている各種メニューボタンの中から『外観』を選択し、その中の『ウィジェット』をクリックしましょう。
本記事に掲載されているキャプチャー画像中には操作の手順を青字で記載していますので、参考にして下さい。
下の画像左側のように、『外観』にマウスカーソルを合わせると上の写真のように右側にさらに選択肢が表示されます。
画像右側のように『外観』をクリックすると『テーマ』の画面が表示されますが、その場合でも下方にウィジェットも表示されていますのでここをクリックしましょう。


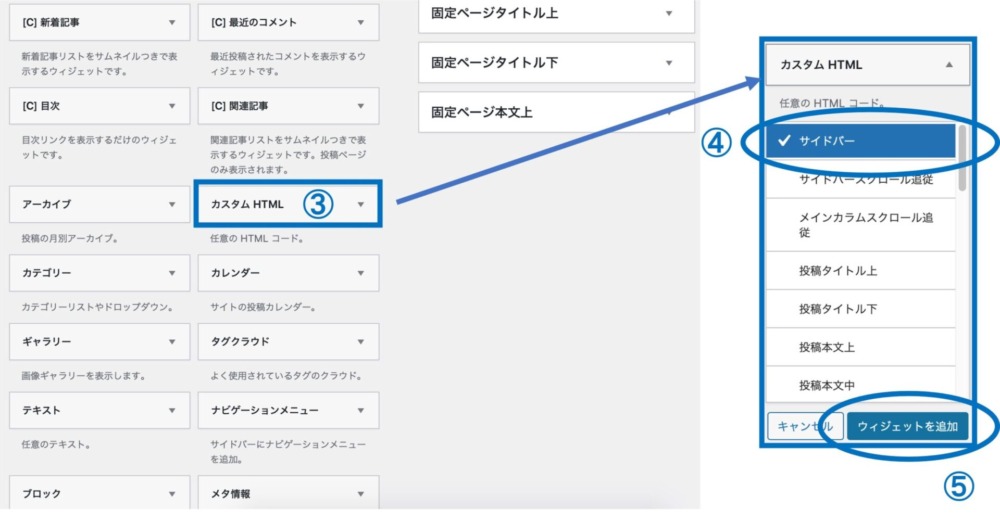
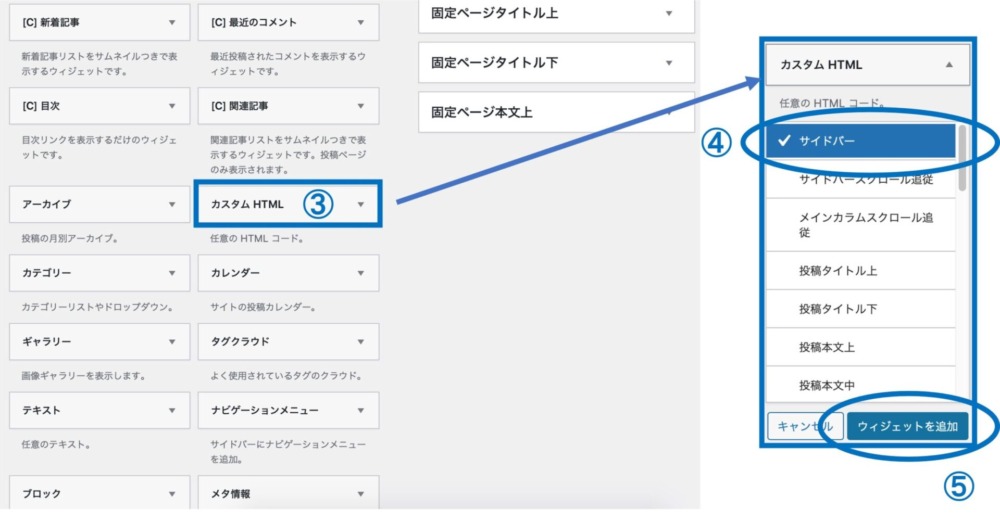
そうすると以下のように大量の設定メニューが表示されると思います。
やや下方の方を見てみると、『カスタムHTML』という項目があるのが見つかると思います。
その中を開いてみると、『サイドバー』から始まり『投稿タイトル上』や『投稿本文中』など様々な“場所指定先”が並んでいます。
これは、この『カスタムHTML』をブログのどの位置に表示させるのかを決定する項目です。
今回はサイドバーに表示させたいので、『サイドバー』を選択します。
『サイドバー』は選択肢の一番上に表示されているので始めから選択されていると思います。
そうしたら、『ウィジェットを追加』のボタンをクリックしましょう。


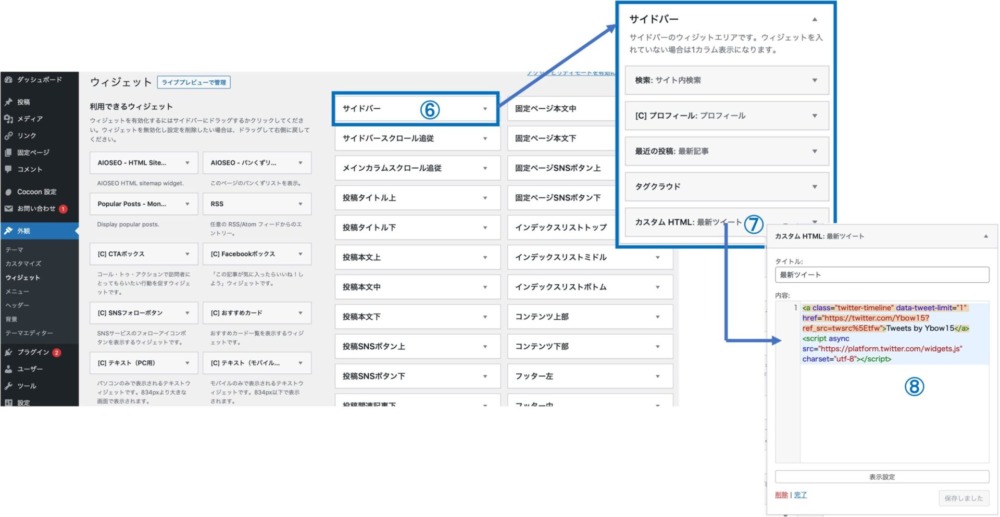
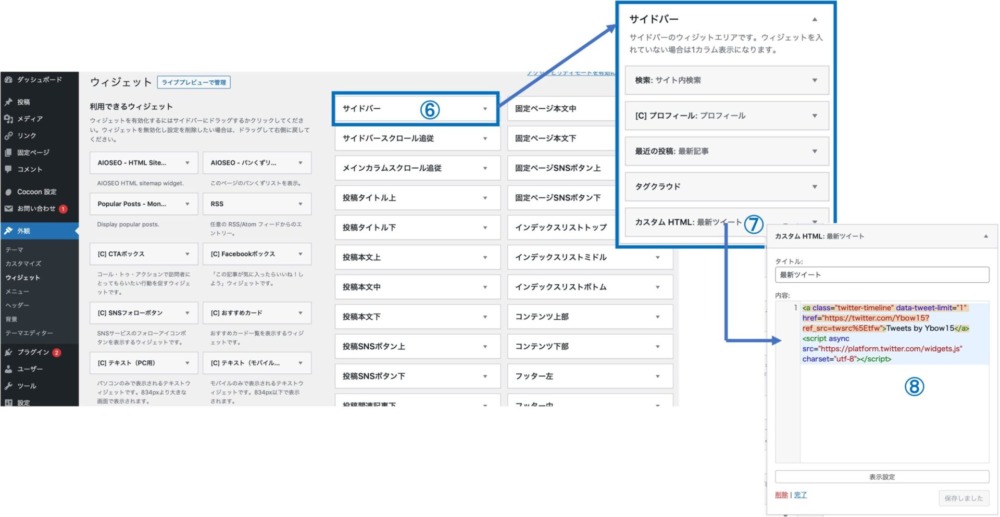
次に、サイドバーのメニューの編集を行います。
同じ画面の右側に並ぶ、サイト上の位置を示す各ボタンのうち、最上部にある『サイドバー』を選択すると、現在サイドバーに設定されている内容が表示されます。
以下の写真では『サイト内検索』や『プロフィール』なども掲載されているのが分かります。
先ほど『カスタムHTML』を『サイドバー』に追加した要領で、同様にして様々なメニューをサイドバーに表示させることが可能です。
さて、そのサイドバーの項目の一番下に、先ほど追加した『カスタムHTML』が加わっています。
ここをさらに選択すると写真右下のような表示が現れます。
『タイトル』には好きな標題を入力可能です。
ここでは『最新ツイート』と入力していますが、この内容がサイドバーにも表示されます。
タイトルの下には『内容』という欄があります。
ここに自身のTwitterコードをコピペします。


自身のTwitterコードは以下のサイトから出力可能です。
コピペが出来たら左下の『完了』をクリックしましょう、これで設定は終了です。
自身のブログのサイドバーを見てみると、最新のツイートが表示されていると思います。
設定が完了しない場合
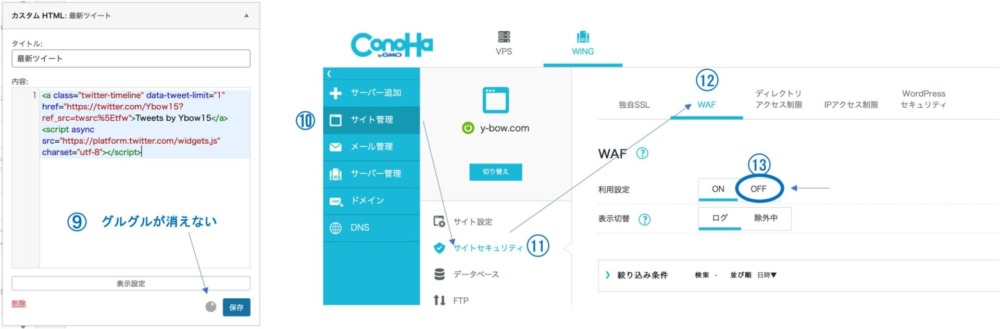
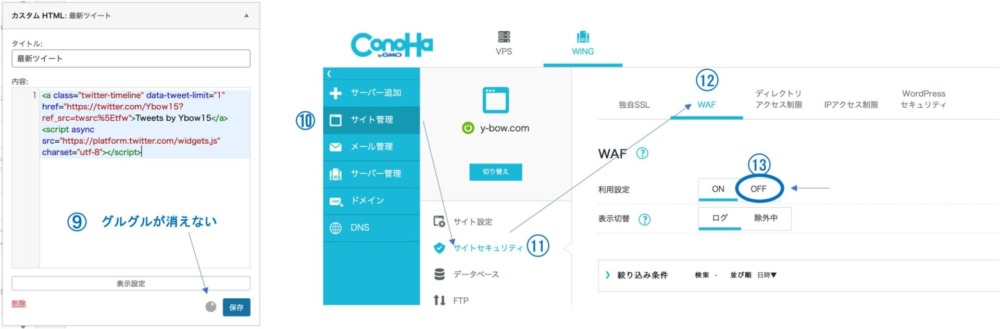
『完了』をクリックした後、下の写真左側のようにいつまで経っても設定が完了しない状態になってしまう場合があります。
これはWordPressの問題でもCocoonの問題でも、ましてやネット接続環境の問題でもありません。
下の写真右側のようにConoHa Wingのサイトにアクセスし、『サイト管理』から『サイトセキュリティ』を選択し、上部に表示されるタブで『WAF』を選択します。


するとその中に『利用設定』という項目がありますので、これを『OFF』にします。
この操作は一時的に行うもので、この後WordPressに戻って作業を完了したらまた元の『ON』に戻しますので、ConoHA Wingのページは開いたままにしておきましょう。
さて、『利用設定』で『OFF』を選択した後でWordPressの『カスタムHTML』の設定に戻ります。
まだグルグルしていると思いますので、再度『保存』をクリックしてみましょう。
今度は設定が完了するはずです。
完了したらまたConoHa Wingに戻って、先ほど『OFF』にした設定を『ON』に戻して出来上がりです。
カスタムHTMLの編集によるブログへの埋め込みは、ブログ村のランキング表示など幅広く応用可能です
表示ツイート数を制限したい場合
以上の手順でTwitterをサイドバーに表示させることは出来たと思います。
ただ表示されるツイートの数が多すぎるな、と感じる場合もあるかもしれません。
その場合には『カスタムHTML』で入力したTwitterコードの中に、追加で入力することで表示ツイート数を制御することが可能です。
例えば、最新のツイート1件だけを表示させたい場合には、”Twitter-timeline”の後ろに『data-tweet-limit=”1″』と入力してみましょう。
サイドバーには最新の1ツイートのみが表示されているはずです。
終わりに
ブログの運営を開始する動機は人それぞれだと思いますが、副業として収益を上げたいと考える方が多いのではないでしょうか。
将来に備えて、或いは目標とする何かに向けて励むのはとても素晴らしいことです。
しかし初めてみると意外に難しいなと感じる場面も少なく無いのではないでしょうか。
挫折してしまってはせっかくのチャンスが台無しです。
壁にぶつかったときにはすぐに調べて解決しましょう。
まずは以下の記事を参考にして頂ければ、何となくそれらしいサイトになると思います。
また、作成したブログで収益化を図りたい、もっと多くの人に読んでもらいたい(PV数を稼ぎたい)と思うこともあるでしょう。
記事の内容や出来にもよるのですが、テクニカルに対応可能なこともあります。
どんなことが出来るのか、以下の記事を是非参考にしてみて下さい。
加えて本ブログで推奨している投資と合わせて考えると、稼いだ収益を投資に回すことで効率よく資産を形成することが出来ます。
特に日本人は投資に疎いですので、まだ投資に触れたことのない方はこれを機に是非勉強して、ブログの収益を何倍にも高めていってください。
そして独立したいと考えている方は、以下の記事も参考にされてみて下さい。













コメント