記事インデックスが遅い!
内部リンクを充実させたい!
ブログを運営していると、記事がなかなかインデックスされない悩みにぶつかることも少なく無いと思います。
2021年頃から特にその傾向が顕著なようで、私自身も散々調べて試行錯誤してきました。
テクニカルに対応可能なことは全て以下の記事にまとめています。
しかし、それでも解消されないケースもあるようです。
そんな時に気を付けたいのが『サイト全体の品質』です。
中でも内部リンクの充実具合は記事を書くのが上手い下手とは関係無く対策可能なので、対応しておいて損はありません。
とは言っても、記事がある程度増えてくると、どの記事が孤立しているのかなどが分からなくなってしまいます。
そこでこの記事では、サイトの内部リンクを可視化して、孤立した記事やカテゴリー分けが上手く出来ているかを視覚的に把握出来る便利なプラグインを紹介します。

私のような医学系の研究者にとって、遺伝子やmiRNAのクラスター解析を見ているようで、とても分かりやすいものです。

- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
プラグイン『Show Article Map』の使い方
このプラグインを使うことで、記事同士の繋がりを可視化出来ます。
先ずはどのように見えるのかを紹介します。
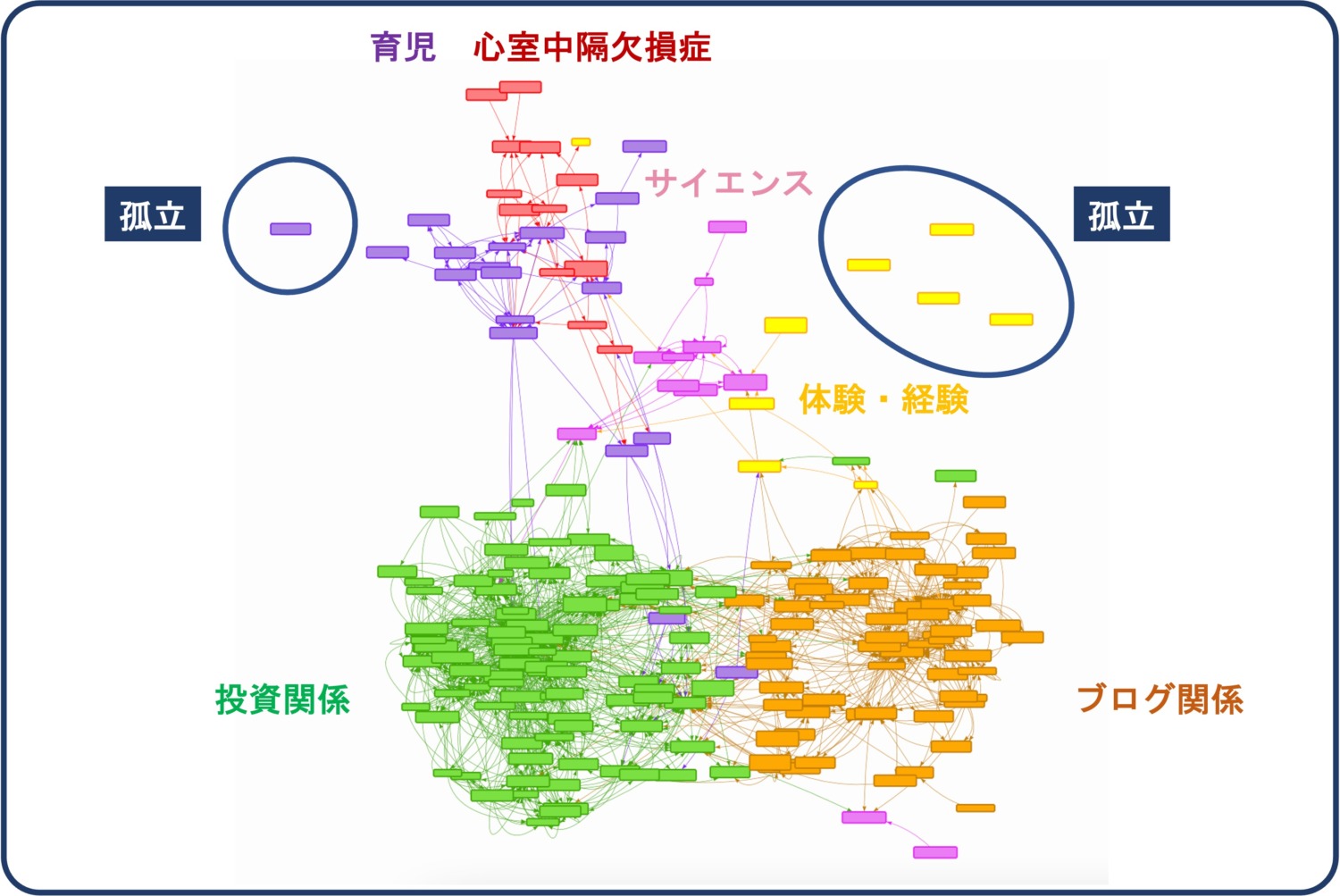
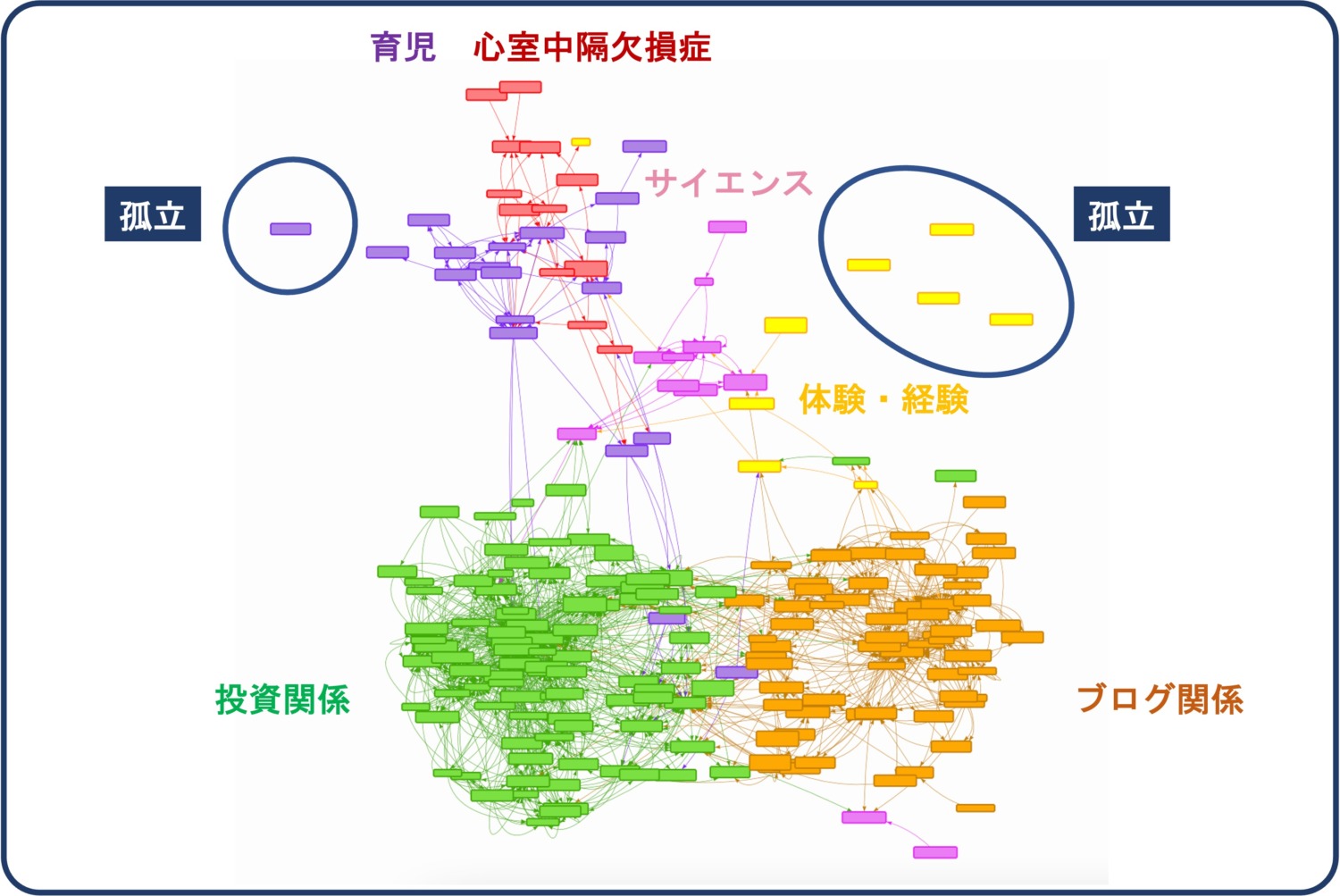
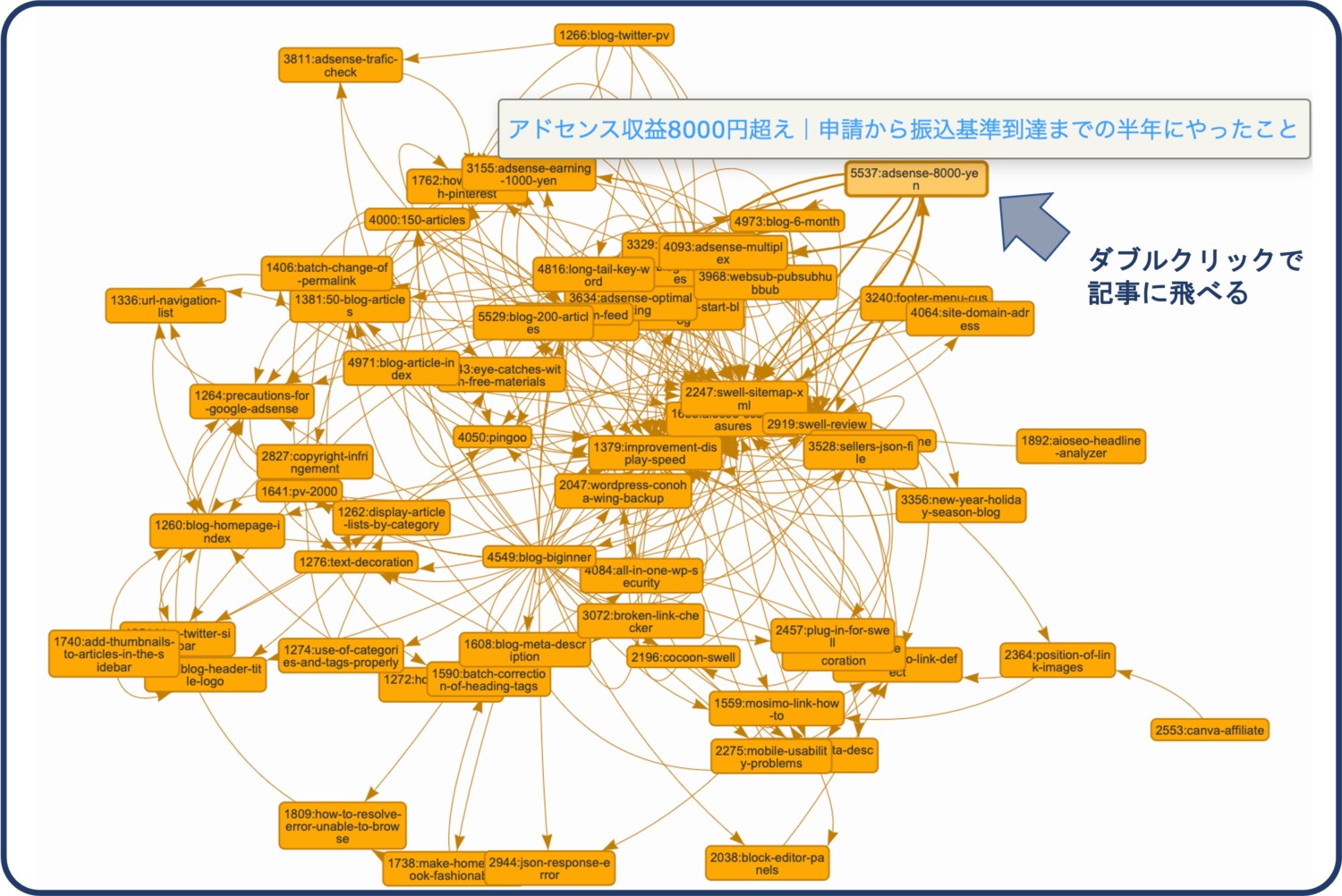
当サイトの場合、カテゴリーは6つあり、それぞれが異なる色でまとめられて以下のようになります。


概ね同じ色同士が固まりを作っていて、それぞれが線で繋がっているのが分かります。
一つ一つのブロックが記事を表していて、矢印の向きがリンクの方向を示しています。
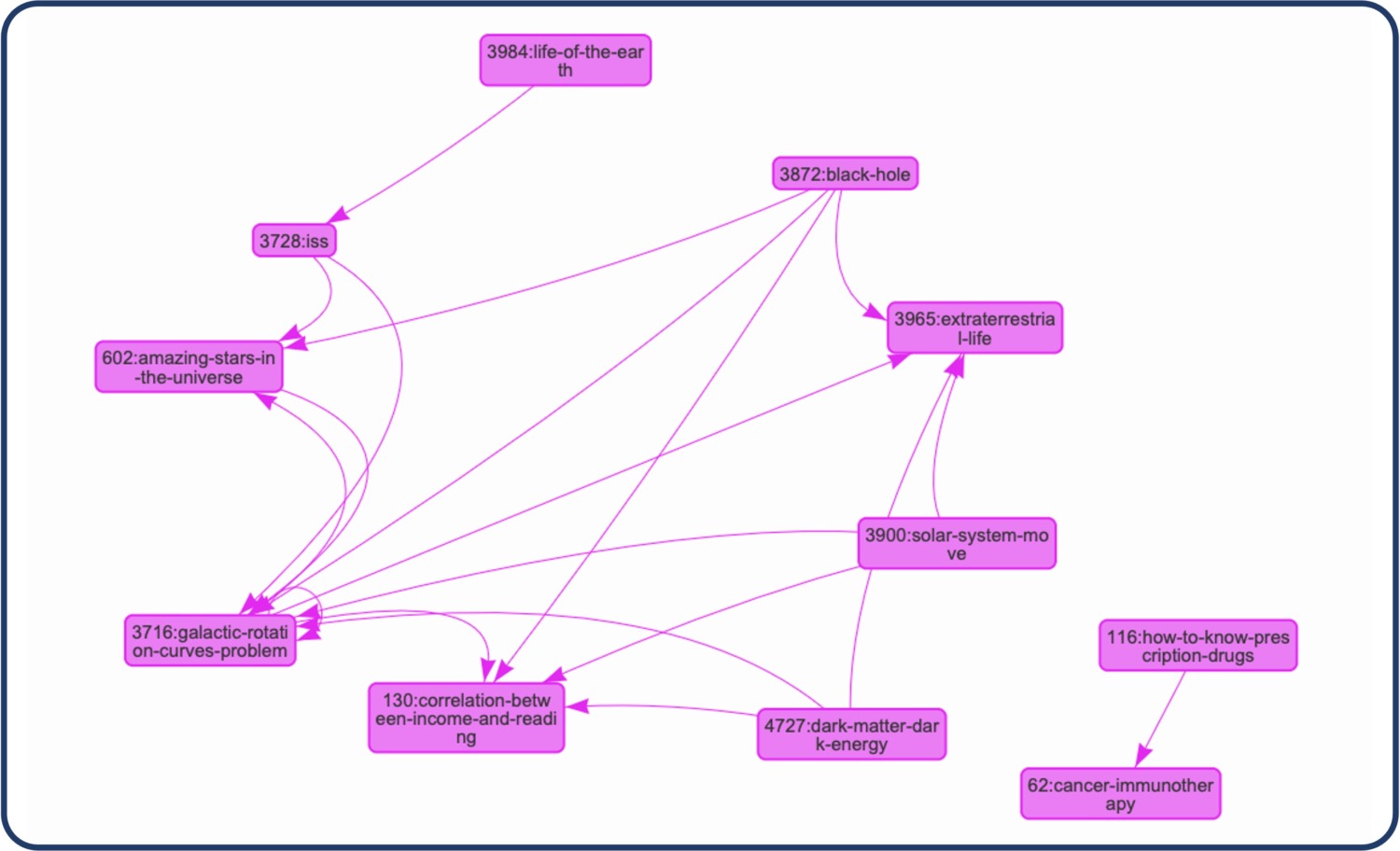
左側に紫色の記事が1つ、右側に黄色の記事が4つ、全く他の記事と繋がっていない記事が確認出来ます。
これが完全に孤立した記事(発リンクも被リンクも無い)になります。
右下にピンクの記事がありますが、このように発リンクしかない記事も散見されます。
本稿執筆時点では、当サイトは毎日更新を継続していますので日々新しい記事が公開されます。
新規公開記事は、その時点では原則として被リンクはゼロになりますので、このように発リンクのみという記事が量産されていきます。
離脱率は低下し、PV数は向上しますのでSEO効果も見込めるでしょう。
と同時に、Googleクローラーが記事を見つけ易くもなりますので、インデックス促進の一助になってくれるかもしれません。



この内部リンク表示、他にも様々な使い方が出来ます。
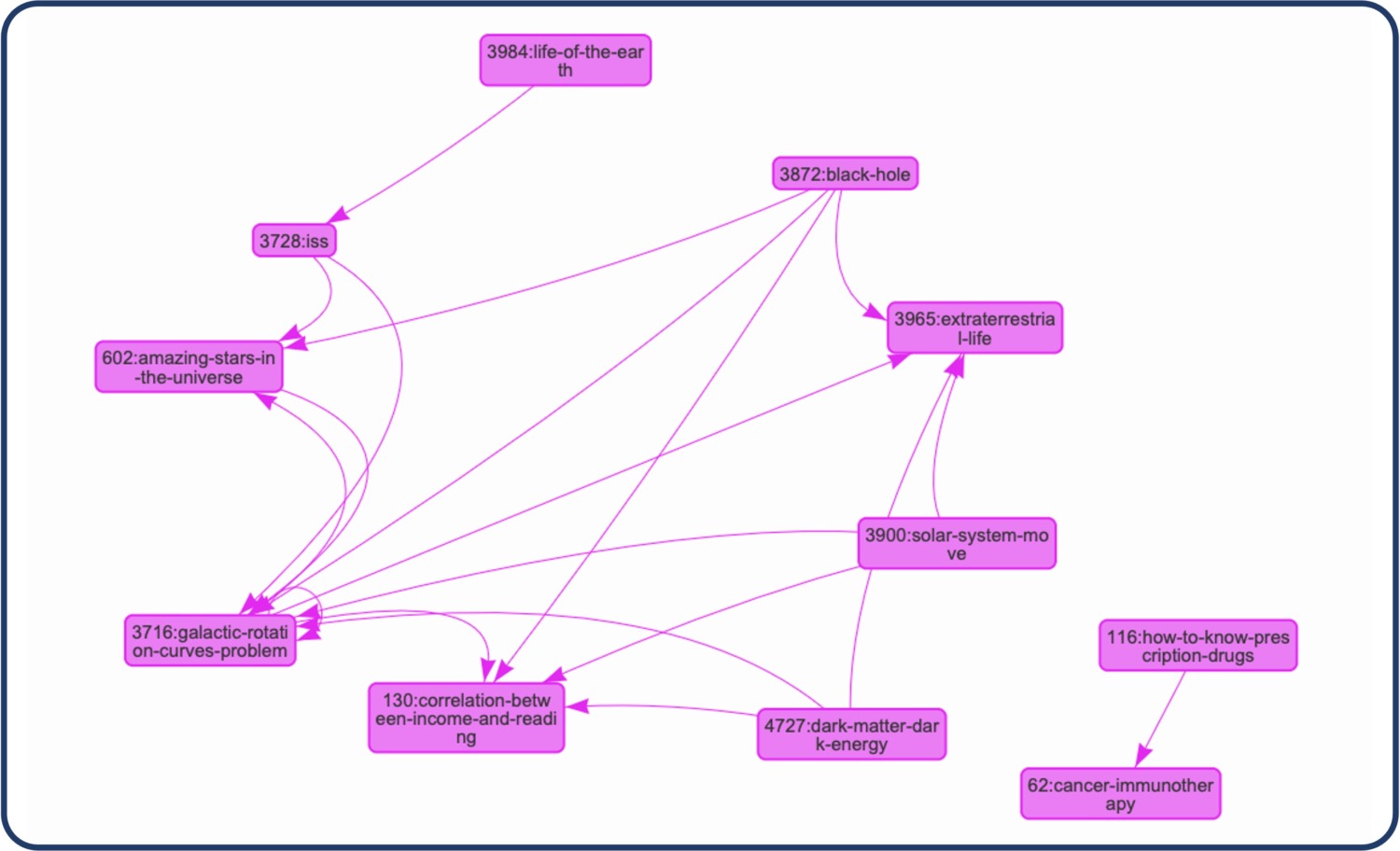
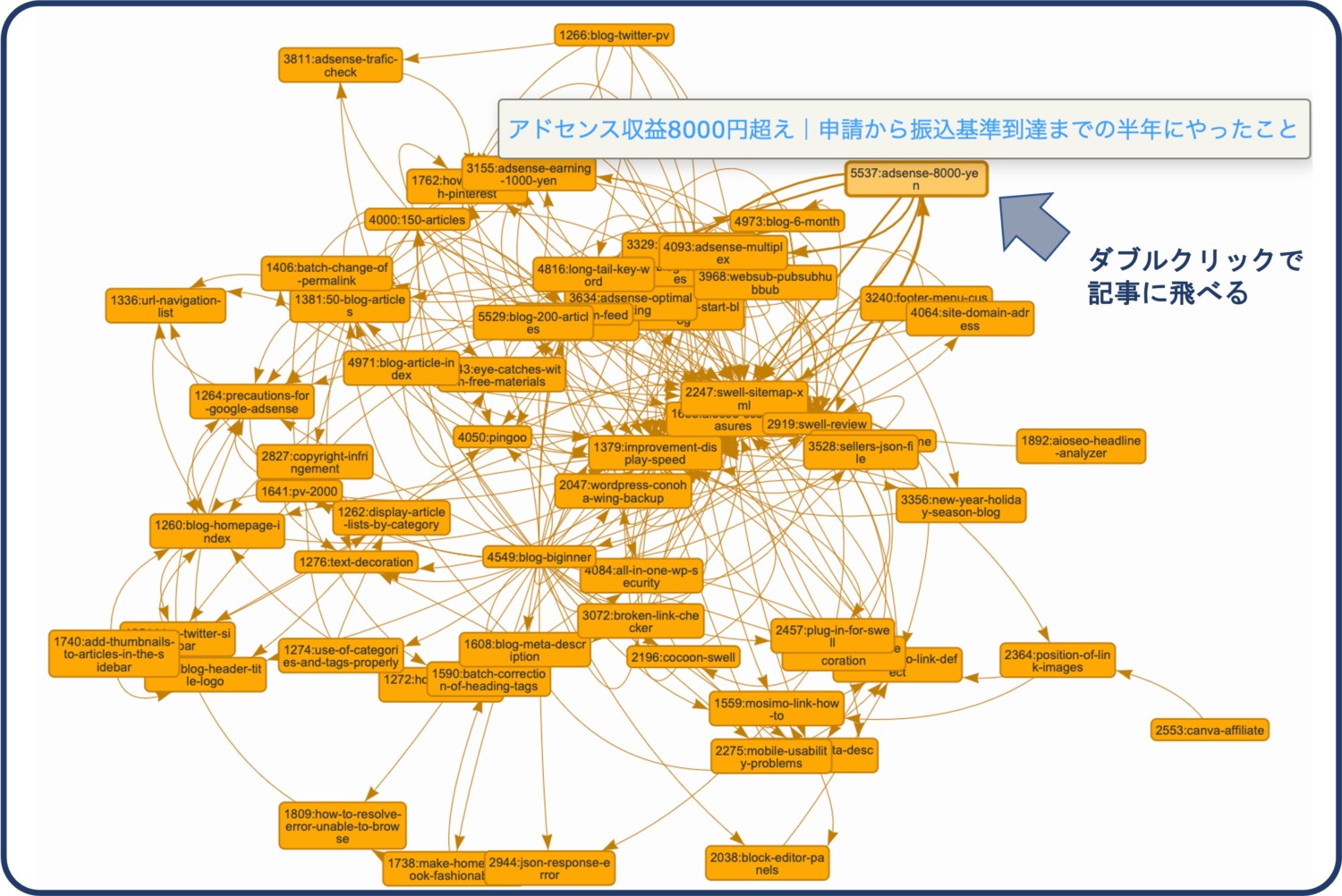
まず、カテゴリー毎に表示が可能で、拡大するとブロックの中にパーマリンクが表示されます。


パーマリンクは記事のURLのことですが、これは日本語ではなく英語(意味のある英単語)にすることが推奨されます。
記事を書き進めてから変更したいと思った場合は全記事の301リダイレクト処理が必要になりますので、その場合には以下の記事を参考にして下さい。
各ブロックは下の図のようにドラッグして動かすことが出来ます。


記事が密集していて判別が付かない時は、こうして選り分けると見易くなります。
各ブロック上にポインターを置くと、その記事のタイトルが表示されます。
また、ブロック部分をダブルクリックすることでその記事に飛ぶことが出来ます(別のタブで開きます)。


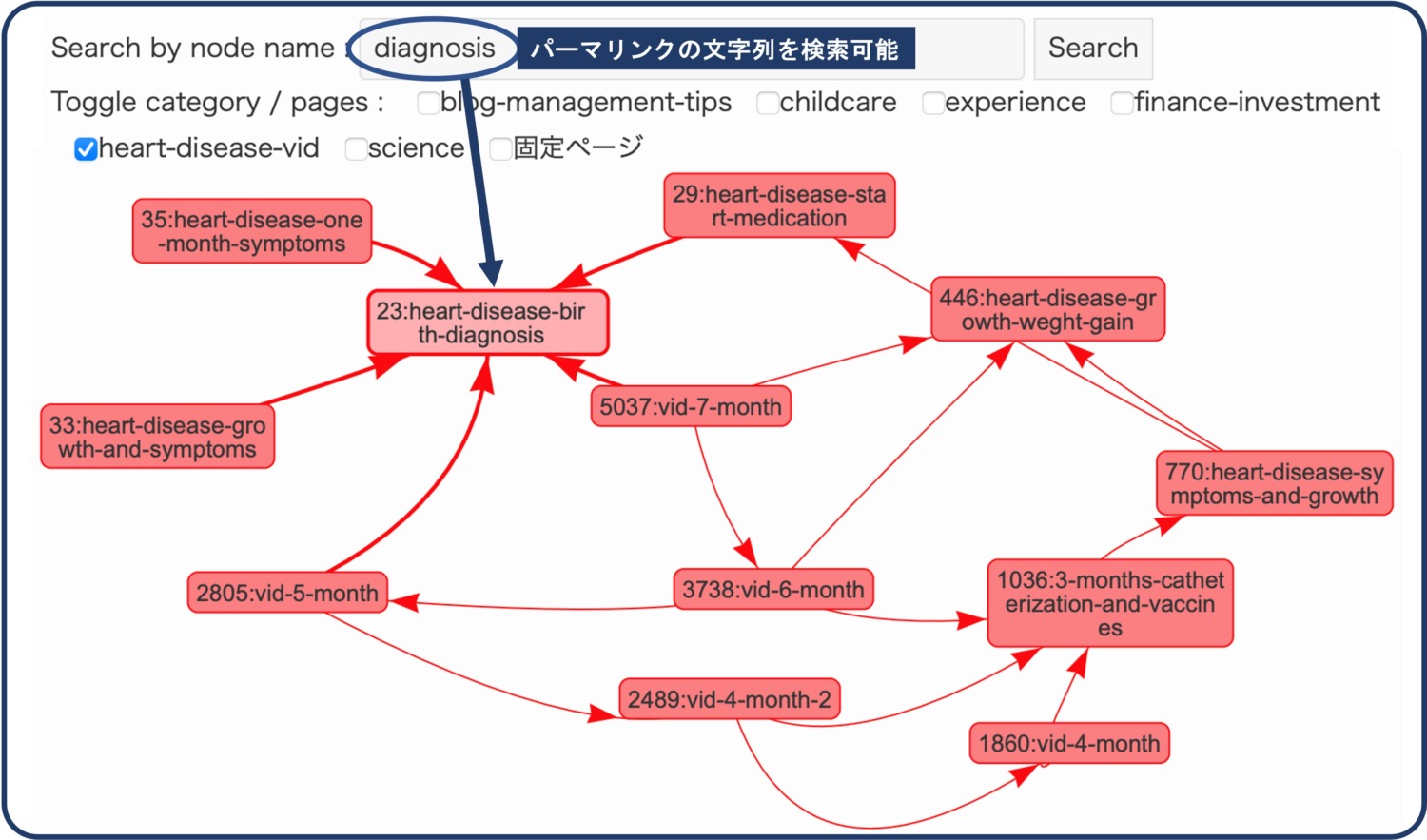
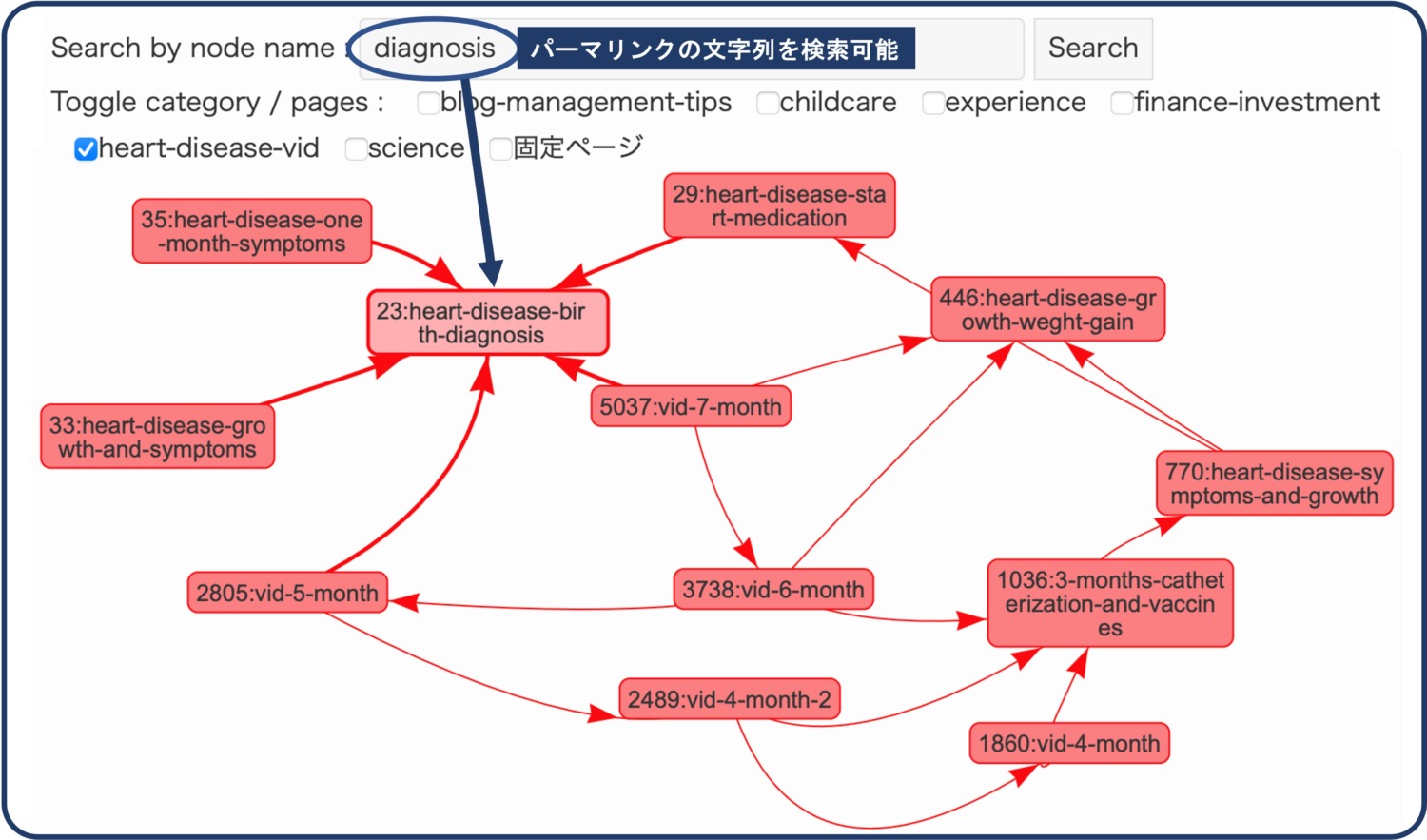
検索ウインドウを使ってURLスラッグの検索も可能です。
探したい記事が埋もれてしまった時などに便利です。
検索ヒットした記事はハイライトされます。


パーマリンクが長く、ブロックの中で自動改行されているものについては、1単語の中で改行された場合に検索対象になりませんので気を付けましょう(2022.4時点)。
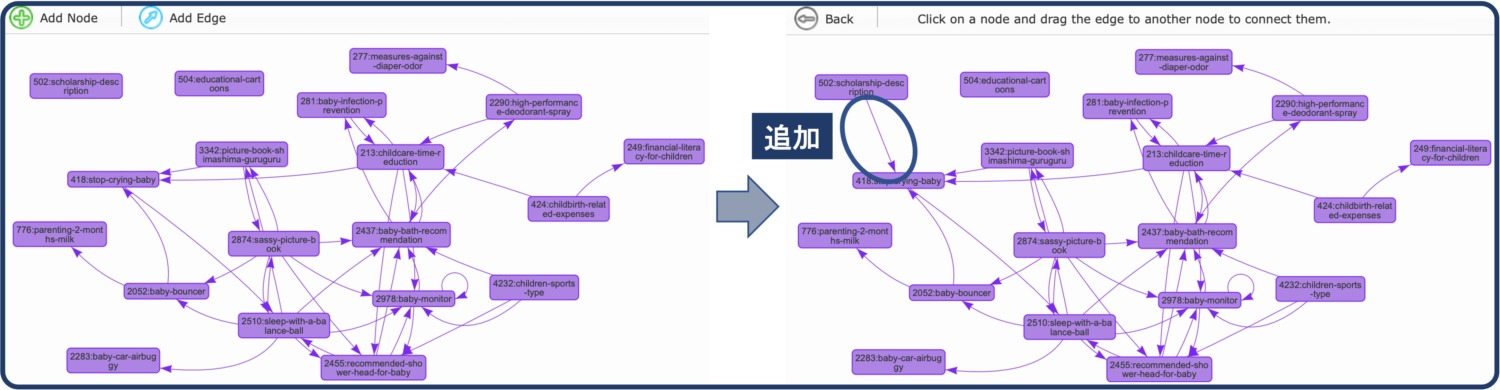
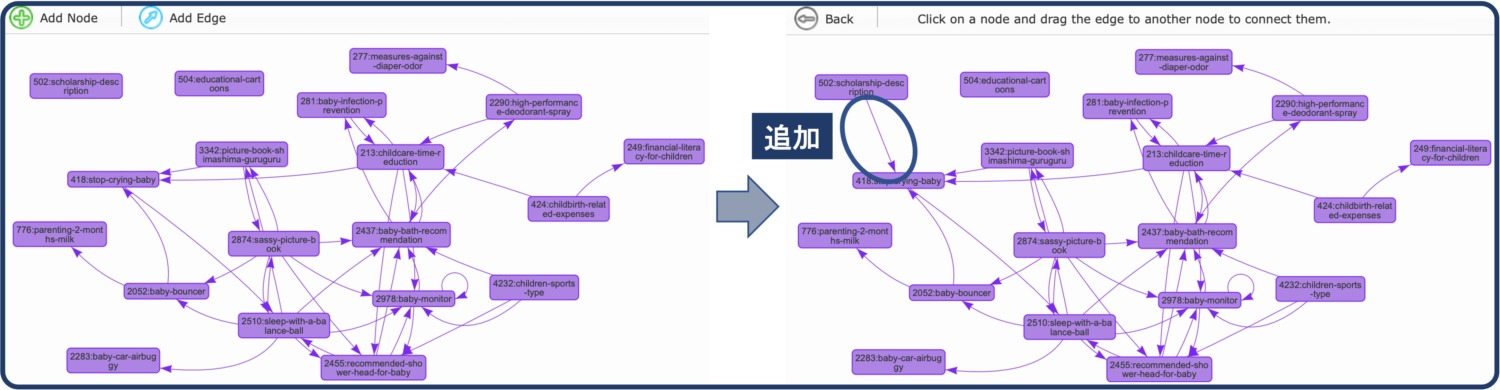
また、表示されているブロック(記事)とリンク以外に、ブロックやリンクを手動で書き足すことも出来ます。


このマニュアルでの編集機能は、仮にそこにリンクがあった場合に、全体がどのように表示されるのかを確認するためにあります。
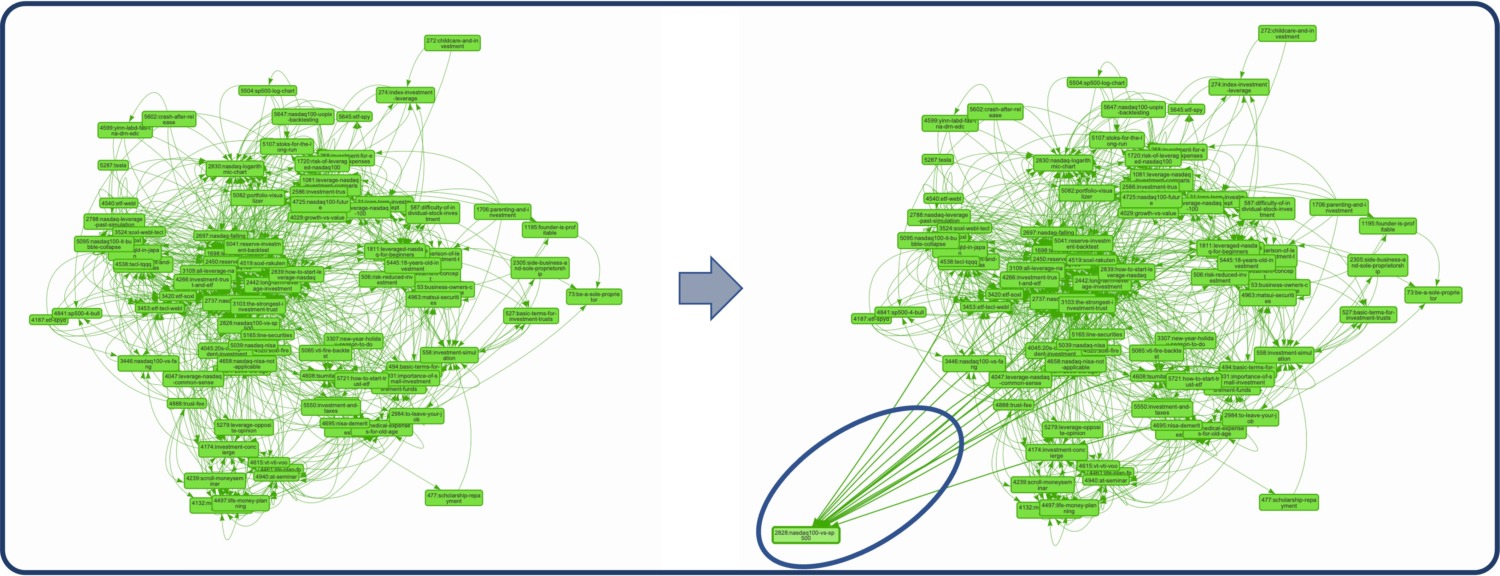
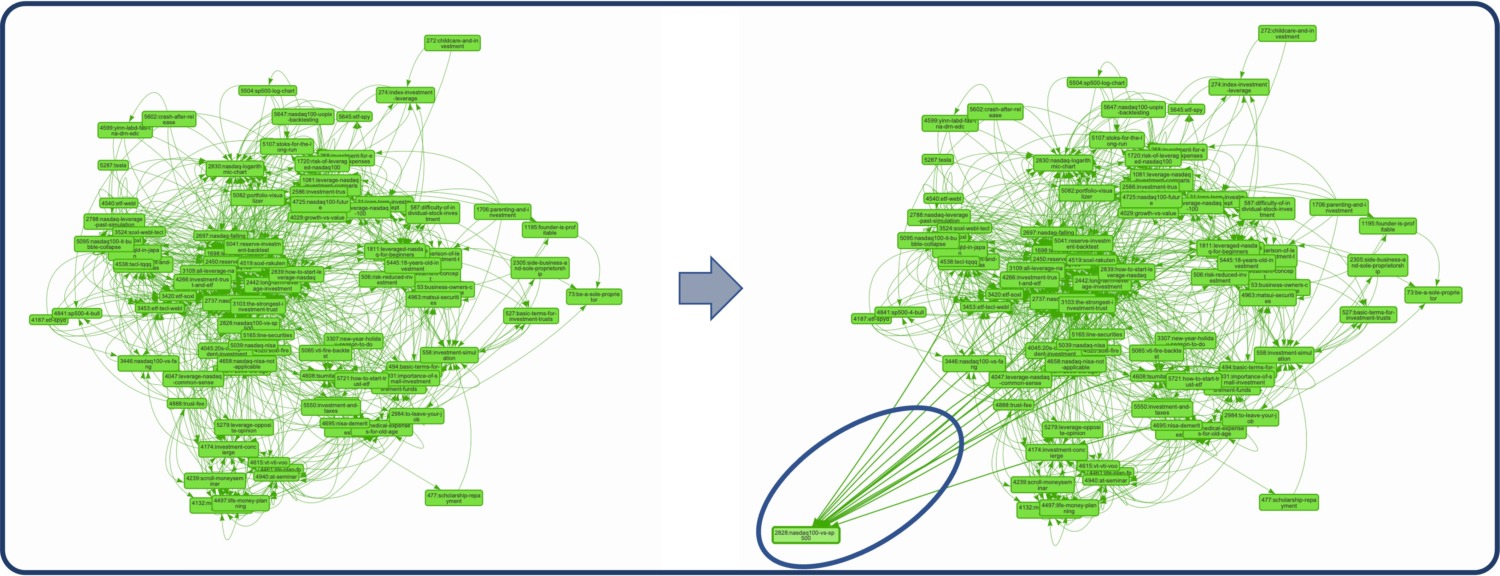
この記事では全て静止画で表示していますが、このリンクマップは動的な表示がされるものです。
見易くするためにその動きを止めているのですが、リンクの数が変わることで全体の形状も変わることが、動的な表示で確認出来ます。
このように、『Show Article Map』を使うことで非常に簡単に記事間の繋がりを把握する事が出来ます。
ある程度の記事数になってきたら、内部リンクを整理するために便利なツールとして活用してみて下さい。
ただし、表示可能な記事数にはある程度の上限があるようです。
1,000記事でも動作はするようですが、相当な重さになるようです。
個人で運営されているブログであればなかなかそこまでの規模にはならないかも知れませんが。
また、使用しない時にはプラグインを無効化しておくと良いように思います。
インストール〜使用方法
以下のリンクから製作者のHP経由でダウンロード出来ます(※ アフィリエイト案件ではありません)。
ダウンロード後は通常のプラグインと同様にZip形式で保存し、それをアップロードすればOKです。
有効化されていることを確認しましょう。
製作者HPではSimplicity、Cocoon、AFFINGER4、WING、STORK 、賢威、SANGO、ATLASについては動作確認済みとされています。
当サイトは本稿執筆時点でSWELLを使用しており、全く問題なく動作していることが確認出来ています。
プラグインの有効化が済んだら、以下の手順で利用します。
記事ページでも良いですが、使い勝手を考えると固定ページでの作成をお勧めします。
STEP1で作成したページの本文に [show_article_map] を入力します。
作成したページを読み込みます。
通常通り公開してしまうと、非常に重たいのでサーバ負荷が増します。
特段の理由が無ければ自分だけで見るようにしましょう。
製作者HPには処理性能の高いPCで見ることが推奨されています。
私が確認した環境(Mac、M1チップ、メモリ16GB)ではサクサク動きましたが、表示に時間がかかったり動作が遅くなったりする場合には気長に待つしか無いようです。
プレビュー画面で使うことが出来ますので、必ずしもページを公開する必要はありません。
終わりに:内部リンクの重要性
ブログを立ち上げたばかりだと、見栄えや記事の執筆に気を取られてサイト全体の構造(内部リンクの設計)まで気が回らない場合もあると思います。



私もそうでした。
ですが、関連のある記事同士を適切に繋ぎ、何よりも読者に分かり易く有益な情報へアクセスし易い設計にすることは重要です。
ただ単に記事を量産することだけを考えるのではなく、情報網として有機的に活用出来るようなサイトを作ることを心掛けましょう。
私も偉そうなことは言えず、まだまだ改善の余地の大きなブログですので、こうした便利なツールを活用させて頂きながら、読者にもGoogleのクローラーにも優しいサイト作りをしていきたいと思います。
そうすることで、記事がなかなかインデックスされないという問題も解消するかもしれません。










コメント