
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
ホームページのデザイン
ブログを開設したばかりだと、自分のサイトのデザインをどうするか悩みますよね。
他の人のブログを覗いては『こんな感じにしたいな〜』と感じることも多いのではないでしょうか。
そこで本稿では、WordPressの無料テーマ『Cocoon』を使って、それらしいホームページを簡単に設定する方法をお伝えします。
『おすすめカード』の表示と『スキン』の設定を行うだけで、見た目の印象が大きく変わりますので、ぜひ試してみて下さい。
この記事のターゲット
- ブログ初心者
- ホームページを簡単におしゃれにしたい人




カテゴリー別の入り口を用意
『おすすめカード』と呼ばれる、機能を持った装飾を簡単に設定することが出来ます。
以下のように画像でカテゴリーごとの記事一覧への入り口などを作ることが出来ます。


作り方は簡単です。
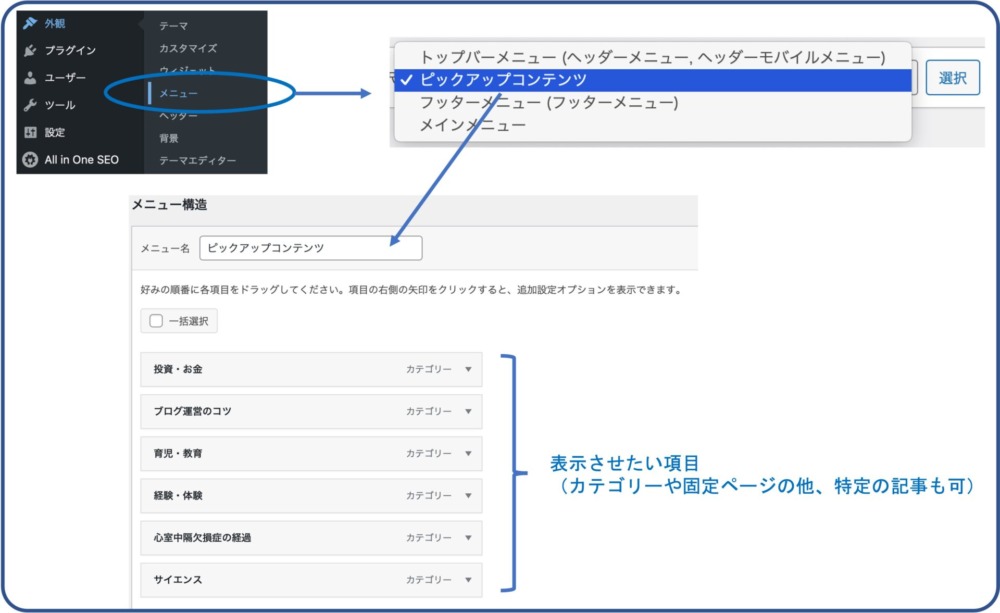
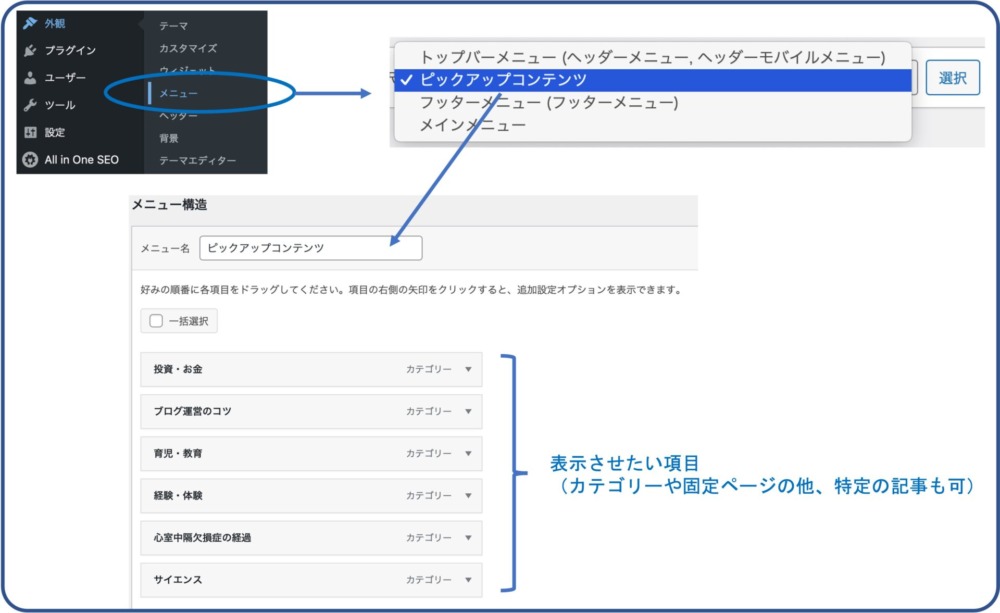
先ず『外観』から『メニュー』を開き、表示させたい項目を設定するメニューを作成します。
下の画像では『ピックアップコンテンツ』として、6つのカテゴリーを選択しています。


ここにはカテゴリー以外のものも設定することが可能です。
例えばプロフィールなどの固定ページや個別の投稿記事も設定することが可能です。
カテゴリーの数が多い場合に、特に表示したいカテゴリーだけを厳選することも出来ます。
6つを超えるとPC画面では画像が小さくなりますし、スマホでは4段以上になりますので、出来れば6つまでにしておくと良いと思います。
ここで選択したそれぞれのページのアイキャッチ画像がおすすめカードとして表示される画像(サムネイル)になります。
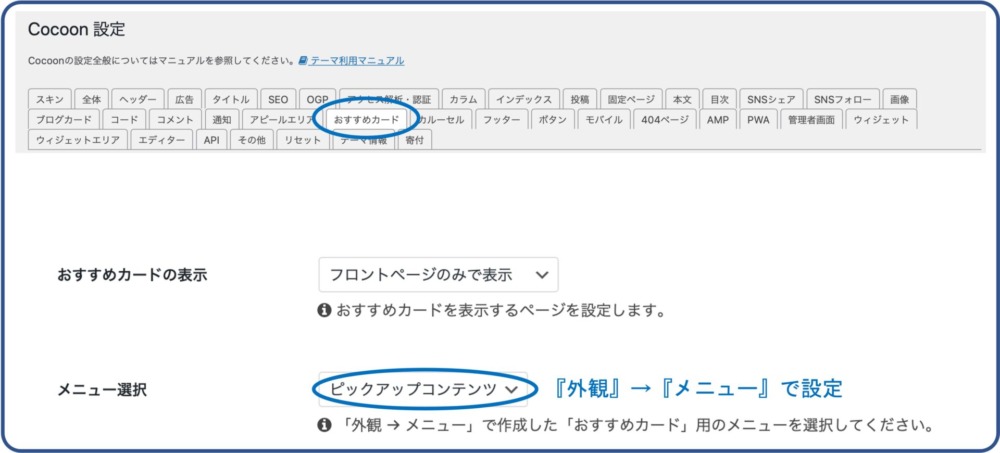
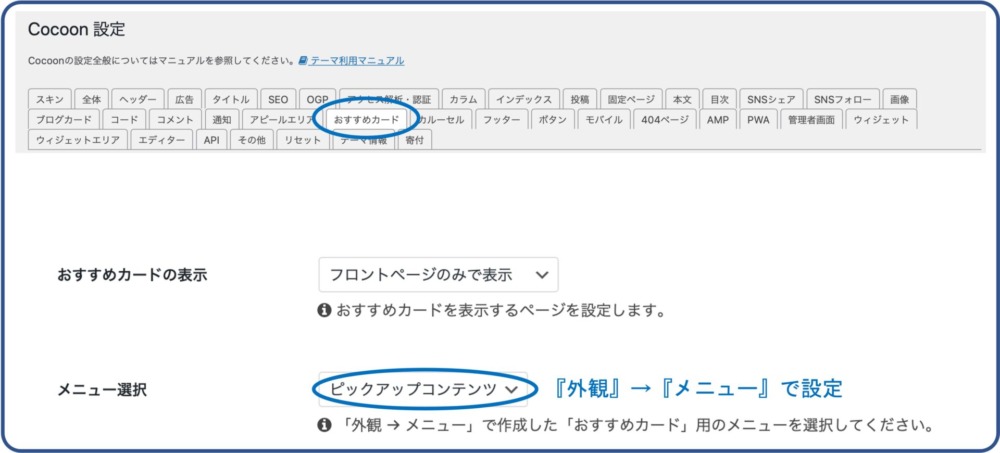
次に、Cocoon設定から『おすすめカード』タブを選択します。



上で紹介したカテゴリーごとの入り口画像がこの『おすすめカード』と呼ばれるものになります。
以下の画像のように『おすすめカードの表示』から、どのページでおすすめカードを表示するかを決められます。
記事を含めた全てのページで表示することも可能ですし、固定ページのみに限定することなども可能です。
基本的には好みで決めることで問題無いですが、迷ったらフロントページ(ホームページ)のみに設定しておけば良いと思います。
それぞれ個別の記事ページでも表示されると、邪魔にも思えますので。


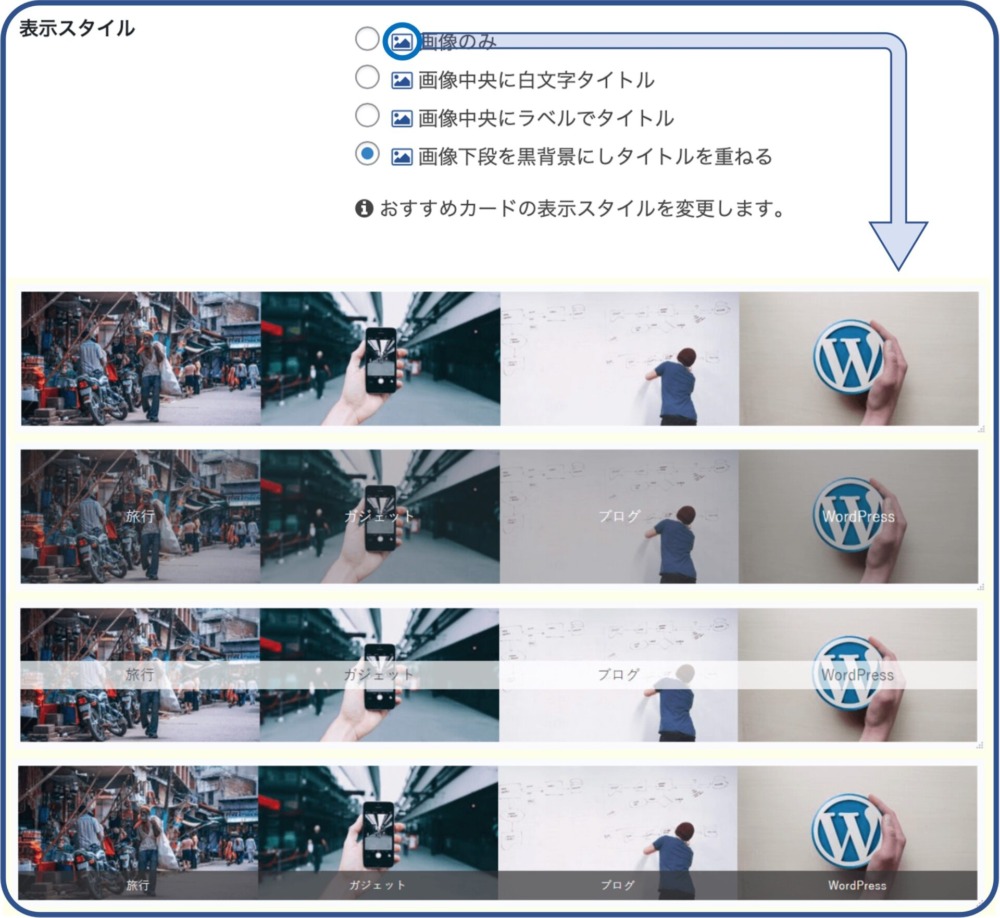
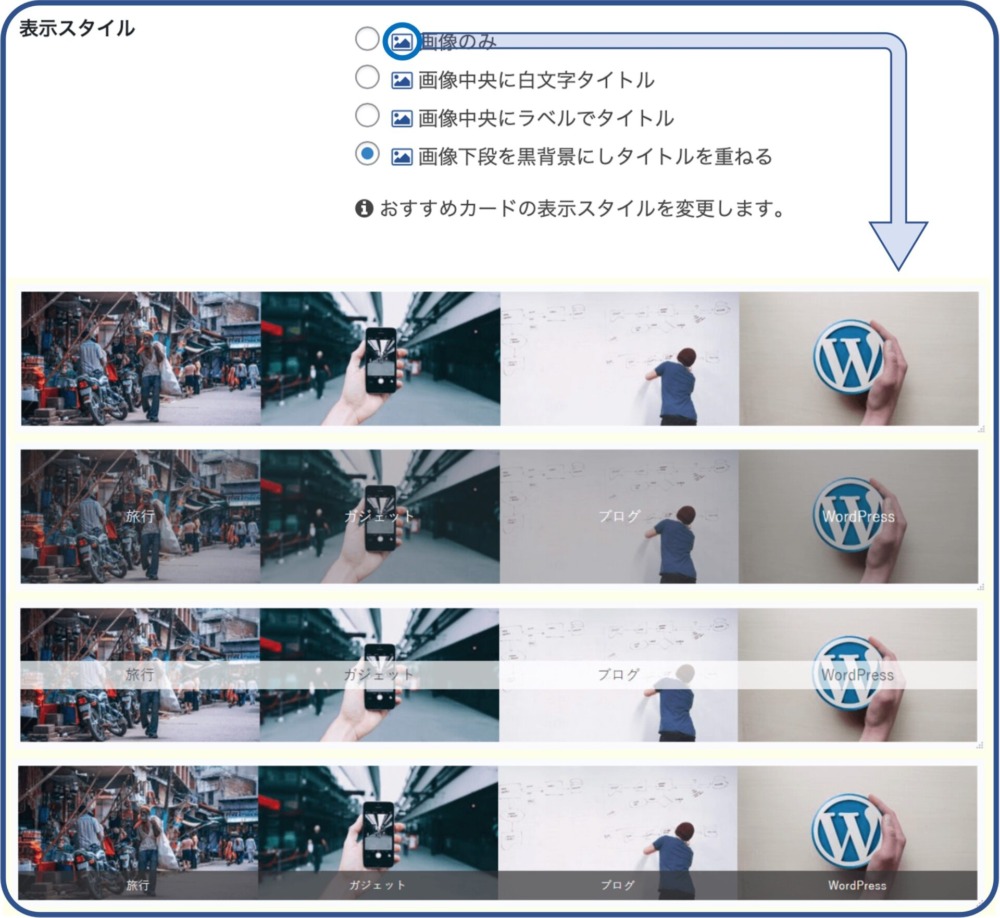
また、表示スタイルは4つのパターンから選ぶことが出来ます。
下の画像にあるように、小さな画像アイコンにカーソルを合わせると(クリックは不要)どんなイメージかを簡単に確認することが出来ます。


画像のみにする場合にはそれぞれのアイキャッチ画像に文字を入れておかないと、内容が分かりづらくなりますので気を付けましょう。
その他はタイトルが文字で表示されますので、好みで選んで頂けます。



個人的には『画像下段を黒背景にしタイトルを重ねる』が好きです。
宜しければこのブログのフロントページを見てみて下さい(後に設定変更しているため見た目が異なりますが、おすすめカードのスタイルは維持しています)。


スキンで一括デザイン変更
サイト全体の雰囲気を決めるのが『スキン』の設定です。
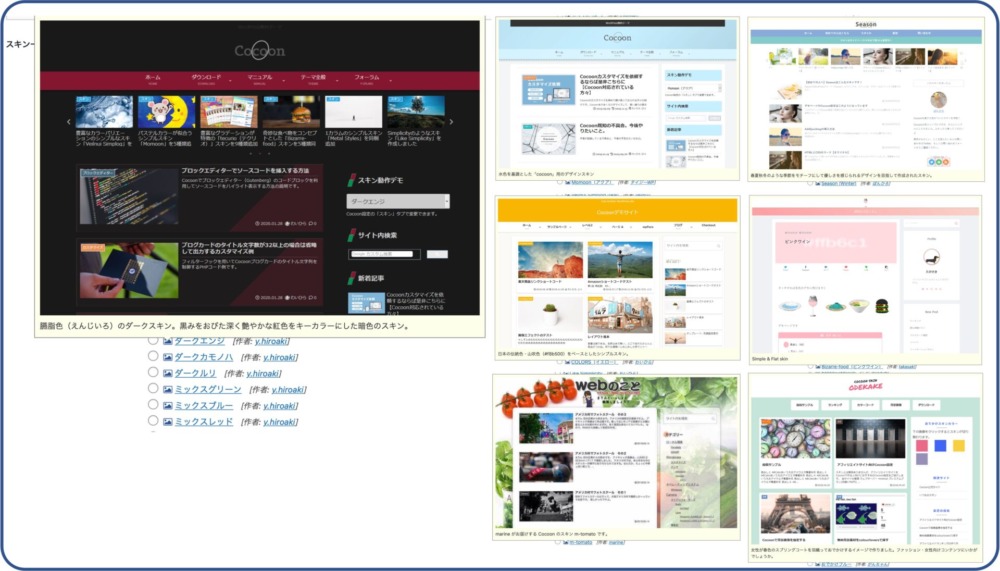
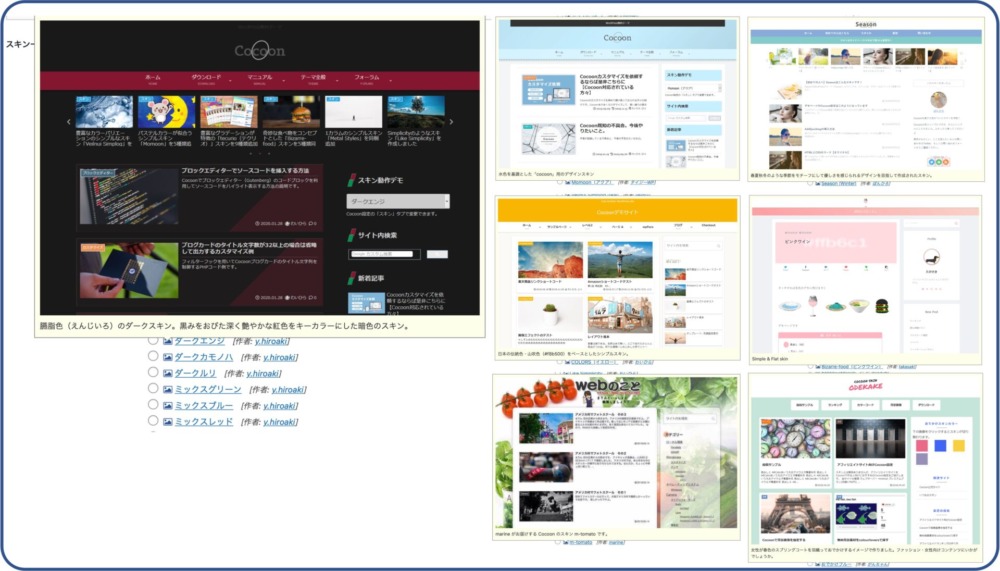
『Cocoon設定』の中の『スキン』タブを選択します。
この項目は一番左上にあり、『Cocoon設定』を開くと最初からこの『スキン』が選択された状態になっていると思います。
スキンの一覧が表示されますので、好みのものを選択して設定を保存しましょう。
瞬時にサイトのイメージを変えることが出来ます。
下の画像のように、小さな画像アイコンにカーソルを合わせるとサンプルイメージが表示されますので、色々と試してみると面白いです。


様々なクリエイターさん達が色々なデザインのスキンを公開されています。
ヘッダー画像や背景画像は自分で自由に変えられますので、サイドバーのボタンや見出しタグ<h2>〜<h6>のデザインを確認しておくと良いと思います。
終わりに
ホームページの印象は大きく変わったのでは無いでしょうか。
それっぽい見た目にデザインする方法は以下の記事にまとめていますので、ぜひご覧下さい。
色味やデザインはサムネイル画像/アイキャッチ画像が映えるものにするのが良いと思います。
ブログが取り扱うジャンルによっても向き不向きがあると思いますので、自身のサイトにあったスキンを選択し、見栄えの良いおすすめカードを表示させましょう。
またホームページ以外の、いわゆるランディングページとなる各記事のデザインやサイドバーにもスキンのデザインが反映されます。
見出しタグのデザインの好みや、サイドバーと背景イメージとのマッチングなど、こだわってみるのも面白いかもしれません。
ただ、見出しタグはデザインを優先するよりも<h2>から順に使うことを優先した方が良いです。
この点については以下の記事を参考にされて下さい。
またこの記事をご覧の読者はブログで収益を上げることを目的の一つとしていると思います。
その時にはその収益をしっかりと資産形成に結び付けられるよう、マネーリテラシーを上げておくことを強くお勧めします。
関連する多くの正しい知識をまとめていますので、ぜひ参考にされて下さい。







コメント