
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
見出しタグの必要性
意外と気にされていない方が多いように思いますが、見出しタグを正しく使えているでしょうか。
ブログなど記事を作成する際にはタイトルの他に、見出しを作成すると思います。
いわゆる目次に載る部分です。
見出しとは、読者が分かり易いように記事の内容を整理したり、必要な情報に直ぐにアクセスするためにとても重要な役割を持っています。
加えてGoogleクローラーもこの見出しを記事の内容把握に活用しています。
インデックスされ、検索結果の上位に表示されるためにも、記事の内容を的確にクローラーと読者に伝える役割です。


そもそも記事がインデックスされないという方は以下の記事を参考にされて下さい。
しかしブログを始めたばかりの頃は特に、見出しの存在すら知らなかったり“見た目”だけで判断して装飾代わりに使ったりと言うケースも散見されます。



私も最初はそんなノリで使っていました。
そこで本稿では、見出しタグの正しい使い方を紹介すると共に、過去の記事の見出しの使い方を一斉に修正する方法を紹介します。
この記事のターゲット
- 見出しタグと目次を使いたい人
- h2〜h6までの使用順序が気になる人
- h2〜h6までの設定を過去の記事で修正したい人
なおここではWordPress、またデフォルトのテーマであるCocoonを用いて説明しますが、異なるテーマであっても原則は一緒ですので参考にされて下さい。


見出しタグの正しい使い方
使ったことさえ無い方もいるかも知れませんので、基本的なところから説明します。
尚このブログでは、全ての記事で見出しタグが使用されています。
見出しタグの設定方法
テキストモードでの編集において、<h2>、<h3>、、、<h6>と、<>の中にhと数字を入力することで、その段落/文章が見出しとなります。
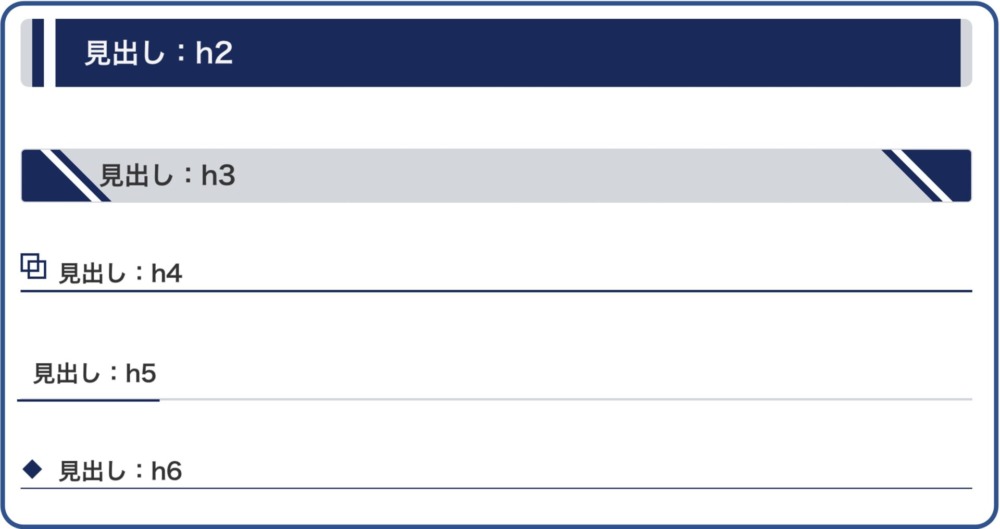
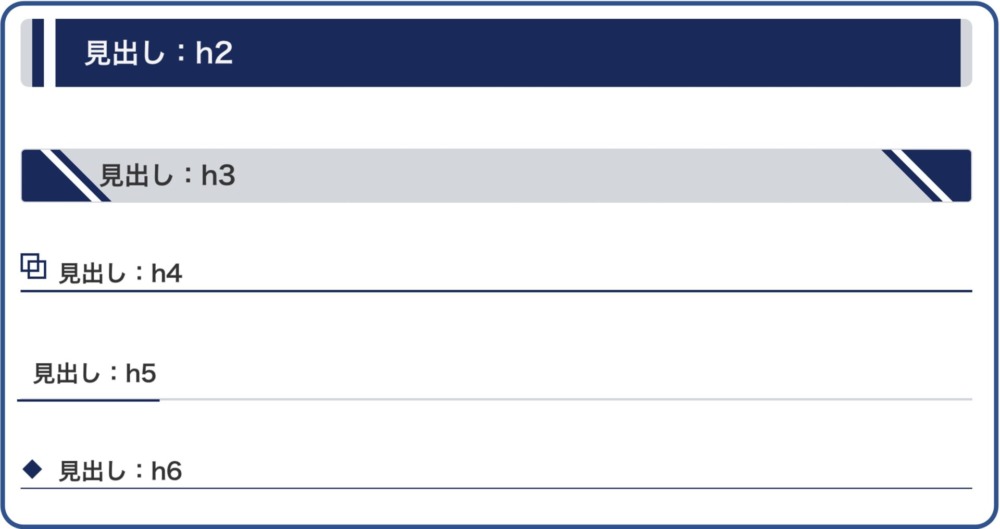
見出しには5段階あり、その見栄えは使用しているテーマやスキンによって異なります。
Cocoonが採用しているテーマとスキンの一例では、以下のようなデザインがあります。


ちなみに<h1>は記事のタイトルになっていますので、記事の本文中には使用しません。
見た目には数字が小さい方が大きく派手な印象です。
自動的に文字も太字になりますしフォントサイズも変更されます。
<h2>の場合は白抜きの文字になります。
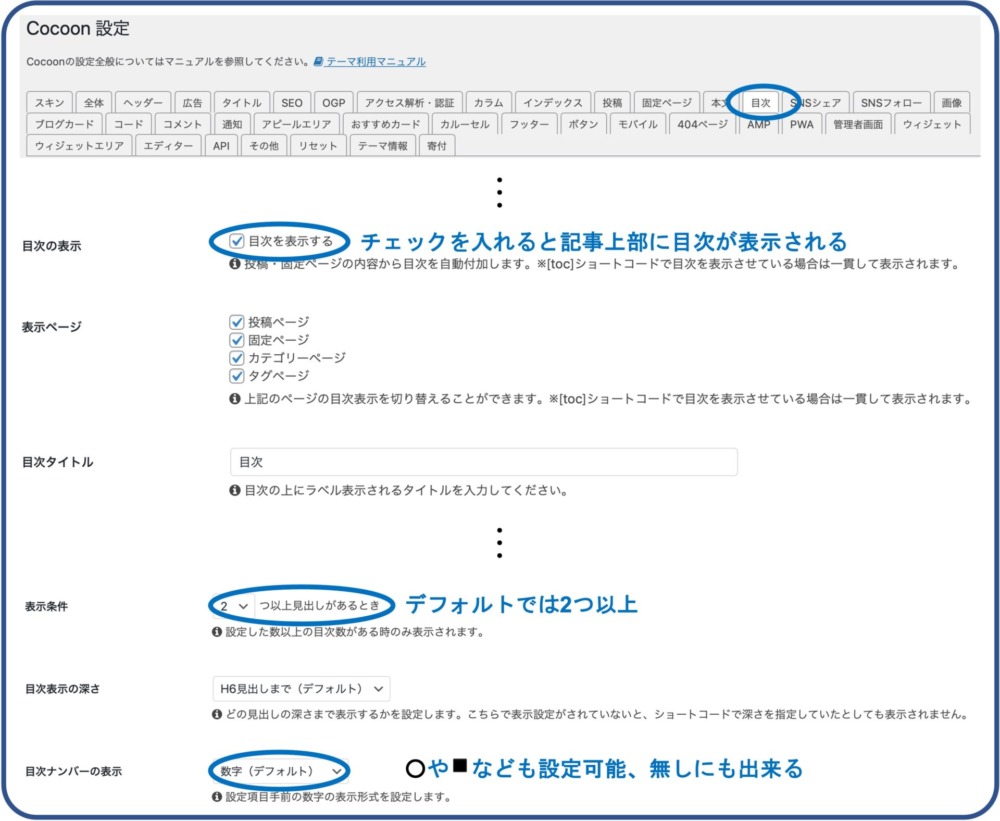
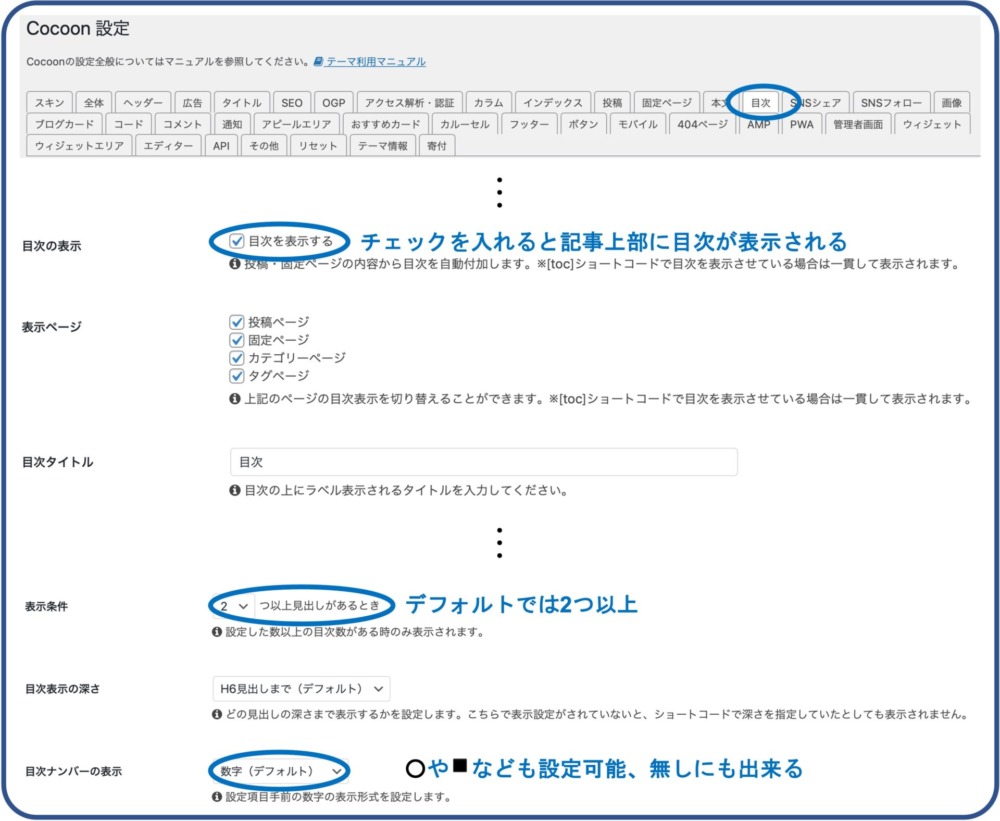
また見出しを使用すると、自動的に記事の上部に目次を表示させることも出来ます。
Cocoonであれば『Cocoon設定』の中の『目次』タブを開くと、細かな設定項目がありますので好みに合わせて条件設定が可能です。


さて、見た目では個人的に<h4>が見易くて好きなのですが、しかしそればかりを乱用する訳にはいきません。
見出しは使う順番が決められているのです。
見出しタグの順番
HTML文法上は、<h1>→<h2>→<h3>→<h4>→<h5>→<h6>の順に入れ子構造にするのが正しい使い方です。
どう言うことかと言うと、以下のような階層構造として使用すると言うことです。
<h1>タイトル
<h2>サブタイトル1
<h3>小見出し1
<h4>項目1
<h4>項目2
<h2>サブタイトル2
<h3>小見出し2
<h4>項目1
<h4>項目2
<h4>項目3
<h5>小分類1
<h5>小分類2
最初にh3タグを使ったり、h5タグのセクションのサブセクションにh4タグを使うなどは、原則として本来の使用方法ではありません。
ただしこれは文法の原則であって、必ずしも読者の理解を妨げるものではありません。
Googleとしても、見出しタグの本来の想定とは異なる使用方法により記事の評価を下げることはしない、としています。
ただ、見出しタグというのはSEO対策のために用いるものではなく読者のために使用するものですので、記事内容を分かり易く伝える階層構造にするために効果的に使うようにしましょう。
ちなみに、これらの話題がオフィスアワーで取り上げられていますので、必要に応じて確認してみると良いと思います(※英語)。
GoogleのJohn Mueller氏は同社のマスタートレンドアナリストとして有名な方です。
見出しタグの一括変更方法
h4タグのデザインが好きだから、h2タグの下にはh3タグを飛ばしてh4タグを使ってきたよ。。。
という人もいるかもしれません(以前の私です)。
しかしやはり見出しは順番に使おう、と思い直したそんな時には過去の記事や下書きにある記事の分も一括でh4タグ→h3タグに修正することが可能です。
プラグイン『Search Regex』で階層構造を簡単に修正することが出来ます。
但し手順を間違えると取り返しのつかない面倒な事態になりますので、必ず作業の前にバックアップを取っておきましょう。
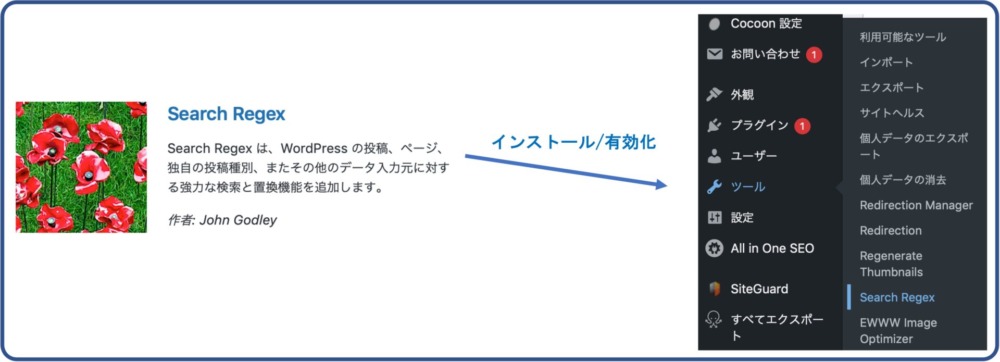
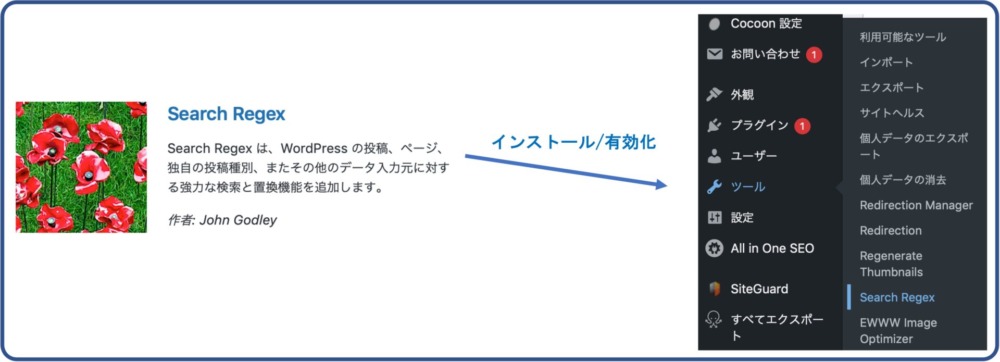
まず『Search Regex』をインストールして有効化します。


すると『ツール』の中に『Search Regex』が出てきますのでクリックします。
このプラグインは何も見出しタグを修正する専用のツールという訳ではなく、全ての記事の一斉置換を行うツールです。
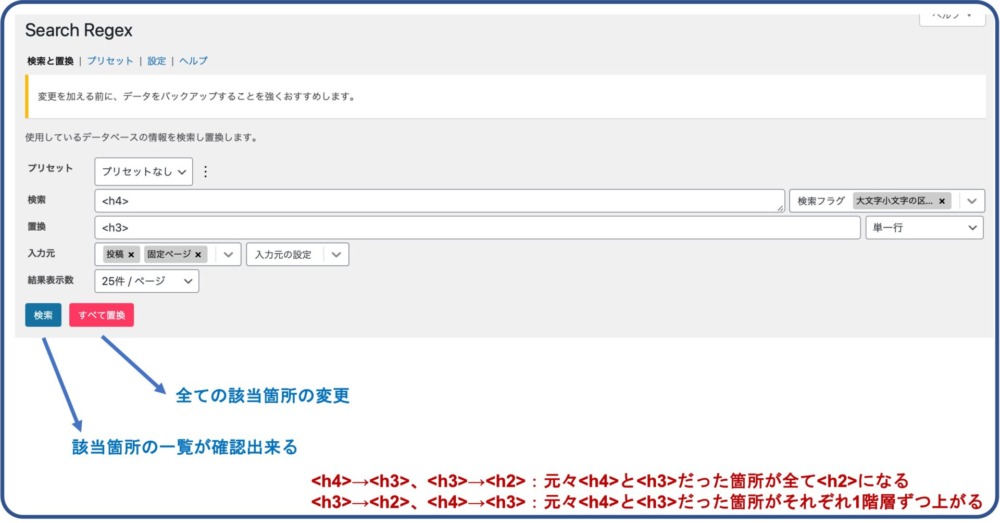
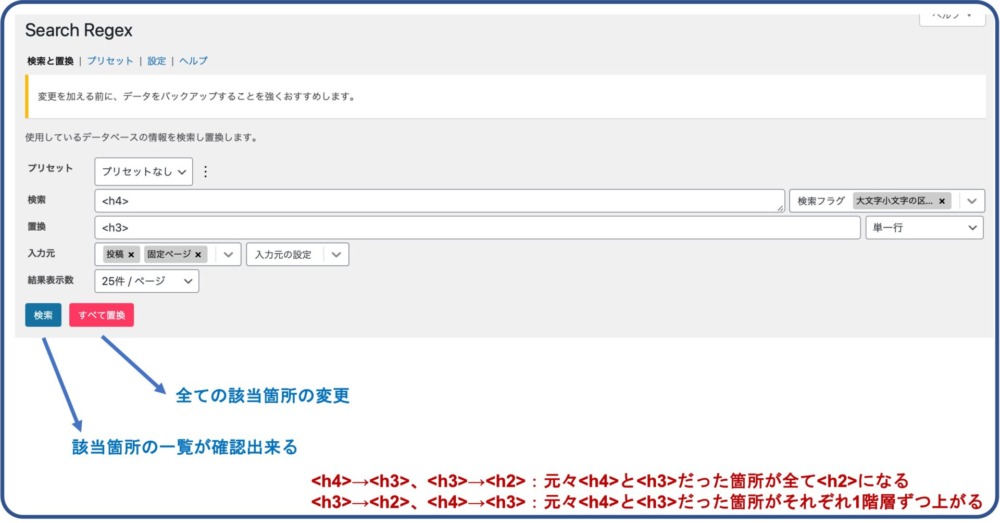
それを念頭に、以下の画像のように『検索と置換』から作業を行います。





エクセルやワード、スプレッドシートなどで高度な置換機能を使用したことのある方はそのイメージです。
『検索』をクリックすると全ての記事における該当箇所が確認出来ます。
記事数がまだ多くない内は、出来れば全てに目を通しておく方が良いでしょう。
『すべて置換』をクリックすると速やかに置換が完了し、元に戻すことは出来ません。
見出しタグの階層構造を1つ引き上げたい場合などは、順序を間違えないように慎重に行いましょう。
終わりに
見出しタグは単純な見栄えだけで使い方を決めるのではなく、読者やGoogleから見ても分かり易いように適切に配するようにしましょう。
もし過去に遡って修正したい場合には、もちろん個別に手作業で行っても構いませんが、便利なプラグインを使って一気に手直ししてしまうのも良いでしょう。
そこまでこだわる必要は無いかもしれませんが、ブログを長く続けるのであれば見出しも目次も決められたルールに則って正しく使っていくことをお勧めします。
そしてブログ収益が上がって来たら、あるいは収益が発生する前から、資産形成に重要な正しいお金の知識を身につけておくことも肝要です。
マネーリテラシーを向上させて、ぜひ収益を効率よく育てていきましょう。






コメント