
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
旧エディター(クラシックエディター)は当初サポートが2021年末までとされていたものの、1年のサポート期間延長がアナウンスされてホッとしている方も多いかもしれません。
しかしいずれ完全にブロックエディターに移行するのは目に見えており、クラシックエディターは辛うじてプラグインで維持されているに過ぎません。
そんな中、数ある有料テーマを差し置いて、完全にブロックエディターに対応した国産のテーマが登場しました。
『SWELL(スウェル)』
その表示速度の速さや数々の便利機能は多くのSWELLユーザーが紹介している通りで、私も実際に使用してみてその通りだと感じることばかりです。
ただ、Cocoonからの移行時にいくつか対応を迫られることがありましたので、本稿ではその中でも特に注意しておきたい部分について、初心者向けに紹介します。
大前提として、Cocoonからの移行をトータルサポートしてくれるプラグイン、『【SWELL】乗り換えサポート from Cocoon』を必ず使用しましょう。
CocoonからSWELLに移行する時の注意点
ここでは大きく2点を取り上げます。
なぜならそれ以外の点は時間をおいてゆっくり対応していけば特に問題ないと考えられるからです。
ブロック化出来ない:ブロックエディターによる編集方法
この点はCocoonでも、クラシックエディターではなくブロックエディターを使う選択をした方は同様です。
ただ、クラシックエディターで書いてきて、特段の必要性もなくブロックエディターに乗り換える方は少ないのではないかと思います。
慣れないブロックエディターにすることでトラブルに見舞われることも少なく無いですので。
ところが、そんな次世代型とも言えるブロックエディターに完全に対応したSWELLを使う場合、このブロックエディターで編集することが求められるようになります。
(クラシックエディターも利用可能ではありますが、それだとSWELLにする意味がありません)
そのせいで起こり得る問題があり、避けては通れない代表的な問題が『ブロック化出来ない』ことです。
SWELLには、クラシックエディターで作成した記事は一つのブロックの中に記載されていると認識されます。
それを個々の段落ごと(HTML上は<p>で始まる段落ごと)に個別のブロックとして認識させるのが『ブロック化』です。
通常は記事のどこかをクリックした状態でその作業を行うことが出来ます。
その時は、先ずその記事を更新保存してから一度投稿一覧に戻り、再度編集画面を開いてみましょう。
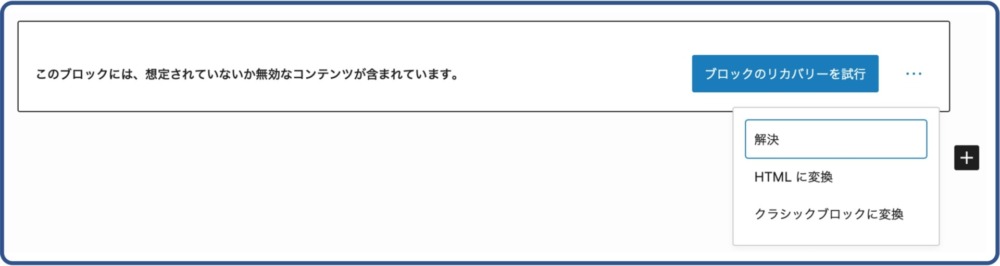
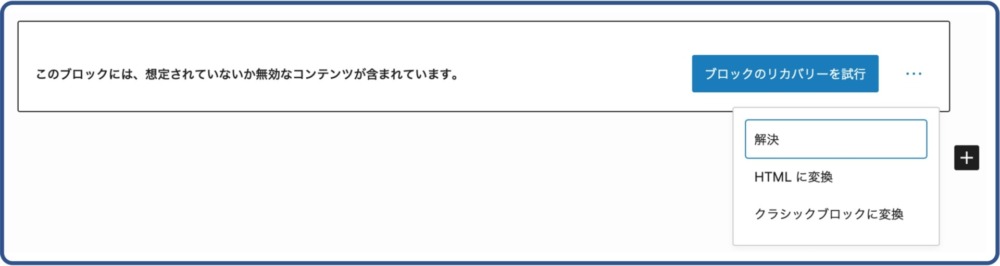
今度は『このブロックには、想定されていないか無効なコンテンツが含まれています。』と表示されます。


これはクラシックエディターでの編集データがブロックエディターに100%の互換性を持っていないことが原因で、仕方のない現象です。
原因になっているのは『http』から始まるURLの存在とされる場合がありますが、その記述を全て削除しても解消されませんので、他にも互換性の問題でHTML上正しく記載されなくなってしまった部分があるものと思われます。
安全策1
そこで出来る安全策一つ目は、『HTMLに変換する』ことです。
この操作により、記事全体が一つの大きな『カスタムHTMLブロック』になります。
この選択を行うと、記事全体がHTML表示になり、もちろん自由に編集することが可能になります。
記述がおかしい所は手作業で修正していくことになります。
結構大変です。大変ですが、確実な対応が出来ます。
安全策2
『クラシックブロックに変換』します。
この操作を行うことで、上記の『ブロックに変換する』操作が可能になる場合があり、またデータが消えることもありませんでした(操作は自己責任でお願いします)。
『解決』を選択すると、最悪記事の中身が全て消えてしまいます。
もし消えてしまった場合にはバックアップから復旧するしかなくなりますので気をつけましょう。


ブログカードがURL表記になる
冒頭で紹介した通り、移行サポートプラグインを利用した上での問題点です。
SWELL以外の有料テーマには、そもそもこんな便利なプラグインは2021年12月現在は用意されていないようです。
こうした気遣いという点一つとっても、SWELLの素性の良さを感じさせます。
ただし、一部のCocoonオリジナルの装飾が引き継がれず、修正が必要になるポイントがあります。
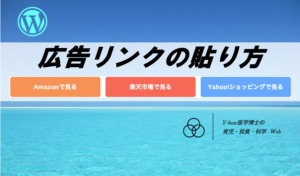
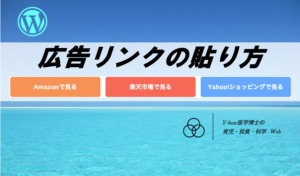
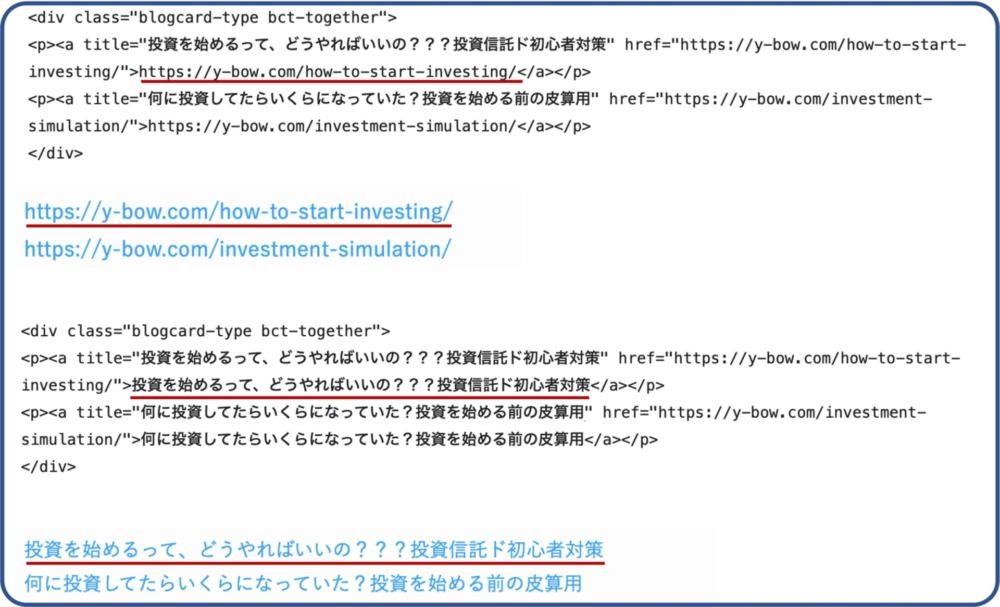
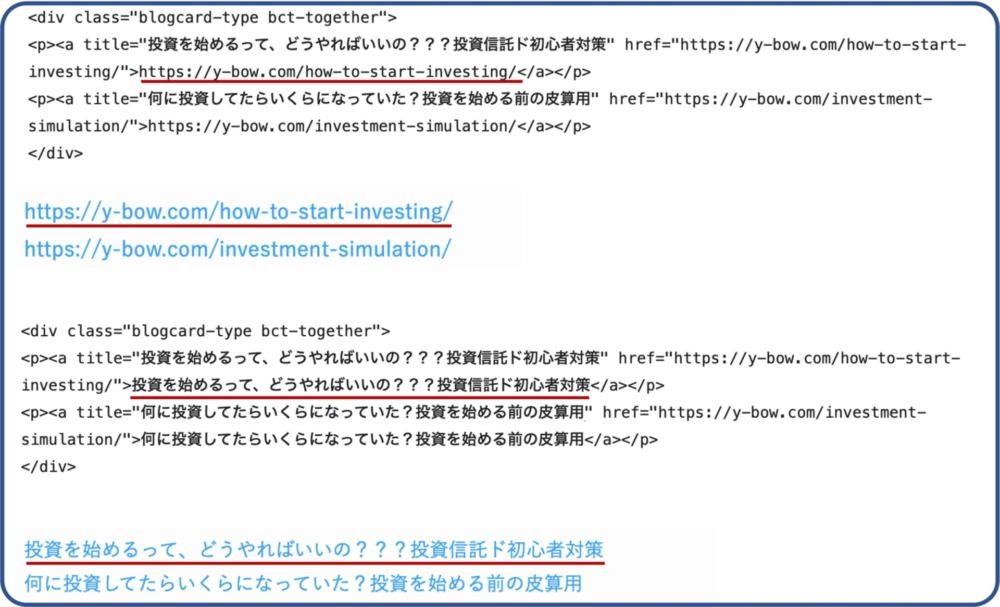
それが『ブログカード』、つまり以下のような表示のリンクです。


Cocoonでは記事にURLをベタ打ちするだけで、自動的にこのようなブログカードが作成される便利な機能が付いています。
SWELLにも同様の機能は付いているものの、それはURLが独立した一つのブロックに単独で記載されている場合に限ります。
つまり、URLの他に何らかの記述がある場合にはブログカード化されません。
ここがポイントです。
ブロック化出来ない問題と関連する問題でもあります。
上で紹介したHTMLブロックへの変換操作を行うと『カスタムHTMLブロック』になっていますので、直接編集して問題の解決を図るしかありません。
流石にURLの文字列が記事に掲載されている状態は、よく読まれる記事については早めに修正しておきたいところです。
このURLの文字列を日本語の記事タイトルに修正することは難しくないので、さっと修正してしまいましょう。
以下の画像のように、要は2度目に出てくるURL部分を表示したい日本語タイトルに置き換えるだけでOKです。


この画像のように、赤線部分がそのまま表示される文字列になっています。
Cocoonでリンクを貼る際にそのリンクの説明を入力していれば、あるいは記事名からリンクを作成されていれば記事名が自動的にこのカスタムHTMLブロックにも記述された状態です。
適宜コピペしていけば対処はそれほど大変ではないでしょう。
CocoonからSWELLへの移行時の問題まとめ
【SWELL】乗り換えサポート from Cocoonがあり、これほど乗り換えのハードルが低いテーマも珍しいと思います。
しかし一筋縄ではいかないもの、地道な手作業で修正が必要になる箇所もこうして存在しています。
テーマを変えるのであれば記事数が出来るだけ少ないうちに行うべきと思いますが、特にSWELLは乗り換え時に大きな問題を起こさないのでオススメです。
買い切り17,600円(2021年12月現在)と安くは無いかもしれませんが、個人的には記事の作成スピード向上と操作性の高さは他のテーマに代え難い魅力を感じます。
加えて表示速度が速いテーマでもあり、Cocoonでは四苦八苦していた表示速度改善策もほとんど不要です。


是非使ってみてそのクオリティの高さを実感してみて下さい。












コメント