
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
はじめに
ブログを開設して先ず最初に気持ちが向くのがサイトのデザインではないでしょうか。
自分のサイトですから、見栄えはとても気になりますよね。
そこで本稿では、ブログの顔とも呼べるトップページ上部、ヘッダーに表示されるブログのタイトル部分をロゴ表示にする簡単な方法を紹介します。
簡単に自分好みにデザインすることが出来ますので是非試してみましょう。
きっとブログ更新のモチベーション維持にもなります。


この記事のターゲット
- ブログを始めたばかりの人
- トップページのブログタイトルをロゴにしたい人
- ロゴの作成を無料で行いたい人
ブログタイトルのロゴ化
ヘッダーに表示されるブログタイトル
本稿ではWordPress、テーマにデフォルトのCocoonを用いている場合を想定して説明しています。
ブログを開設して自身のサイトに名前を付けると、ヘッダー部分(サイトを開いて一番上部に表示されるタイトル部分)にサイトの名称が掲載されます。
同様にしてフッター部分にも表示されていると思います。
それぞれタイトル文字はサイトのトップページへのリンクになっていますので、個別の記事のページから速やかにトップページに戻れるようになっています。
しかしこの文字、フォントを変えたりサイズを変えたりするには少々手間が掛かります。
ブログを始めたばかりの方にとって少しでもコードをいじるのには抵抗があるかもしれません。
ブログタイトルをロゴに変更
そこで、もっと手軽にビジュアルを変更する方法を簡単に紹介します。



プラグインも一切触る必要はありませんので安心して下さい。
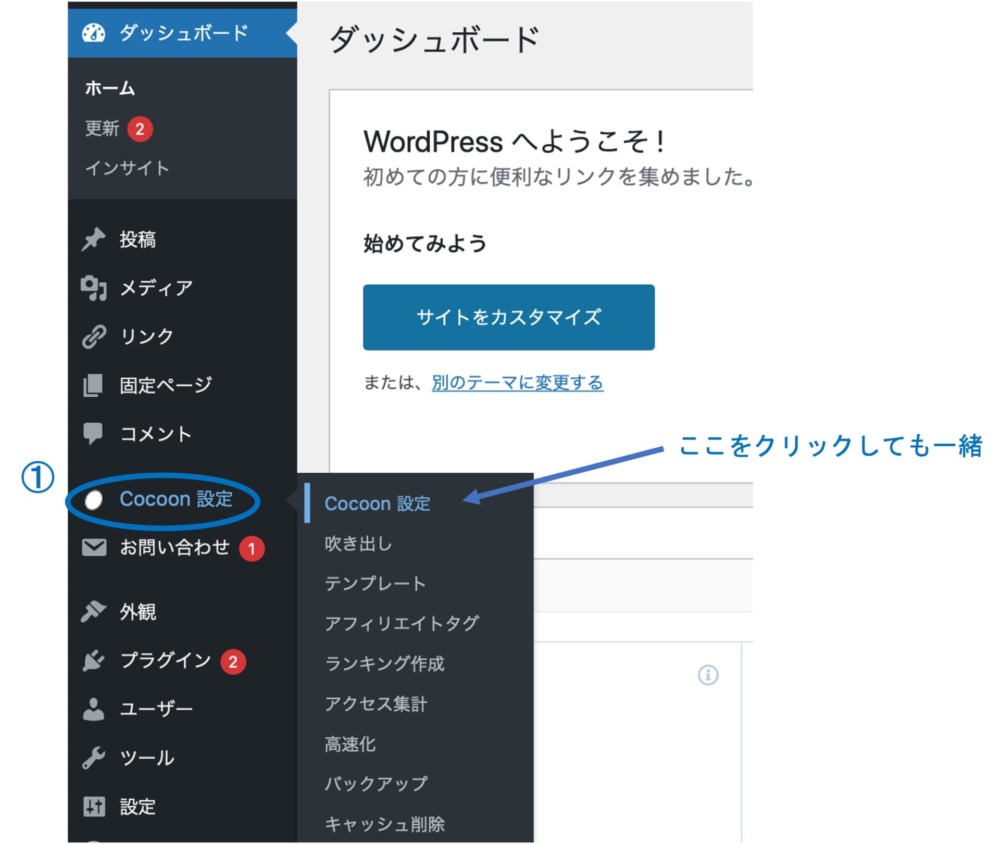
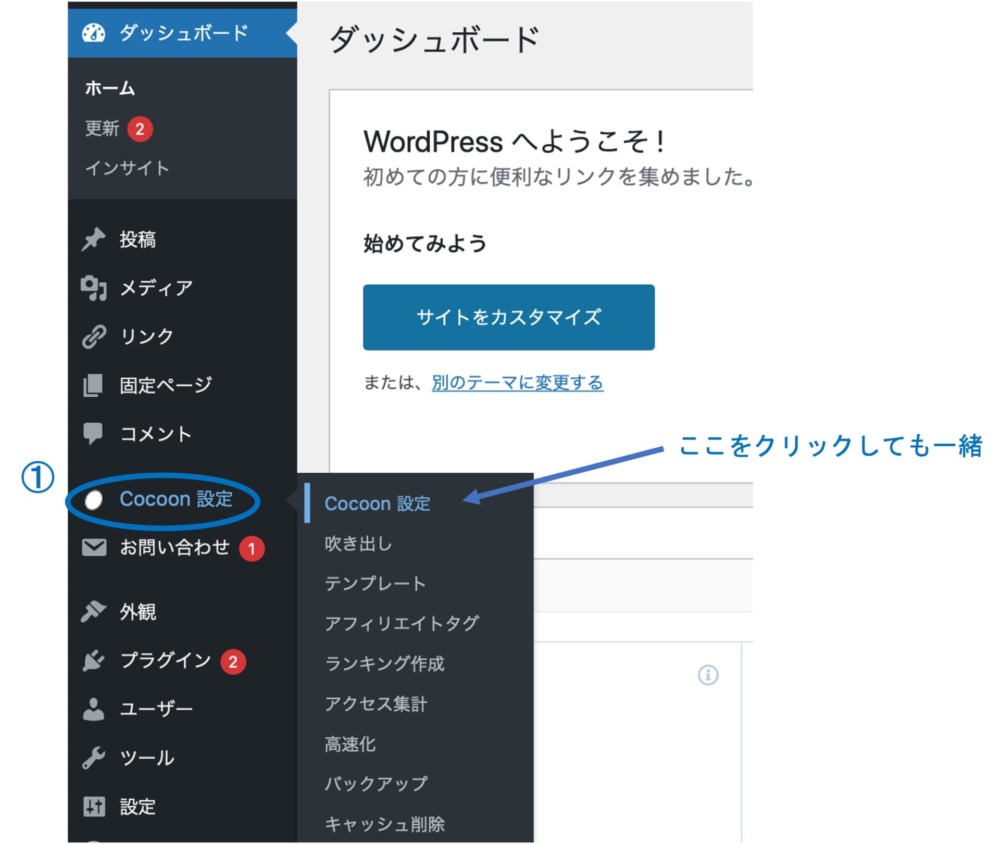
先ずWordPressを開いたら、下の画像にあるように左端に並ぶ選択肢の中から『Cocoon設定』を選択しましょう。


すると下の画像のように多くのタブが並んだ設定画面が表示されます。
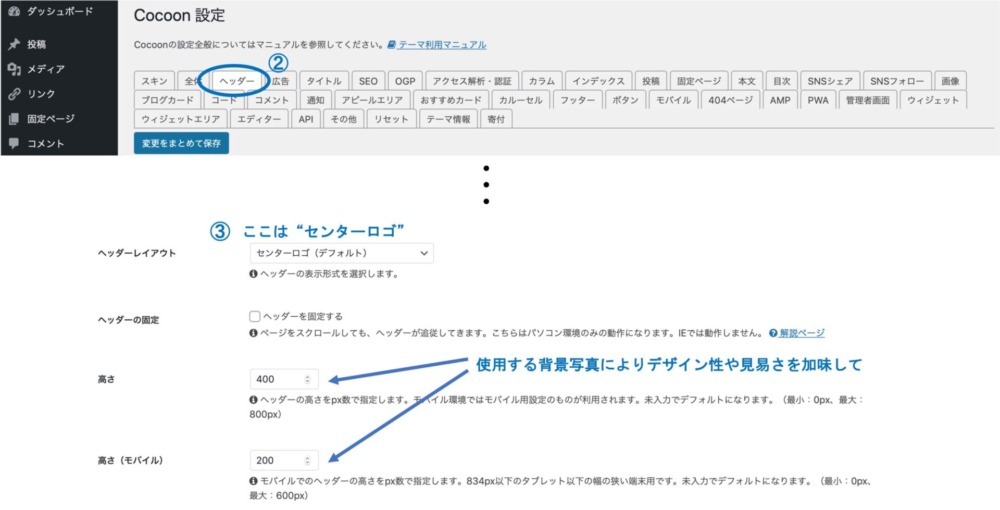
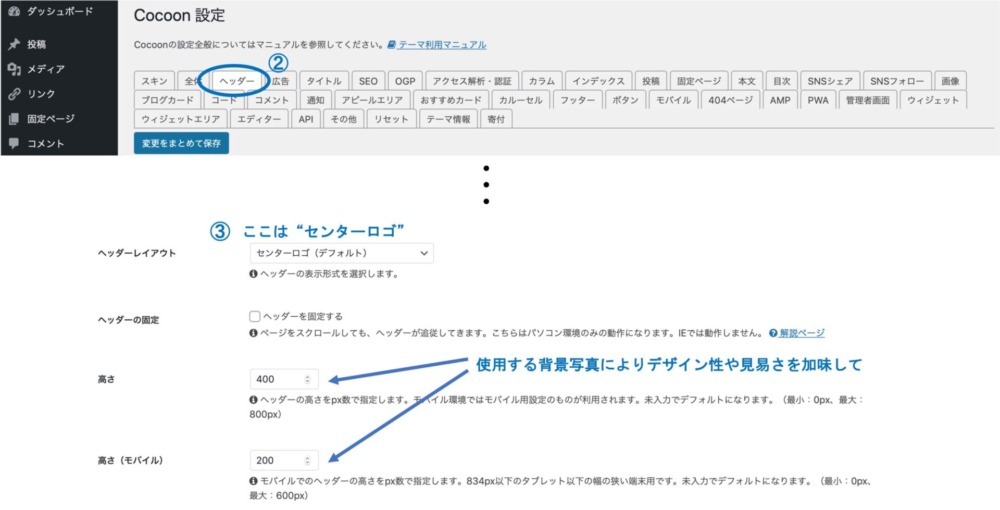
この中から『ヘッダー』を選択します。
ヘッダーの設定画面に変わりますが、この画面にもいくつもの設定項目が表示されていると思います。
今回の目的はヘッダーのサイト名をロゴに変えることですので、必要な箇所は限られます。
はじめは『ヘッダーレイアウト』の項目を『センターロゴ(デフォルト)』に設定しておくと良いでしょう。
センターロゴの設定をしていないと、以下で説明するロゴのサイズ調整を自由に行うことが出来なくなってしまいます。
その下にある『高さ』および『高さ(モバイル)』はロゴではなくヘッダーそのものの高さの設定で、ロゴとの相性や設定する背景画像(これは最後に少しだけ触れます)、視認性などを考慮して決めましょう。
適宜レビュー画像を確認しながら、モバイルでも自分のサイトにアクセスしながら確認してみると良いと思います。


次に、いよいよロゴを設定します。
ロゴのデザインや作成方法は後で紹介します。
ファイルに保存したロゴの画像データを『ヘッダーロゴ』から読み込みます。
記事に画像をアップロードしたり、アイキャッチ画像を設定する時と同様の操作になります。
ヘッダーロゴのアップロードが終わるとプレビューにもロゴが表示されるようになります。
このプレビューを見ながら『ヘッダーロゴサイズ』を決定します。
幅と高さを入力出来ますので、しっくりくる表示サイズに調整しましょう。
PC表示用のプレビューですので、モバイルで開くと“思っていたよりロゴが大きいな”と思う場合もあるかもしれません。
バランスを見ながら調整しましょう。


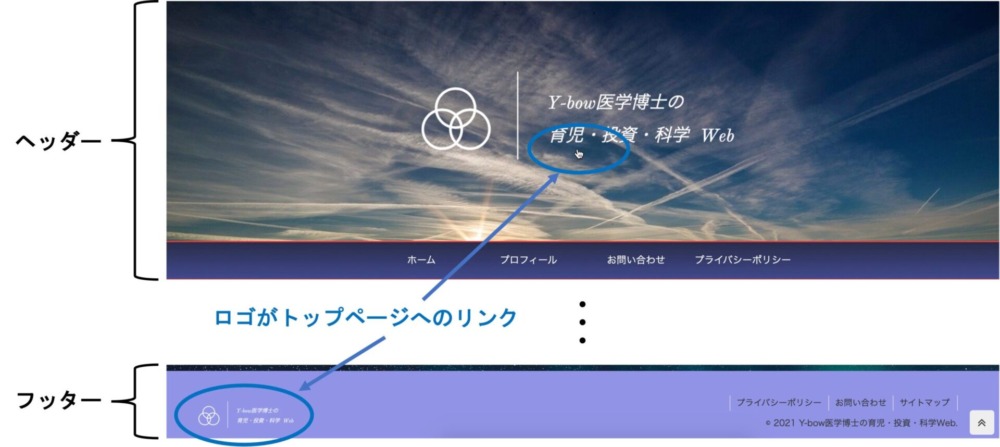
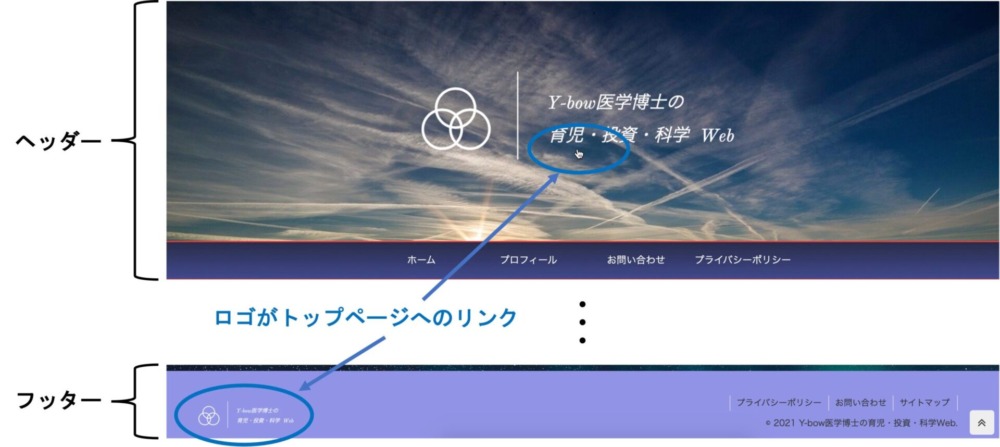
ここまで設定出来れば、ヘッダーとフッターの両方にアップロードしたロゴが設定されているはずです。
以下の画像のようにそれぞれのロゴはトップページへのリンクとして設定され、クリックすることが出来るようになります。


ロゴのオススメ作成方法(無料)
ロゴは無料/有料で作成可能なサイトが多く知られています。
先ずは試してみるのが良いと思いますが、なかなか無料では気に入ったデザインが無かったり、自分で編集してみたいと考える方もいることでしょう。


そこで、多くのビジネスマンに馴染みの深い便利ソフト、Officeでの作成を提案します。
私自身、このブログで使っているオリジナルの画像とブログのタイトルロゴはパワーポイントのお世話になっています。
慣れたソフトであれば、完全オリジナルでスマートな作品を作成することのハードルも下がると思います。
無料ロゴ作成サイトや無料素材提供サイトで得られる画像を(制限の無い限り)自分流に編集してあるいは組み合わせてデザインしてみるのも良いかもしれません。
背景画像の色味に応じて何色か用意しておくと汎用性が高まります。
背景画像の設定
最後におまけとして、背景画像の設定について触れておきます。
多くの方がご自身で撮影された写真や描画された作品、無料素材サイトで提供される画像を設定することを考えると思います。
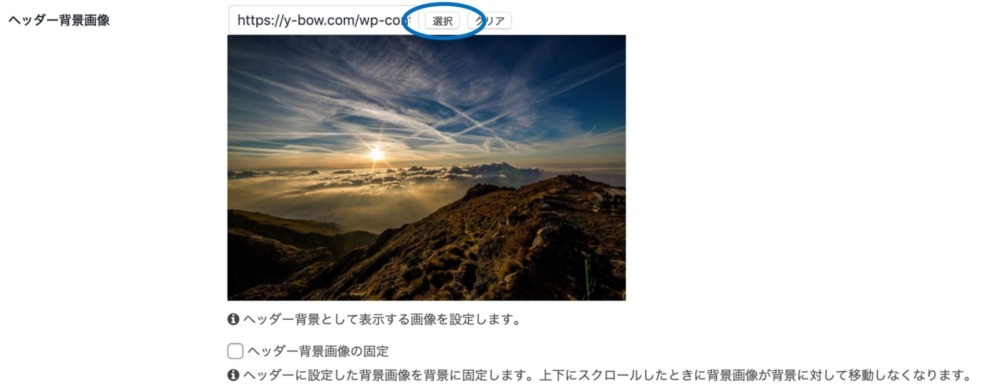
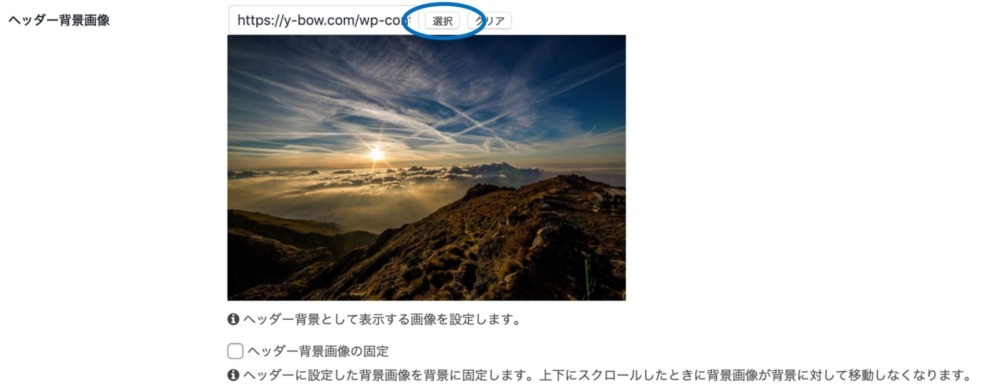
ここまで説明してきたヘッダーの設定画面の中に、以下の画像の通り『ヘッダー背景画像』という項目がありますので、ここからアップロードすることで設定が可能です。
ロゴの色味なども考慮して、ご自身の好きなイメージを取り入れましょう。
設定しているスキンとの相性もあると思いますので、様々試してみて下さい。


ちなみに、完全に無料で素材が手に入るオススメサイトを以下に2つ紹介しておきます。
くれぐれも著作権のある画像を勝手に使わないように気を付けましょう。
どちらも当サイトでよく利用させて頂いています。




終わりに
この記事を読まれている方はまだブログを開設して間も無いことでしょう。
取り急ぎサイトの見栄えを良くしたいという方には、以下の記事が参考になると思います。
また、広告収入を柱に独立する夢を抱いているかもしれません。
ブログの始めたては特にアフィリエイトよりもアドセンスの方が収益が上がりやすく、モチベーションの維持には適していると言えます。
そして広告収入だけで独立してやっていくことももちろん可能だと思いますが、資産形成をより効率よく進めるためには経済成長の遅い日本にあっては特に大切です。
副業を進めながら、ぜひ投資にも目を向けて頂けると将来のためになると思います。















コメント