
- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
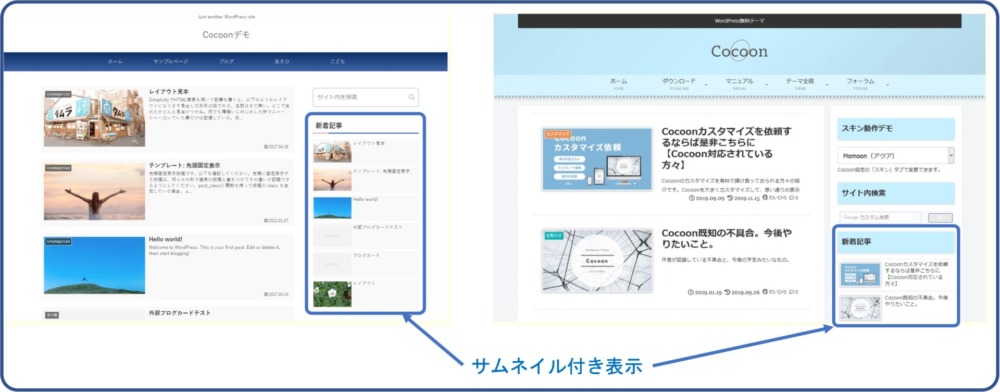
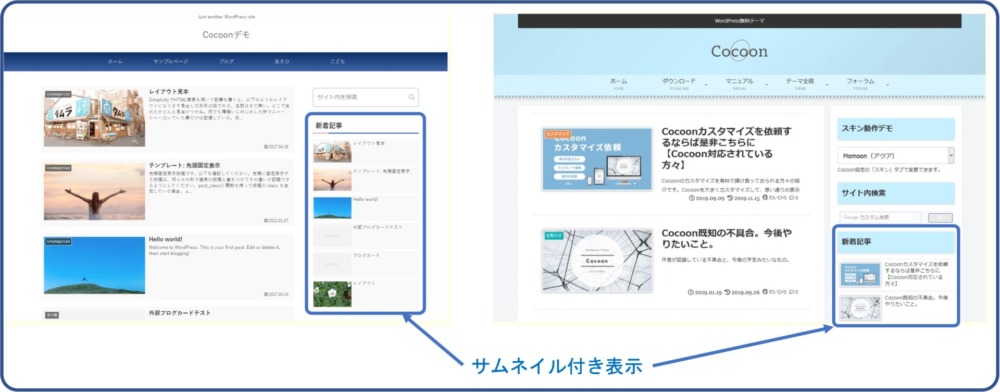
サイドバーの新着記事表示
ブログを開始していくつか記事を書いていくと、サイドバーには『新着記事』や『人気記事』などが表示されていることに気付くでしょう。
しかし、文字のリンクしか表示されておらず、カード(サムネイル)が表示されないと悩んでいませんか?
スキンの選択画面では表示されているのに何故、、、と。


そこで本稿ではそんな初心者に向けて、特段コードをいじる必要もなく、簡単にサイドバーにサムネイル付きで新着記事や人気記事を表示させる方法を解説します。
WordPressを用い、無料テーマのCocoonを使用して説明します。
有料テーマであっても基本は同様ですので参考にして下さい。
この記事のターゲット
- ブログ初心者
- ホームページを簡単におしゃれにしたい人
- サイドバーにサムネイル付きで新着記事/人気記事を表示させたい人




サイドバーの新着記事にサムネイル表示する方法
Cocoonを使われている場合、デフォルトでのサイドバーの新着記事の表示はサムネイル無しです。
そしてその設定を変更しようとしてもサムネイルは表示出来ません。
これはサイドバーに入れられているウィジェットの問題です。
デフォルトでは『最近の投稿』が組み入れられていますが、これを変更する必要があります。
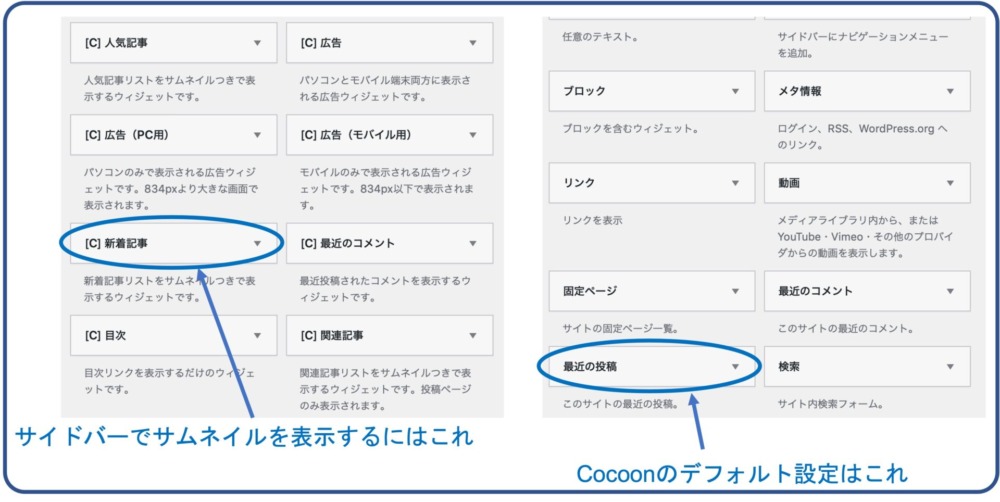
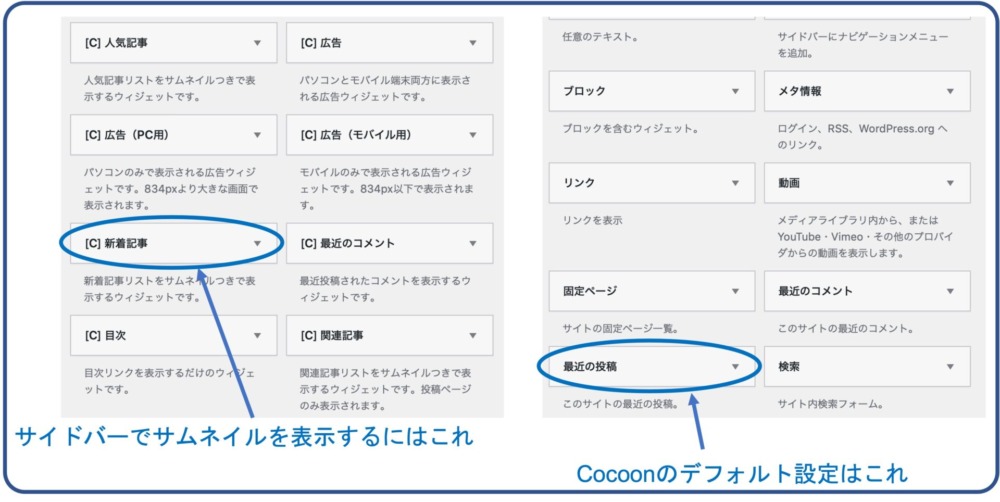
『外観』から『ウィジェット』を選択し、右側に表示される『サイドバー』を確認してみましょう。
そこにある『最近の投稿』を削除します(元に戻すことも出来ますので、心配せずに削除しましょう)。
次に、左側にあるウィジェット一覧から『【C】新着記事』を選択し、サイドバーに追加します。
ポイントは、『最近の投稿』ではなく『【C】新着記事』を使うことです。


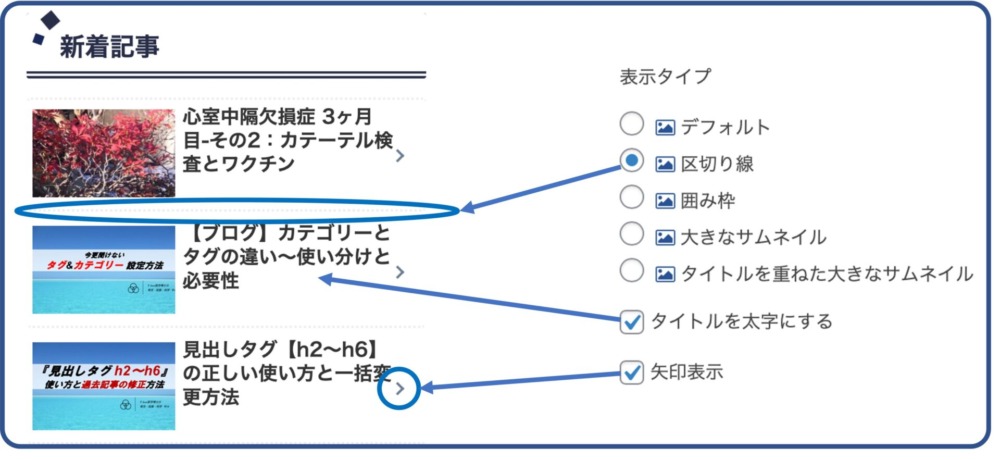
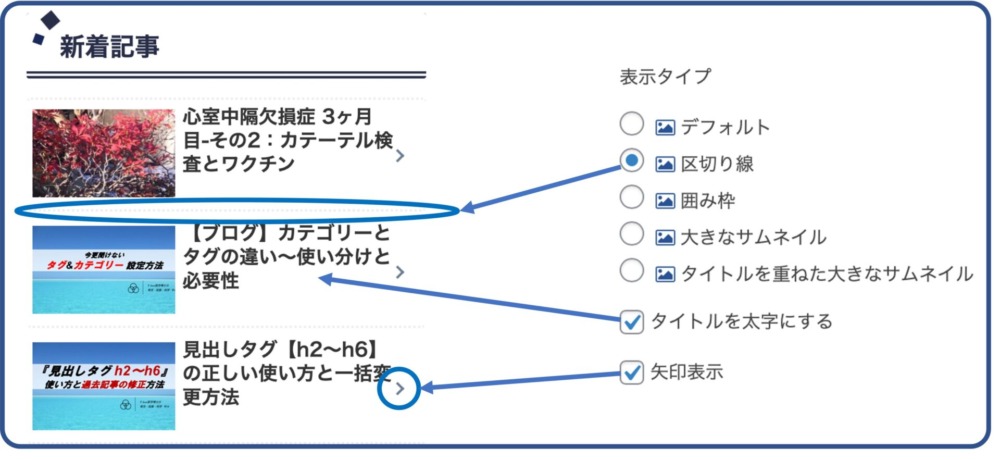
このウィジェット『【C】新着記事』であれば、下の画像のように表示する記事数はもちろんタイトルを太字にするか、囲み線などを入れるか、右側に矢印を入れるかなど細かな設定をすることが出来ます。





アイキャッチに記事タイトルを入れていない場合には『タイトルを表記した大きなサムネイル』でも良いかもしれません。
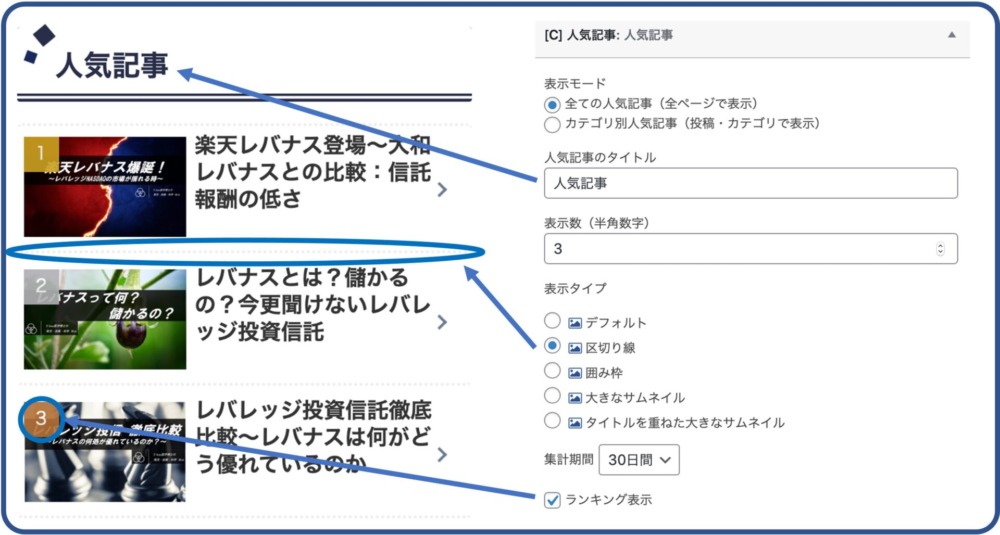
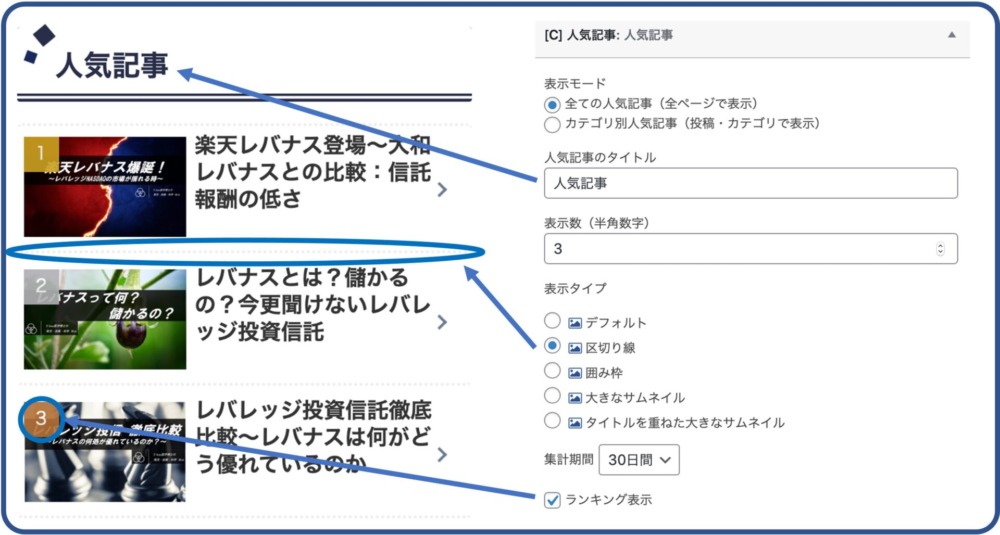
サイドバーの人気記事にサムネイル表示とランキング表示する方法
新着記事と同様の操作で、『【C】人気記事』をサイドバーに組み入れます。
人気記事の表示タイトルも入力することが出来ますので、『人気ランキング』とか『良く読まれる記事』などといった表示も可能です。
ランキング表示をし、区切り線を入れ、表示数を3にした場合には以下の画像のように見えます。


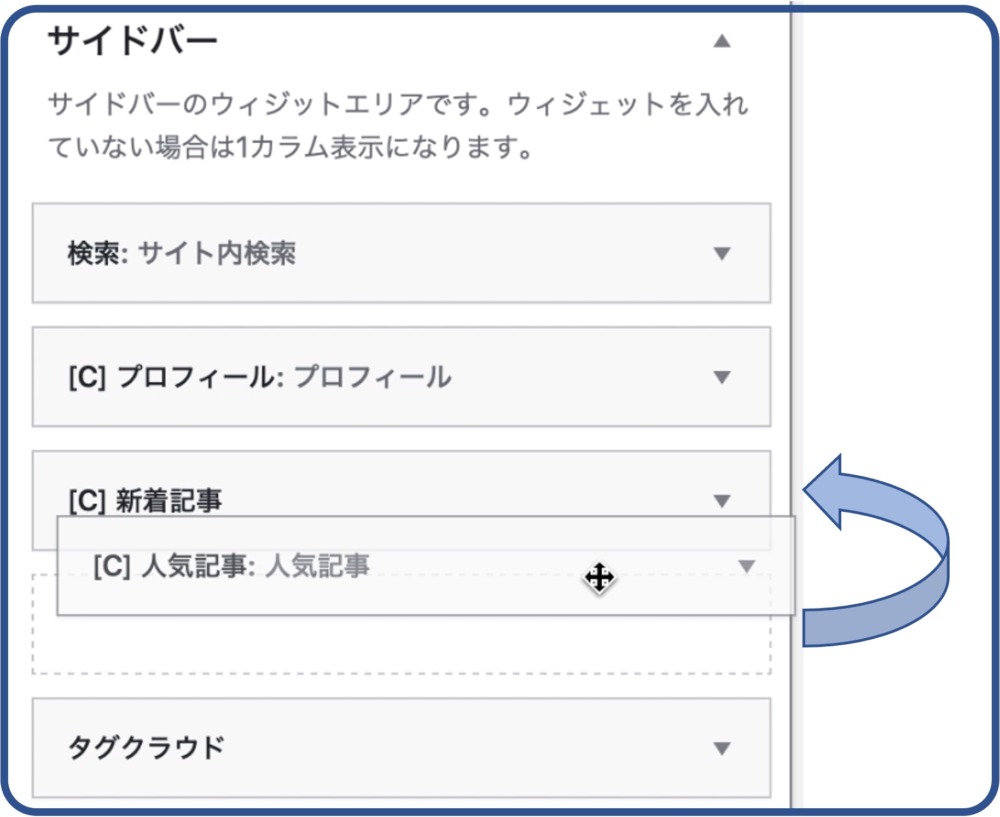
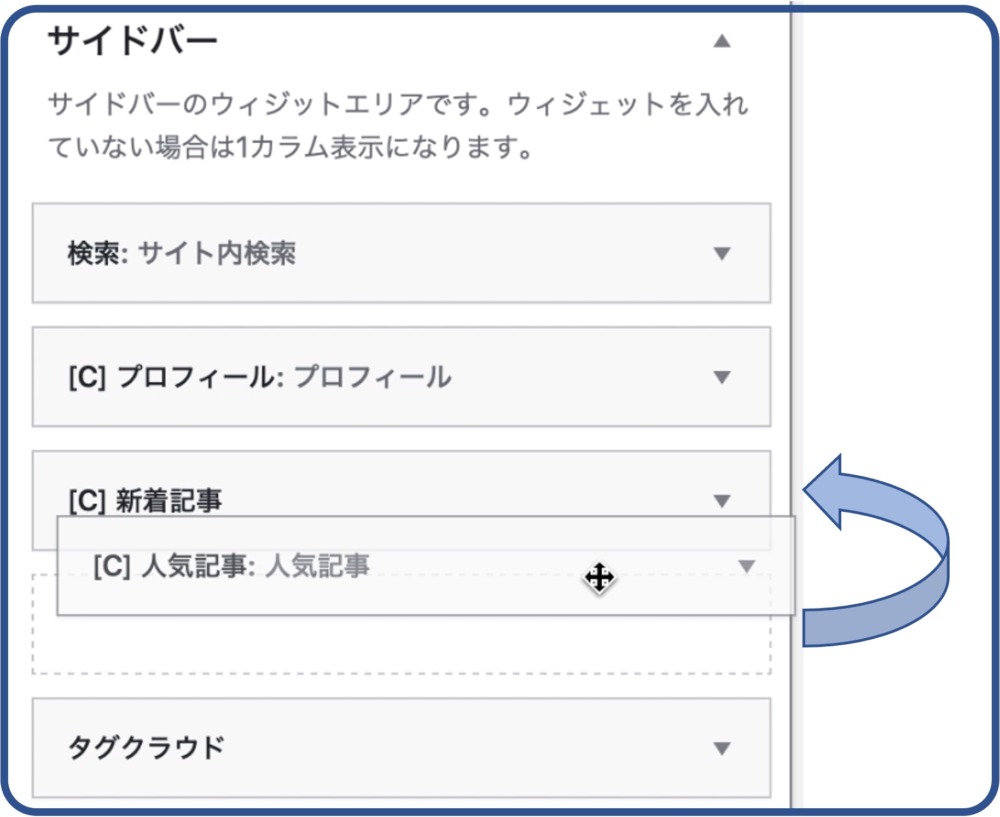
なお、サイドバーに順不同で各ウィジェットを追加した後で、ドラッグ&ドロップすることで順序を並び替えることも出来ます。
下の画像は『[C]人気記事』をドラッグして上にある『[C]新着記事』と入れ替える様子です。幾つでも自由に動かす事が出来ます。




終わりに
たかがサイドバー、されどサイドバーです。
せっかく記事を見に来てくれた読者に対して、可能な限り見易く情報を提供することはとても重要です。
本稿で取り上げたサイドバーの関連記事などに限らず、トップページの記事紹介スタイルやヘッダーのブログタイトルの装飾に至るまで、ある程度記事を書き溜めてきたら手直しすることを検討してみるのも良いかもしれません。
また、読者が増えてきたら収益化も見えてきます。
良質で役に立つ記事を書き続けながら、ブログによる収入も少しづつ増えていくことでしょう。



資産形成についても早めに考えておくことをお勧めしています。
ブログ収益に限ったことではありませんが、特に日本人はマネーリテラシーが低いことがしばしば問題になりますので、投資を敬遠していた方はこれを機に少しでも関心を持ち、正しいお金の知識を身につけることを考えてみてはいかがでしょうか。








コメント