4XXエラーが溜まってる
解消する方法は?
SWELLユーザーあるあるだと思いますが、中には発生していない方もいるようです。
私はSWELLを愛用しており大変満足しているものの、サーチコンソールでずらっと並ぶ『その他のクライアントエラー(4XX)』がずっと気になっていました。
発端は記事のインデックスが遅いという不満だったのですが、その点は以下の記事を参考に解消頂けると思います。
しかしクロール情報を見ていて、この4XXエラーの頻発は目障りな上、ひょっとしたらインデックスを邪魔しているのではないか、と気になっていました。

そこでこの記事では、4XXエラーを確認する方法、解消する方法と、解消したら何が起きたのかをまとめます。
結論として、解消しておくべきです。

- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
その他のクライアントエラー(4XX)とは
4XXエラーというのは400〜499のエラーのことで、エラーの内容には様々な種類があります。
最もポピュラーなのは404エラーで、“Not Found(ページが見つかりませんでした)”というものです。
サーチコンソールのヘルプページには以下のように説明があります。
不正なレスポンス コード
Search Console ヘルプ『クロールの統計情報レポート』より
これらのエラーを返すページを修正して、クロールを改善する必要があります。
その他のクライアント エラー(4XX): ここに記載されていないその他の 4XX(クライアント側)エラー。これらの問題を修正することをおすすめします。
401, 404, 407についてはこのヘルプページ内に個別に説明がありますので、ここで言う4XXはそれ以外になります。
内容が何にせよ、
『改善する必要があります』
『修正することをおすすめします』
とGoogleが言っているのですから、放置しても何の得もありません。
その他のクライアントエラー(4XX)の確認方法
この記事に検索で辿り着いた方は当然ご存知だと思いますが、それ以外の方にも分かるように補足しておきます。
サーチコンソールを開き、左側にあるメニューの下方の『設定』をクリックし、続いて『クロールの統計情報』の『レポートを開く』をクリックします。


クロールの統計情報の詳細が表示されますので、大きく表示されているグラフの下を見てみましょう。
左側の最上段に『レスポンス別』という枠がありますので、クロールエラーがあればそこに記載があります。


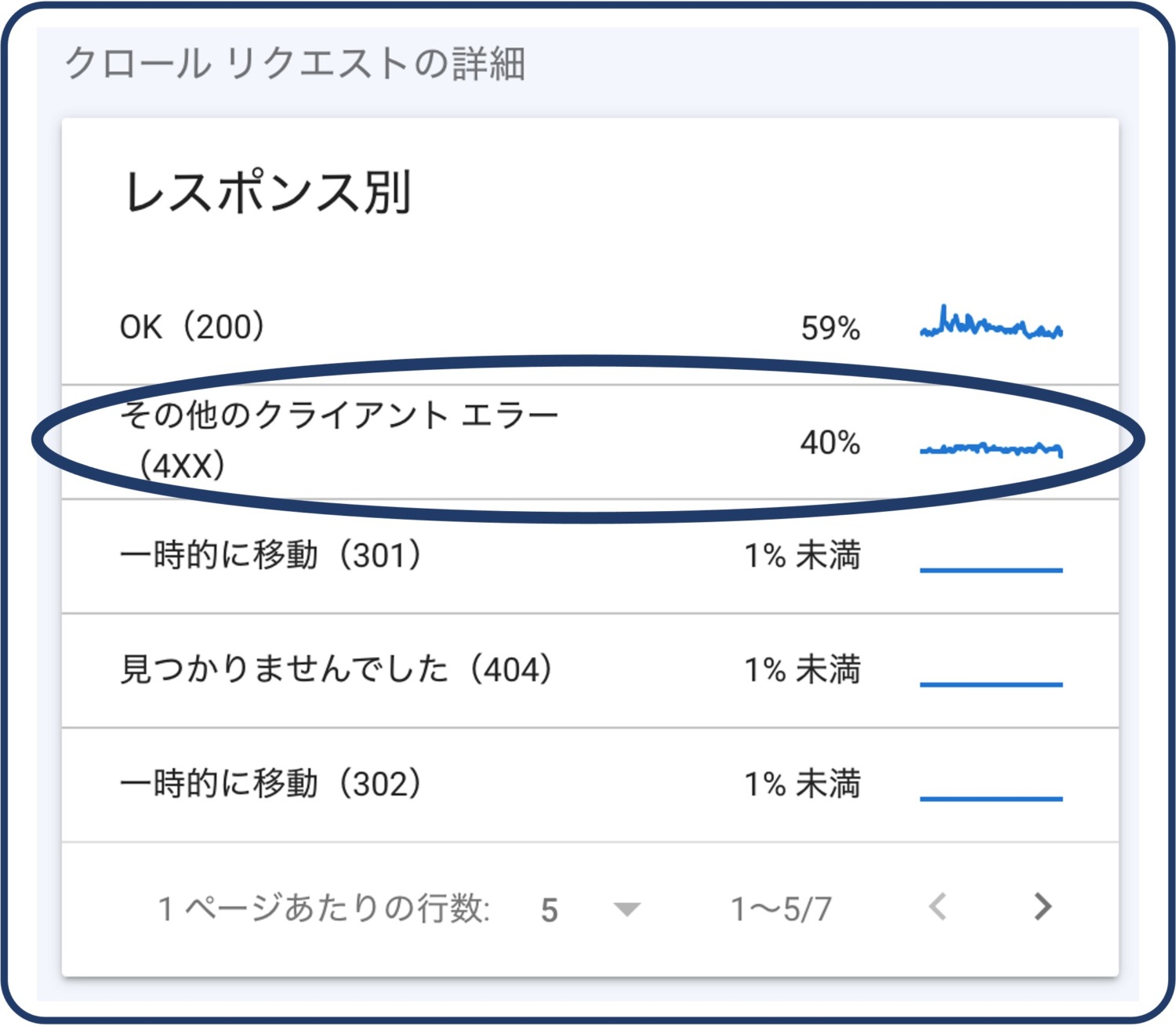
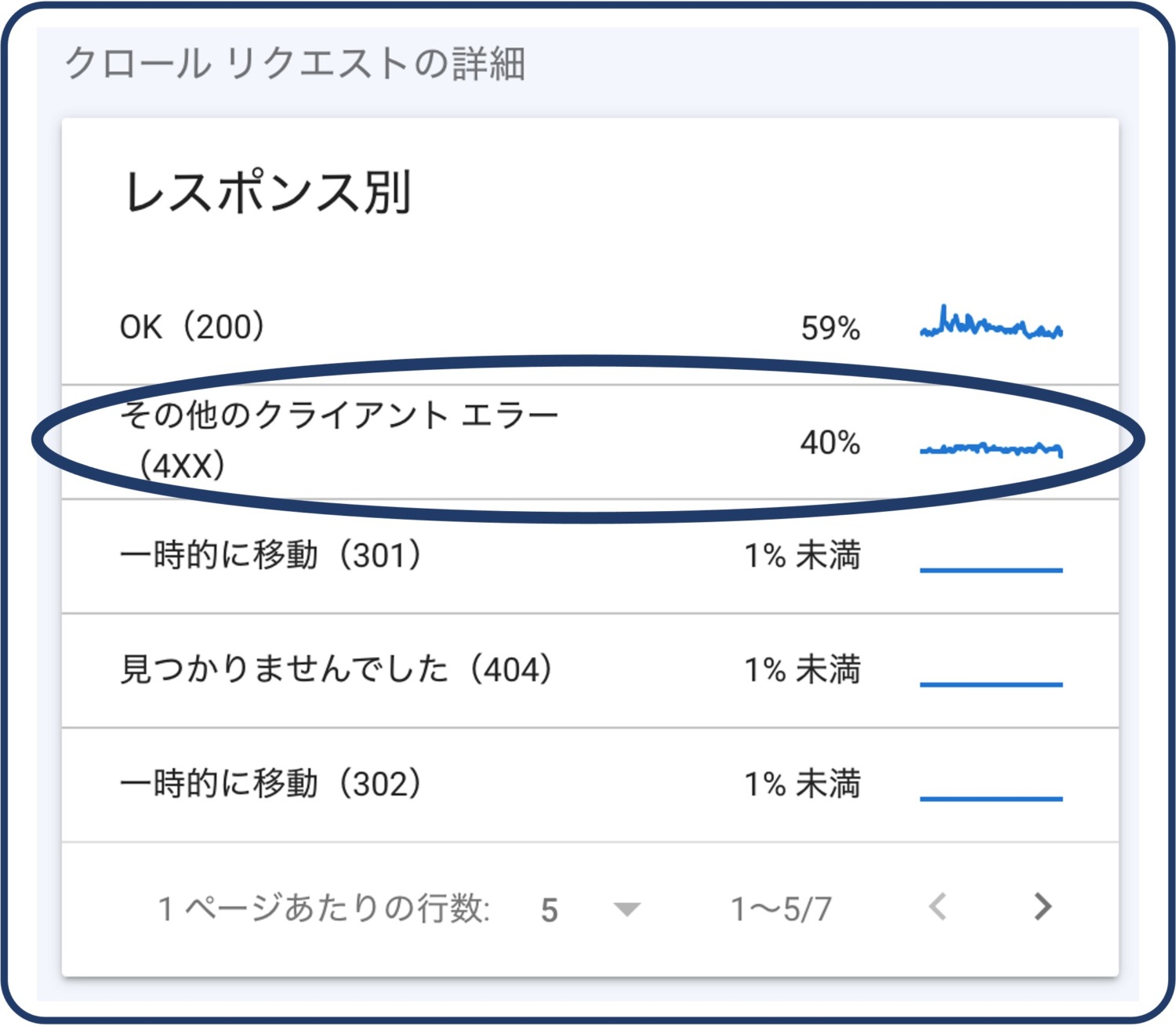
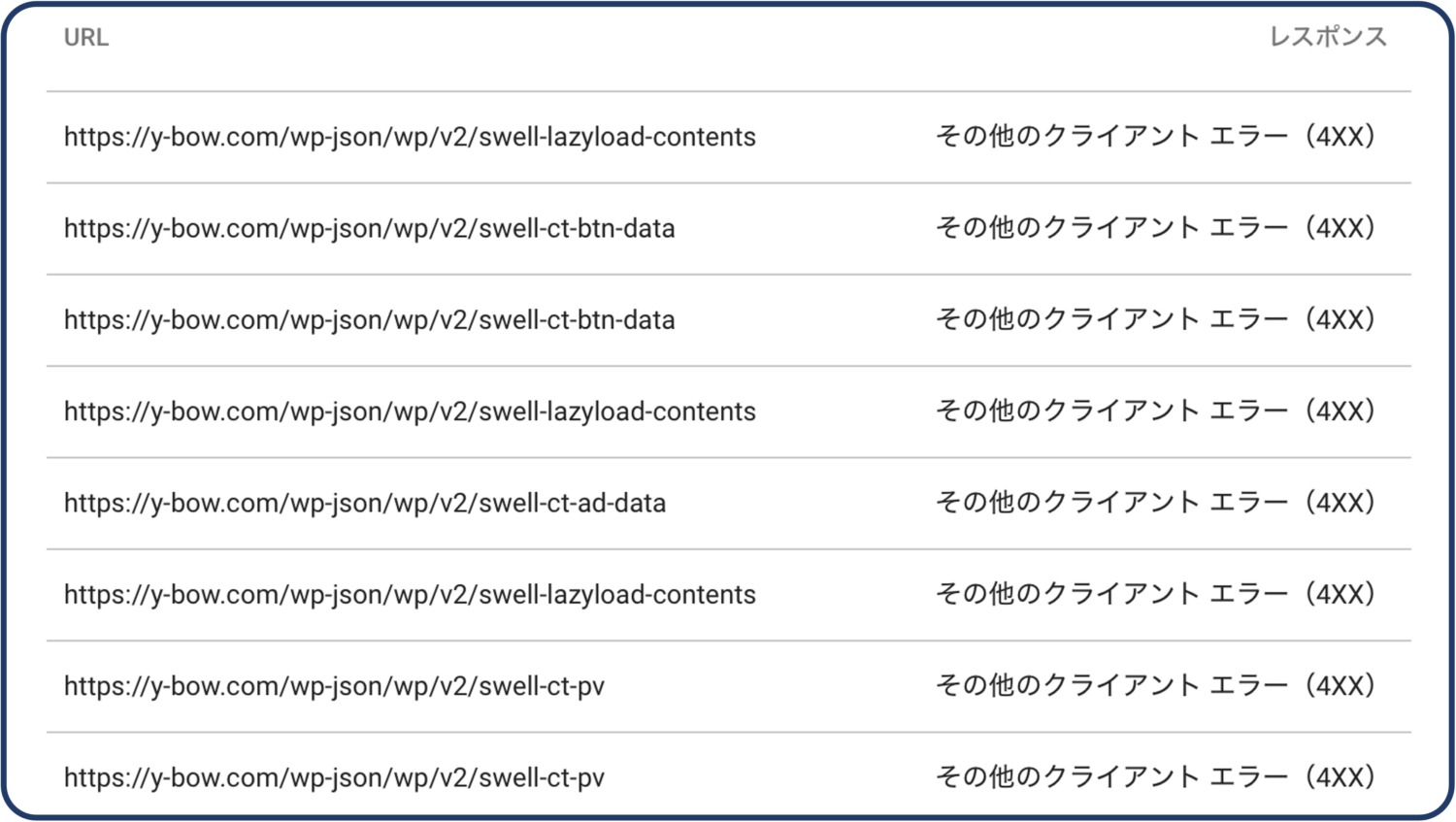
以下の画像のように『その他のクライアントエラー(4XX)』がある場合にはその項目をクリックすると、実際に日々のクロールでどれだけのエラーが発生していたかを確認することが出来ます。


この表示はあくまで『例』であって、クロール全体の実に40%を占めた状態でした。
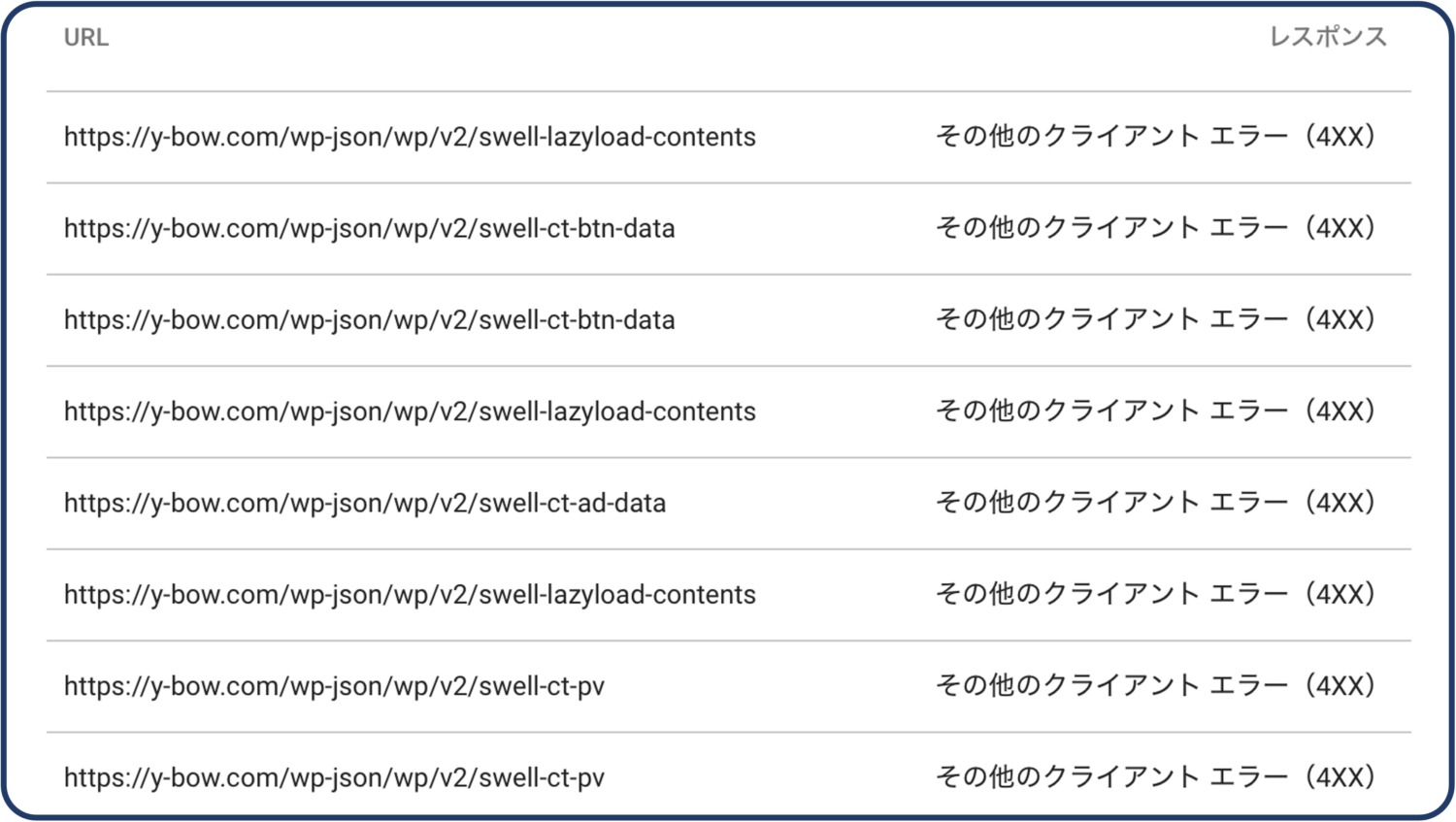
テーマをCocoonからSWELLにして以来、以下の4つのURLで『その他のクライアントエラー(4XX)』が発生するようになりました。
- Lazyload: https://ドメイン名/wp-json/wp/v2/swell-lazyload-contents
- ct-btn: https://ドメイン名/wp-json/wp/v2/swell-ct-btn-data
- ct-pv:https://ドメイン名/wp-json/wp/v2/swell-ct-pv
- ct-ad: https://ドメイン名/wp-json/wp/v2/swell-ct-ad-data
これらはそれぞれ
- 遅延読み込み用
- ボタン計測用
- PV計測用
- 広告タグ計測用
のURLです。
つまり、そもそもクロールしてもらう必要のないURLです。
計測用のURLについては、クローラーのアクセスがカウントされると困るのでクローラーを拒否していることが本質的な原因です。



SWELLがちゃんと機能しているので、ボタンや広告タグなどのクリック数が正確に記録されていることの裏返しですね。
遅延読み込みについては何かを計測しているわけではありませんが、表示速度改善のための機能に無用なアクセスが来ることも避けているのでしょう。
いずれにしても無用なクロールが発生していることに他なりません。
次はこのエラーを解消する方法について解説していきます。
その他のクライアントエラー(4XX)の修正方法
該当する4つのURLに対して、クローラーがそもそもアクセスしないように設定するのが一番です。
そしてその方法として最も簡単なのは『robots.txt』に以下の追記を行うことです。
Disallow: /wp-json/wp/v2/swell-lazyload-contents
Disallow: /wp-json/wp/v2/swell-ct-pv
Disallow: /wp-json/wp/v2/swell-ct-ad-data
Disallow: /wp-json/wp/v2/swell-ct-btn-data
robots.txtはWordPressでは自動生成され、管理画面から直接編集することが出来ません。
ブラウザではURLに直接『ドメイン名/robots.txt』と入力すると表示させることが出来ますので、ご自身のサイトでどのようになっているか確認するのは簡単です。
編集する方法は本来は少々面倒なのですが、プラグインで簡単に対応することも出来ます。
robots.txtの編集が可能なプラグインは複数存在します。
中でも実績も多く操作が簡単な『Robots.txt Editor』がおすすめです。


インストールして有効化すると、WordPress管理画面の『設定』→『表示設定』の中にrobots.txtの編集欄が現われます。
プラグインを有効化して最初は様々なコードが入力されていますが、書き換えが必要です。
と言ってもデフォルトの内容に先ほどの4行を書き加えるだけです。
以下のような内容になっていればOKです。
User-Agent: *
Disallow: /wp-admin/
Disallow: /wp-json/wp/v2/swell-ct-pv
Disallow: /wp-json/wp/v2/swell-ct-ad-data
Disallow: /wp-json/wp/v2/swell-ct-btn-data
Disallow: /wp-json/wp/v2/swell-lazyload-contents
Allow: /wp-admin/admin-ajax.php
Sitemap: https://ドメイン名/wp-sitemap.xml
Sitemap: https://ドメイン名/sitemap.xml
User-AgentはOSやブラウザ、検索エンジンのrobotを表すもので、“ * ”は全てを意味します。
Disallowはアクセス拒否、Allowは許可を指定するものです。
コードの細かな説明は割愛しますが、このような記述になっていれば先ほど紹介した『その他のクライアントエラー(4XX)』の4項目は表示されなくなります。
最後に、この修正に意味があるのかどうかを、実際のデータを基に考察します。
その他のクライアントエラー(4XX)を解消すると良いことが?
理屈上はSWELLがアクセス拒否する(403エラーを返す)のと、robots.txtで拒否するのとで大きな違いは無いものと思います。
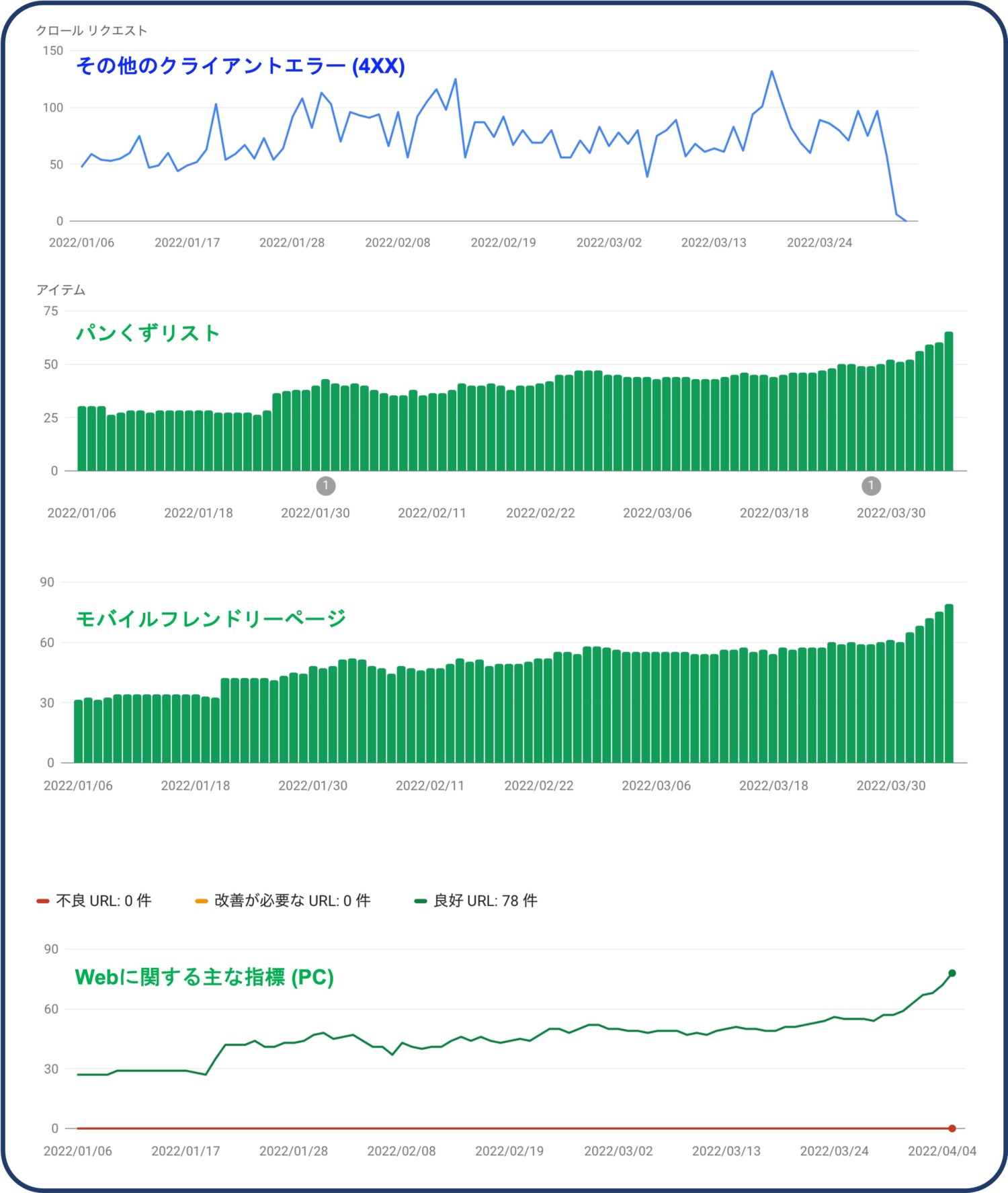
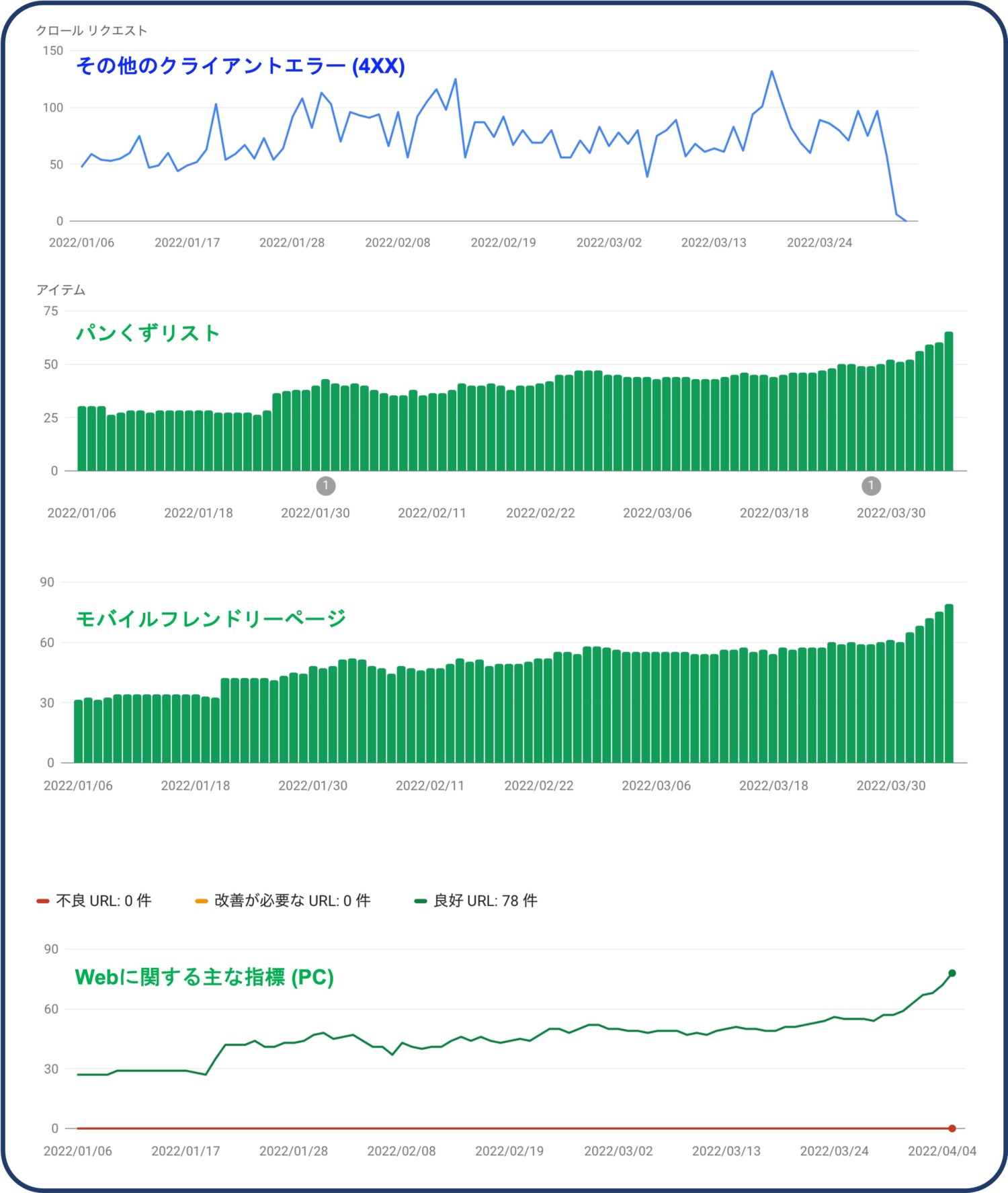
しかし面白いことに、robots.txtを設定してから何故かいくつかの指標がポジティブな反応を示しています。
サーチコンソール上で見るパンくずリストやモバイルユーザビリティの有効数が軒並み上昇してきています。


Googleが修正すべきだと言っているのですから、サーチコンソール上にエラーとして記録が溜まる状態より改善されているのは間違い無いでしょう。



サーチコンソールの各パラメーターの改善をしたいという方も一度試してみると良いかもしれません。
まとめ
あまり確認することが無い項目かもしれませんが、長期的にみるとSEOにも影響があるかもしれません。
特にSWELLユーザーには注意しておいて頂きたいと思います。





コメント