スマホのフッターをカスタムしたい
ホーム/メニュー/目次/トップ
表示の方法は?
PC表示と同じではなく、スマホのフッターに見易くメニュー表示をしたい、という方に向けてその設定方法を解説します。
こんな感じで変更します


- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
ブログは多くの読者がスマホで閲覧しています。
スマホで表示した時に、目次をすぐに開けたり、ホームに戻ってそのブログの他の記事を見てみたりという行動をスムースに促すためには、視認性と操作性の良いフッターメニューが欠かせません。
その他のテーマでもWordPressのメニューから設定する部分は一緒ですので参考にしてください。


トップに戻るボタンと目次の表示
SWELLの場合、PC画面では右下に『トップに戻る』ボタンと『目次』を表示するボタンを設置することが出来ます。
初期設定のままこの表示方法を採用すると、PC画面での表示と同様にスマホ画面にもこれらのボタンが表示されるようになります。


これでも特に問題は無いのですが、スマホでは画面の幅が必然的に狭くなりますので、文字にかかるこれらのボタンが邪魔と感じる場合も少なくありません。
また直感的には右下にこれらのボタンがあるよりもフッターメニューにボタンが揃っていた方が操作し易いと感じる方が多いでしょう。
固定フッターメニューの表示とカスタマイズ
ここからは、冒頭で紹介したようなスマホ画面のフッターに表示される各種ボタンの表示/カスタマイズ方法を説明していきます。
外観メニューの設定
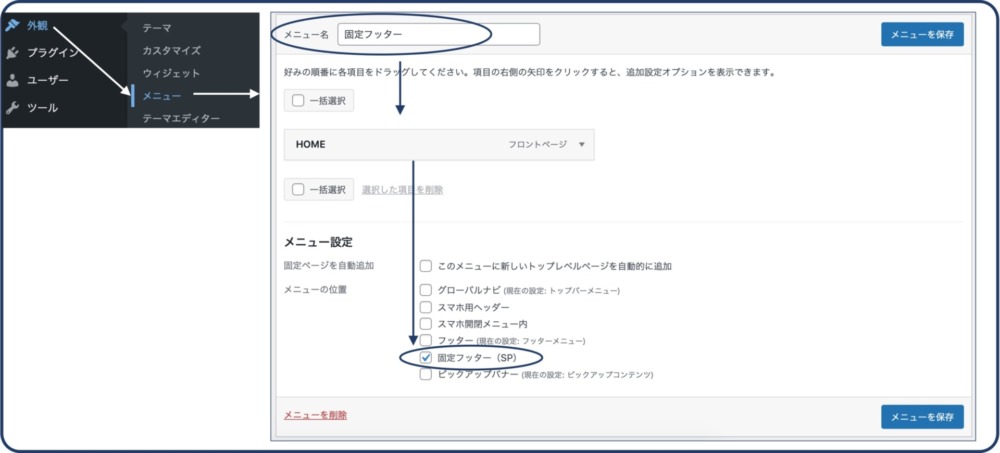
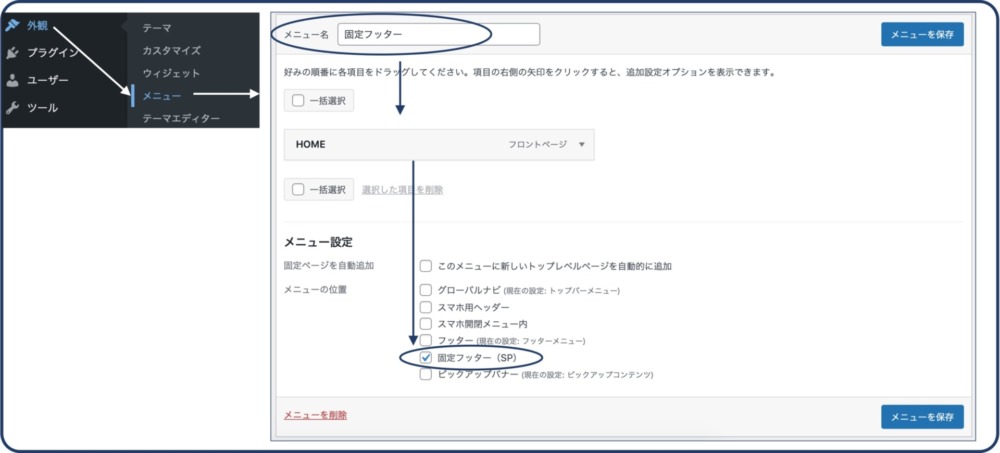
先ずWordPressメニューから『メニュー』を開きます。
ヘッダーやピックアップバナーなどの編集を行っている方が多いと思いますが、ここで『固定フッター』を作成します。
下の画像にある通り、作成したメニューの『メニュー設定』で『固定フッター (SP)』にチェックを入れます。


このメニューに、フッターに表示したい項目を入れ込めばOKです。
ただ、SWELLを使っている場合にはこれだけでは終わりません。
このメニュー画面で詳細な設定を行わなくても、標準的なスマートなフッターの表示に切り替えることが簡単に出来ます。
SWELLでスマホフッターを編集する
2つの操作を完了させることで、好みのフッター表示にすることが出来るようになります。
上で紹介したように『固定フッター』のメニューを一つ作り、取り敢えずトップページ(HOME)だけを設定して『固定フッター (SP)』にチェックを入れたら、『メニューを保存』をクリックして公開する。
操作1だけを行うと、スマホのフッターには何も表示されません。
トップに戻るボタンや目次ボタンも一時的に表示されなくなります。
以下で説明する操作2を行うことで、スマホフッターが表示されるようになります。
操作2を先に行ってから操作1を行うことで、トップに戻るボタンや目次ボタンが表示されない時間をゼロにすることが出来ます。
『下部固定ボタン・メニュー』のスマホ用固定フッターメニューの設定を変更して公開する。
WordPressメニューの『外観』から『カスタマイズ』を開き、『サイト全体設定』から『下部固定ボタン・メニュー』をクリックします。


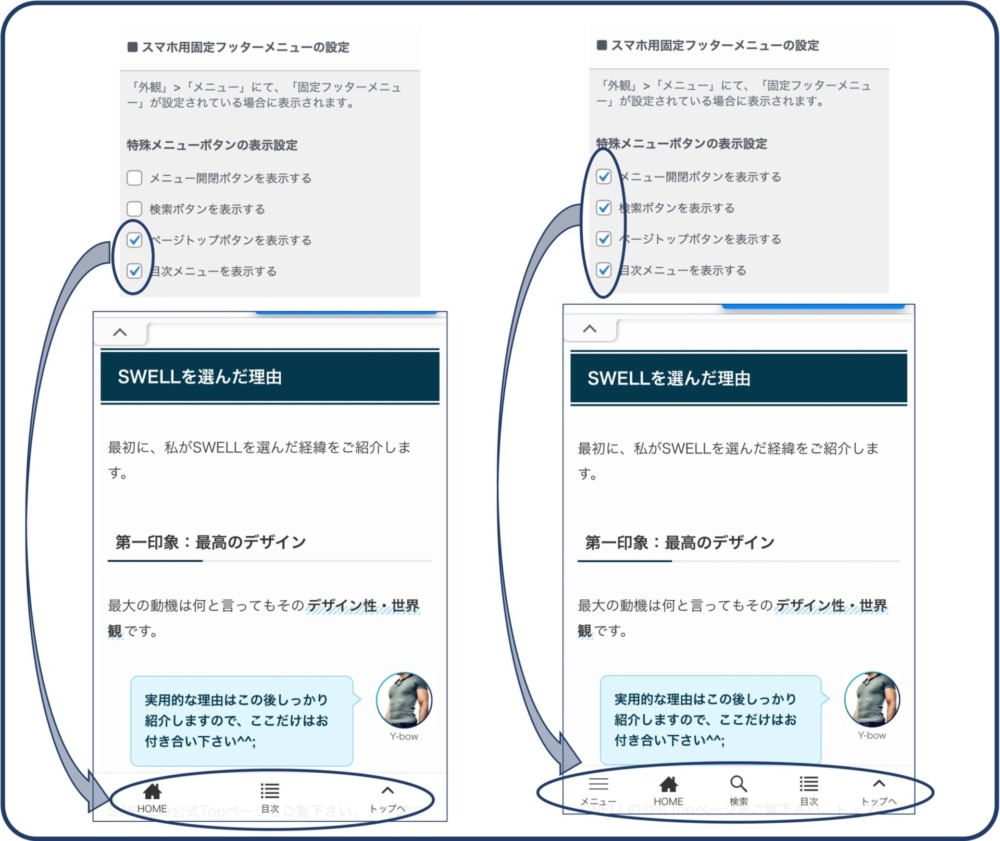
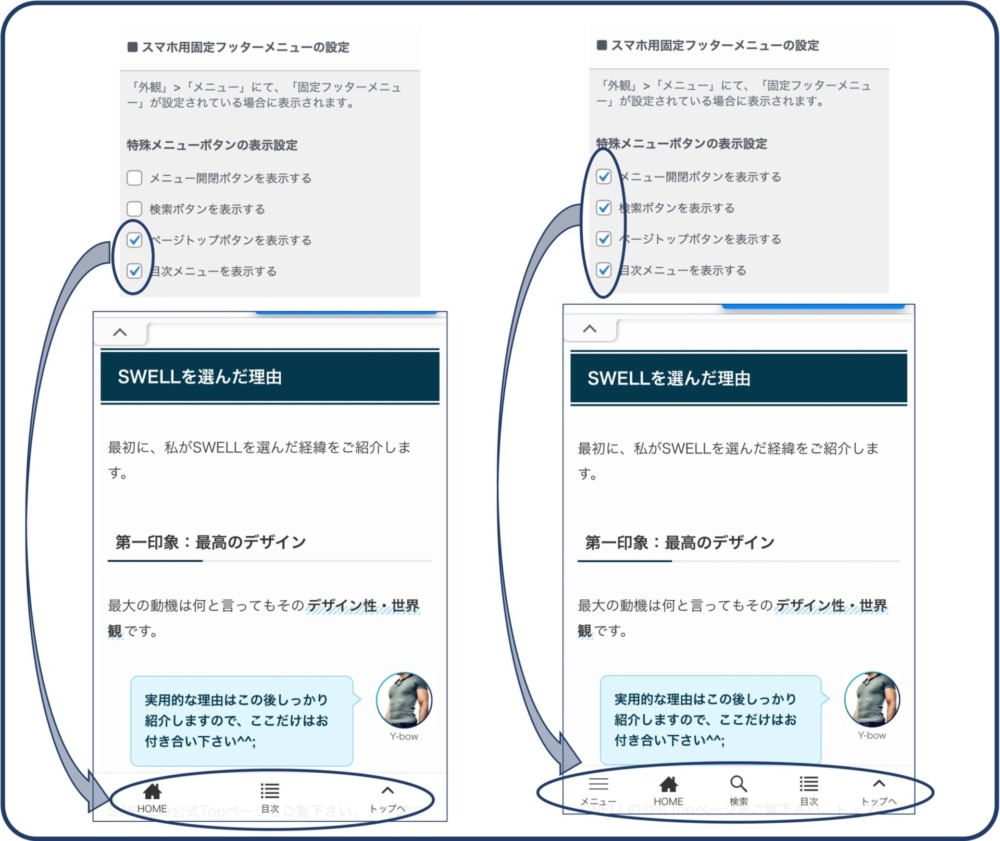
下方に『スマホ用固定フッターメニューの設定』があり、下の画像のように『特殊メニューボタンの表示設定』という項目があり、チェックボックスが4つ用意されています。
このチェックを入れた項目のボタンがスマホのフッターに表示されるようになります。


4つ全てにチェックを入れれば画像の右側の表示のようになり、とても視認性もよく操作方法も直感的に理解してもらえると思います。
一部の項目だけにチェックを入れれば画像の左側の表示のようになり、シンプルで余裕のあるデザインにすることも出来ます。
目次ボタンはその記事に目次が存在している場合にのみ表示されます。
この画像の上部、フッターメニューの設定の下にある注意書き:
『外観』→『メニュー』にて、『固定フッターメニュー』が設定されている場合に表示されます。
の意味は、上記の『操作1』を完了していることを意味しています。
これだけの操作で見違えるように読者に優しいデザインに仕上がります。
スマホ表示のフッターメニューカスタマイズ:まとめ
このように、SWELLであれば非常に簡単にスマホ表示のフッターを最適化することが出来ます。
画面右下にボタンを設置しておくことでも操作上は全く問題はありませんので好みで設定して頂ければ良いのですが、やはりフッターメニューにしておく方がスマホユーザーには見やすいのではないかと思います。
SWELLはこの他の機能も極めてシンプルかつスマートで、簡単に操作設定することが出来る使い勝手の良いテーマです。
一部注意を要する点もありますが、全般的にその値段以上の価値を感じることが出来ると思いますので、気になる方は以下の記事もチェックしてみてください。







コメント