ブログのトップページをオシャレにしたい
カテゴリー別の一覧を見やすく表示したい
サイトを開設したばかりの初心者が、手っ取り早く見栄えを良くするための方法を解説します。
Cocoonでも出来ることは沢山ありますので、ぜひこの記事を参考にしてオシャレなトップページをデザインしてみてください。
その他にも初心者が簡単に出来る項目が沢山ありますので、以下の記事も参考にブログのカスタマイズをしてみましょう。

- ブロガー・投資家・医学博士・個人事業主
- 毎日更新 250記事/8ヶ月達成(2021.9〜)
- Cocoon→SWELLに乗り換え
- 本業/副業/子育ての合間でブログ作成
- FIRE可能な資産あり、好きで働いてます
はじめに
ブログを書き始めると、雑記ブログでも特化ブログでもある程度のジャンル分けをして記事を整理し始めると思います。
各記事にはカテゴリーを設定していると思いますが、その種類も徐々に増えてくるかもしれません。
そこで本稿では、ブログのトップページに『最新記事一覧』だけではなく『カテゴリー毎の記事一覧』を表示させることで、読者に対する視認性の向上と、スッキリ整理されたイメージに仕上げる方法をお伝えします。


その他のテーマをご利用の場合には若干操作が異なる場合がありますが、参考にして頂ければと思います。
他にも初心者がまず取り組みたい内容を紹介していますので、参考にされて下さい。
この記事のターゲット
・ブログを始めたばかりの人
・トップページにカテゴリー別の記事一覧を表示させたい人
・トップページを整理して見やすくしたいと思っている人
トップページへのカテゴリー表示
カテゴリー別記事の一覧を表示するにはいくつかのステップがありますので、順に整理します。
カテゴリー別記事一覧の表示
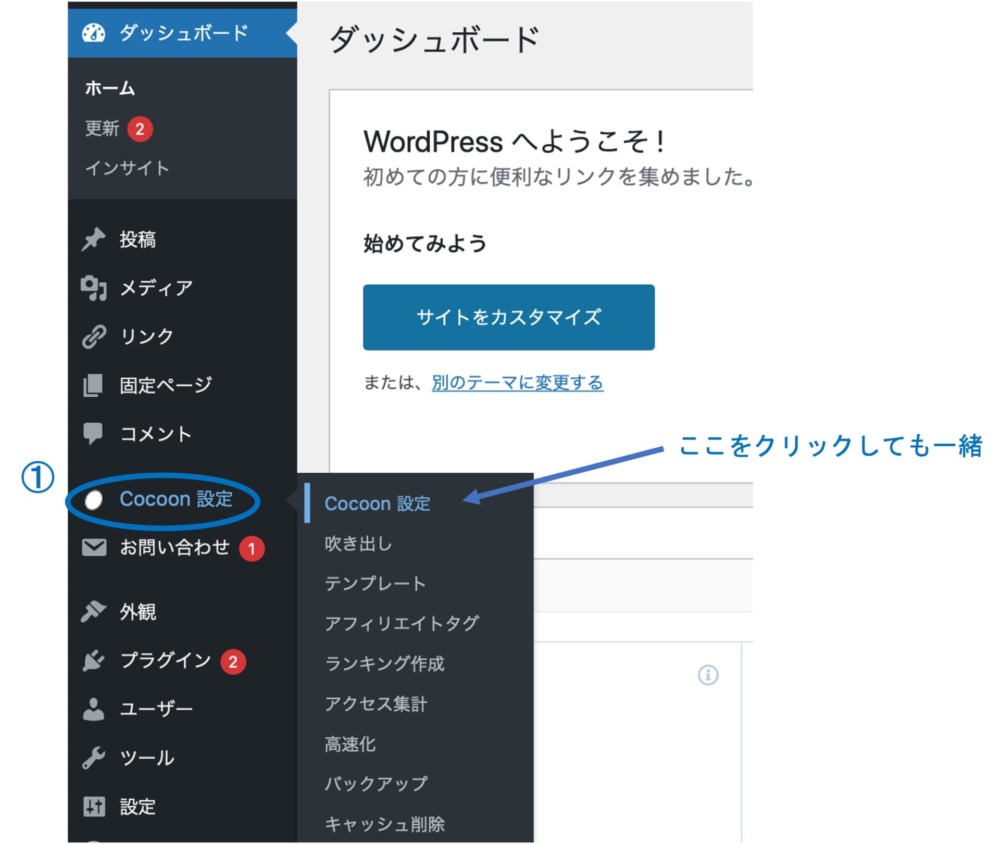
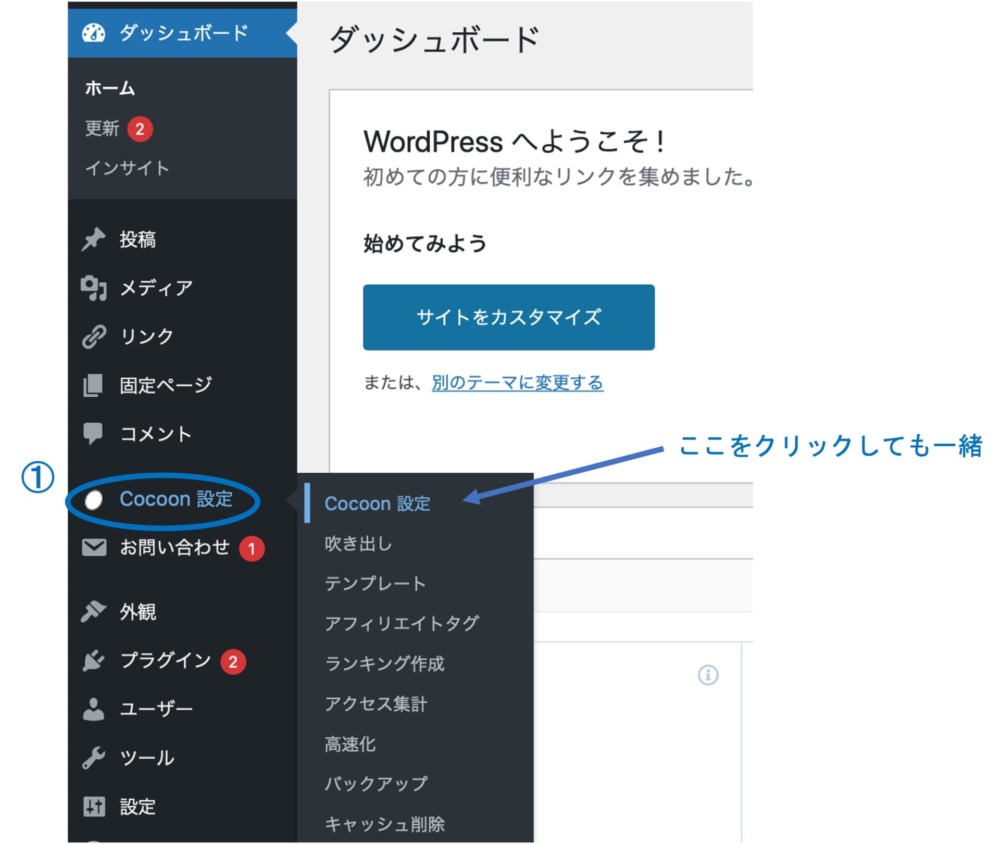
先ず左側に表示されているメニューの中から『Cocoon設定』をクリックします。
カーソルを合わせると右側にさらに小見出しが出現しますが、その中の『Cocoon設定』をクリックしても同じです。


すると複数のタブが表示されますので、下の画像のように『インデックス』をクリックしましょう。


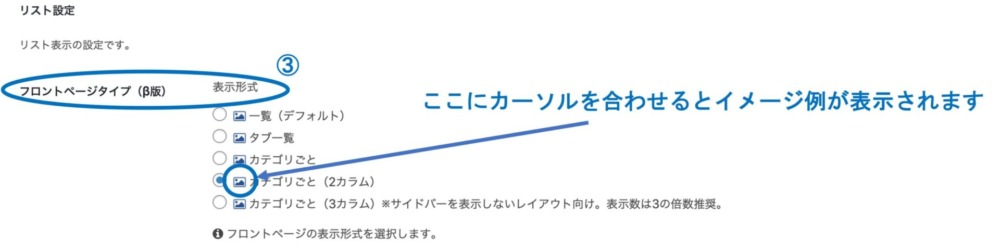
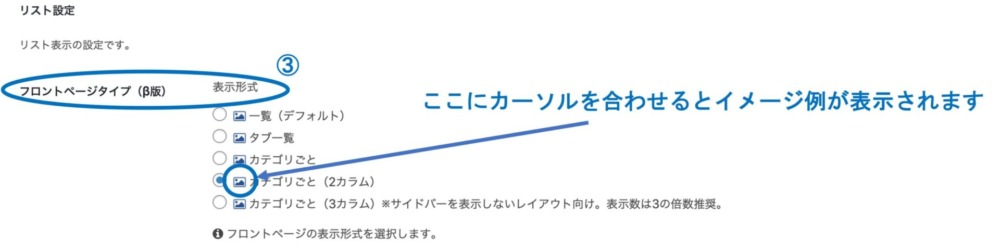
すると以下の画像のように『リスト設定』の下に『フロントページタイプ(β版)』という項目があります。
表示形式と記載されている下に5つの選択肢があるのが分かると思います。
ここで表示形式を決められますが、それぞれが一体どのような見栄えなのかが一見するとよく分かりません。
そこで、下の図に示したように四角いマークの部分にカーソルを合わせると、見え方のイメージが表示されます。


例えば2カラムと3カラムは以下のように見えます。
カラムとはいわば“列”のことです。
カラム数を増やせばそれだけ各記事は小さく表示されますので、サイドバーを表示している場合には2カラム以内に収めた方が無難だと思います。


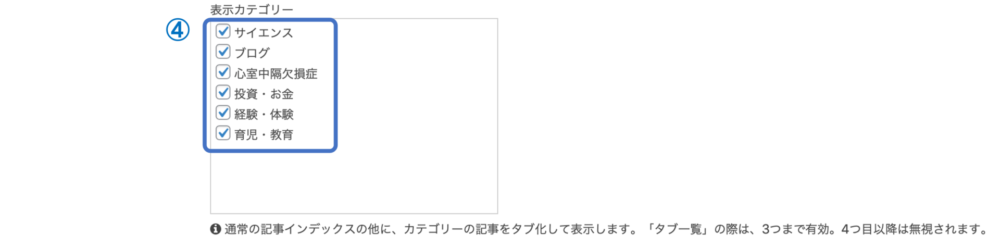
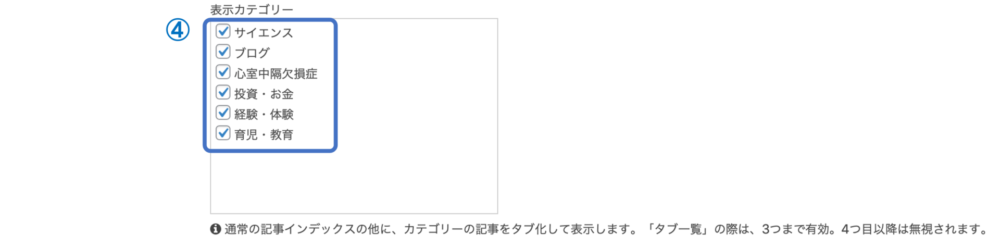
次に、表示させるカテゴリーを選択します。
カテゴリーが多い場合や、偶数カラムで表示したい時に奇数個のカテゴリーがある場合などの時には、優先順位の低いカテゴリーを非表示にして見栄えを整えたりすることも出来ます。


これでブログのトップページにはカテゴリー別の記事一覧が表示されるようになりました。
変更を保存して確認してみて下さい。
カテゴリーの並び順の調整
続いて、複数のカテゴリー記事一覧をどのような並び順で表示するかを調整しましょう。
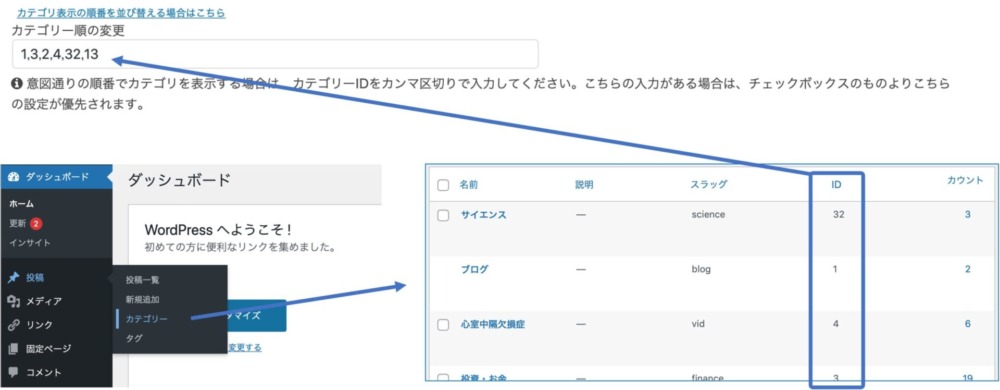
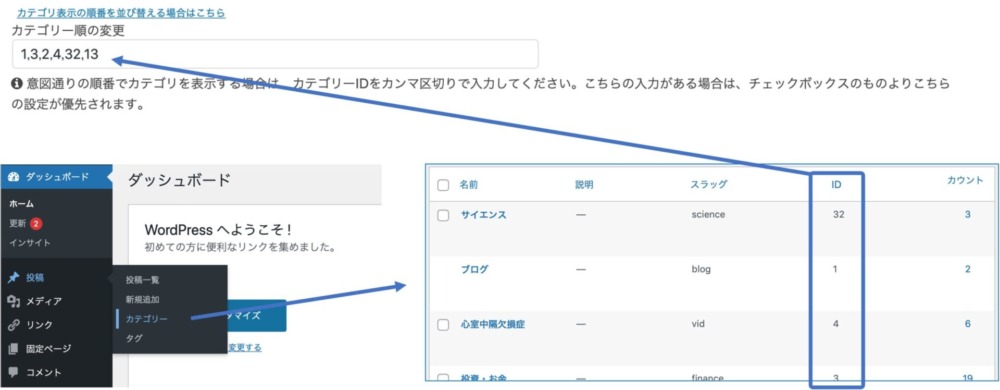
下の画像の通り、左側のメニューの『投稿』の中の『カテゴリー』を選択すると、現在設定されているカテゴリーの一覧が表示されます。
この中の『ID』と書かれている数字を、先ほどまで編集していた『カテゴリ表示の順番を並び替える場合はこちら』の下の欄に、希望の順番通り入力します。
カンマで区切りながら入力しますが、スペースを入れる必要はありません。
またカテゴリーの名前やスラッグなどを入力してしまうと、カテゴリー別記事一覧そのものが表示されなくなってしまいますので注意しましょう。


これで好みの順にカテゴリーを並べることが出来たと思います。
カテゴリー毎のアイキャッチと各記事のアイキャッチが並んでいると思いますが、さらに各カテゴリーの下に掲載されている記事の数も調整することが可能です。
表示される記事数の調整
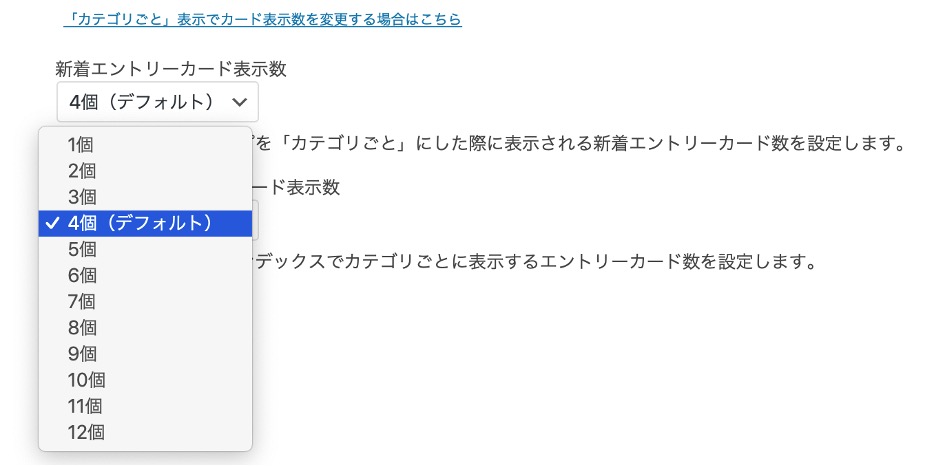
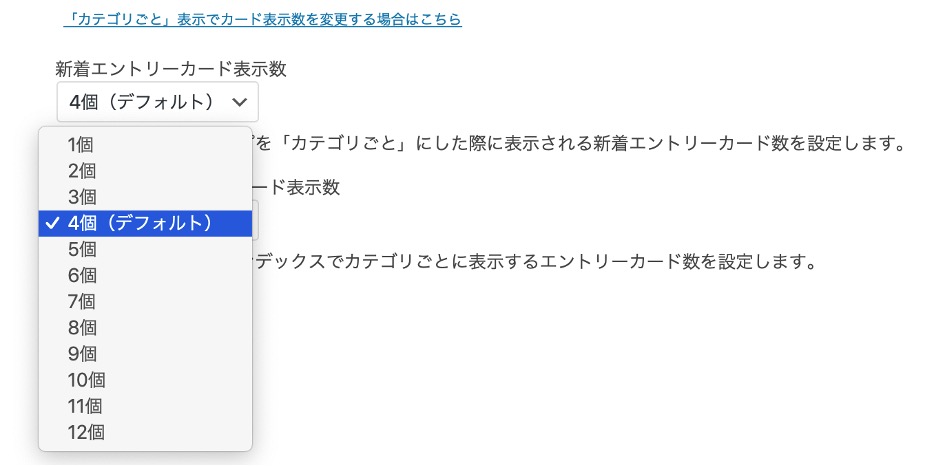
Cocoon設定の中のインデックスタブを選択した状態で下の方に目を移すと、青い文字で「カテゴリごと」表示でカード表示数を変更する場合はこちらという記載があると思います。
ここをクリックすると以下の画像のように新着エントリーカード表示数(=カテゴリーごとに表示される記事数)の選択肢が現れます。
特に何も設定しなければ4個になっていますが、最新の記事1つだけにすることも、あるいは12個も表示させることも可能です。


ブログのトップページでの表示ですから、2つを超えるカテゴリーがある場合にはあまり多くし過ぎない方が良いとは思います。
終わりに
ブログの各記事から流入した読者は、意外にトップページに移動することが多いようです。
私自身、他者のブログを読ませて頂く場合に、純粋に情報収集する場合には特にトップページを覗くことはありませんが、サイトに興味を持てばトップページを見ることもしばしばあります。
トップページが整理整頓されていることは、ブログのテーマ・発信している情報が読者に伝わり易く、多くの関連記事を視覚的に訴えることが出来ることにも繋がりますので、意識しておくことに越したことは無いと思います。
加えて、複数のカテゴリーについて記事を書かれている場合には、情報収集もしっかりと行い収入につなげる意図もあるかもしれません。
特に本サイトのようにお金に関するテーマを扱うような媒体だと特にその傾向は顕著です。
そんな時はより効率よく資産形成を進められるようマネーリテラシーも上げていくことが重要だと思います。
以下のコーナーもぜひ参考にしてみて下さい。
投資とお金のことが学べる記事を取り揃えています。













コメント