ブログを書いているとGoogleサーチコンソールはしばしば確認されると思います。
そこで出てくるエラーは気になりますよね。
本稿ではその中でも『モバイルユーザビリティ』の項目に焦点を当て、どんな時にエラーが出て、どう対処すればいいのかを実例で紹介します。
“モバイルユーザビリティの問題が新たに検出されました”の理由
モバイルユーザビリティとは、その名の通りスマホなどのモバイル端末で閲覧した時に問題がないかどうかを判断する項目です。
今やPCよりもスマホでの読者が多くなっていますので、この項目でエラーは極力減らしておきたいと思うものです。
しかし具体的に何が問題になるのでしょうか。
端的には次の3点が挙げられます。
- 1. テキストが小さすぎて読めません
-
フォントサイズが小さすぎる場合に指摘されます。通常どのテーマもフォントサイズはデフォルトで16ポイント程度と思います。従って、ここで問題になるのは記事の部分以外です。
- 2. クリック可能な要素同士が近すぎます
-
リンク付きの画像や広告、文字同士が近く、誤ってタップしてしまう恐れがあるような表示方法の場合に指摘されます。記事内に配するリンクなどでこの指摘が出ることはまず無いと思います。
- 3. コンテンツの幅が画面の幅を超えています
-
一画面内に表示が収まらず、左右にスワイプする必要があると指摘されます。通常はスマホやタブレット画面のサイズに合わせた表示になりますので問題ないですが、一部にスクロール可能な横長の表や図などが含まれる場合は注意が必要です

エラーの実例
実際にどんな場面でこれらのエラーに遭遇するのか、3つのエラーを手軽に同時に出す方法がありますので試してみました。
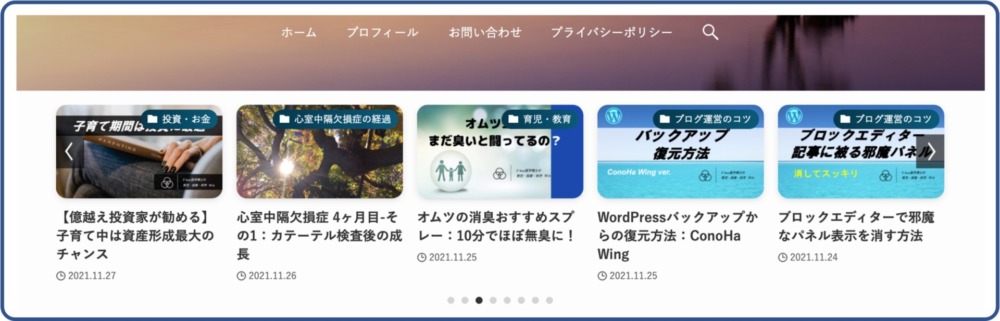
表示が小さく、一画面に収まらない表示の代表格が『記事スライダー』です。
これは記事のアイキャッチなどを並べて左右にスクロールすることが可能な一覧表示をするもので、下の画像のように見えます。

左右に矢印が表示されていることからも分かるように、ずらっとアイキャッチが並んでいる部分はスクロールが可能です(自動的に流れています)。一画面あたりの表示アイキャッチ数は調整することが可能ですが、一般にPCだと5、スマホだと2程度にされる場合が多いと思います。
因みにこの記事スライダーはプラグインでも作成できますし、functions.phpに直接コードを書き込むことでも作成出来ます。
より簡単には、初めから記事スライダー表示機能を備えるテーマ『SWELL』を使うことで簡単に作成することが可能です。
さて、実際にSWELLでトップページに記事スライダーを設置してみました。1画面あたりの表示数はスマホで“2”に設定しました。
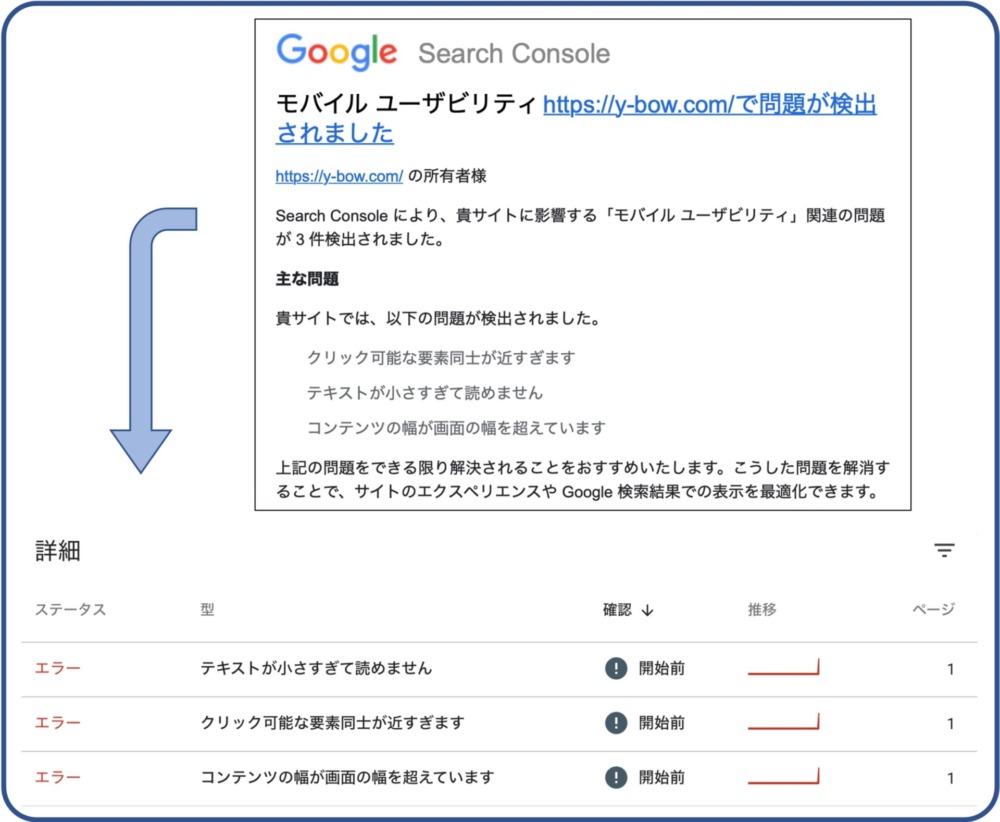
結果は以下の通りで、すぐさまGoogleからメールが届き、サーチコンソールを確認してみるとしっかりエラーが記録されていました。

対象となっているページは1ページのみ(トップページのみ)、具体的にどの部分がエラーなのかは指摘してくれません。
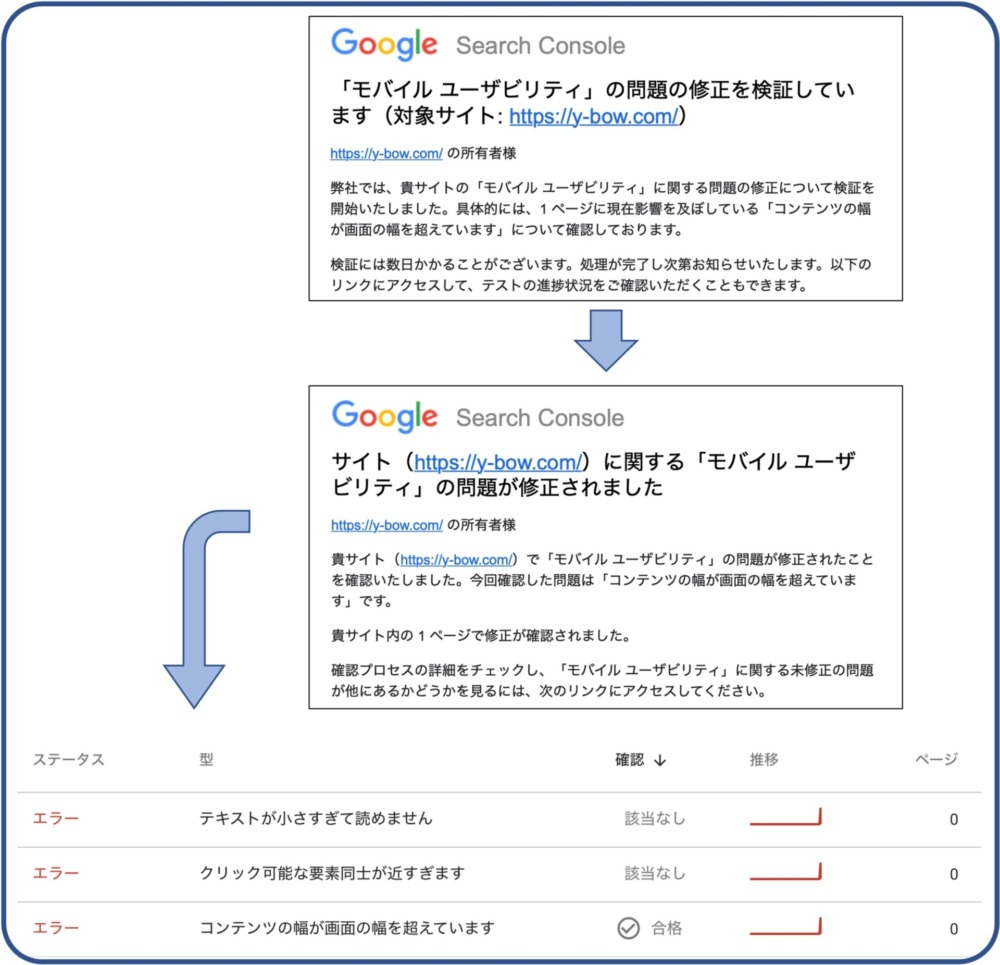
そこで記事スライダーの表示をやめ、問題を修正した旨を送信し、検証してもらうことにしました。
検証項目は『コンテンツの幅が画面の幅を超えています』でしたが、翌日になって3つとものエラーが解消された旨の連絡が来ました。
やはり記事スライダーが原因だったことが確認されたわけです。

スライダーですから幅が収まりきらないのは当然ですし、他の表示と比べて文字は小さくなりがちで、クリック可能な要素同士も近い傾向にあります。
Googleの機械的な検証判断によれば、これは好ましくないことになります。
確かに、実際にスライダーを動かしてくまなく見る人は稀でしょうし、その存在意義は大きく無いのかもしれません。
エラーは放置して良いか?悪い影響はあるか?
ではこの記事スライダーによるエラーを修正せず、放置したらどうなるのでしょうか。
Googleによる明確な基準は例によってありませんのでその程度は憶測になりますが、一般に該当ページのみ検索結果に少なからず反映されるものとされています。
Googleからのメールにもある通り、エラーを解消することで『検索結果での表示を最適化』が出来るのです。
しかし、それなら記事スライダーは設置できないのでは?と思うかもしれません。
そんなことはなく、大丈夫です。
何故なら、通常読者は特定の記事を検索してやってくるもので、サイトのトップページから流入してくるケースは稀と考えられるからです。
仮にトップページを検索してやって来る場合は、そのサイトを狙って検索しているわけですから少々のことでは上位表示されなくなることは無いでしょう。
従って、気をつけるべきは個別の記事内の構成だけです。過剰にサイズの大きい、横にスクロール出来るような表などは避けた方が無難かも知れません。
モバイルユーザビリティの問題まとめ
この問題に対処しようと考えてこの記事にたどり着いた方は、ご自身のサイトへのアクセスに関する問題に対してある程度敏感な方だと思います。
アクセスを増やすのにまず必要なことは良質な記事(読者の課題を解決出来る記事)を作成することですが、それと並行して簡単に出来るSEO対策は進めておきたいものです。
例えばサイトの表示速度を改善することも有効です。

また、アフィリエイトを中心に収益を上げようと考えている方は、貼った広告がちゃんと読者に見られているのか、という観点でリンクを見直してみる必要もあるかも知れません。

これらの問題の多くは、ブロックエディターに完全に対応した国産テーマ『SWELL』が解決してくれます。このブログでも使用させて頂いていますが、Cocoonをはじめとした多くのテーマからの移行をサポートするプラグインまで備えた初心者に優しいテーマであることも強調しておきます。
実際に使ってみると良さが分かると思います。







コメント