クラシックエディターの頃は簡単だったのに、、、とブロックエディターを使い始めたばかりの時には戸惑うものです。
そこでこの記事では、取り敢えずすぐに知りたい記事の文字数の確認方法と、文章中の文字の装飾方法について簡単に紹介します。

ブロックエディターでの文字数確認方法
クラシックエディターでは記事編集画面の下方に文字数が表示されていましたが、ブロックエディターにはその表示がありません。
それほど記事の文字数にこだわる必要は無いと思うものの、自分が書いた記事がどの程度の文章量なのかを把握はしておきたいと思うことはあるでしょう。
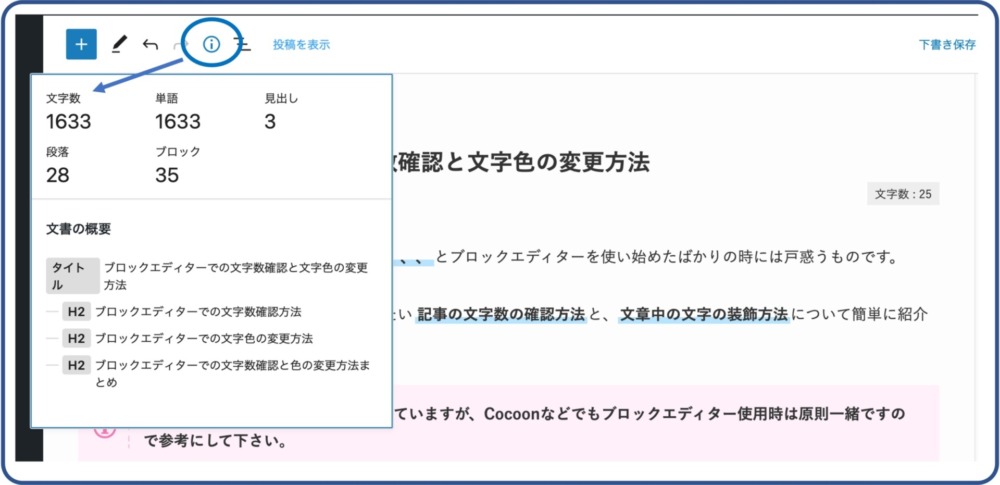
ブロックエディターでも簡単に確認することが出来ます。記事編集画面の上部にある『!』マークをクリックすれば直ぐに分かります。
同時に見出しの数やブロック、段落の数も確認することが出来ます。

因みに、しばしば1記事あたりに必要な文字数は1,000文字以上とか1,500文字以上とか、ある程度の分量が推奨されることがありますが、実際はその記事内容が読者の知りたい情報を網羅してさえいればその限りでは無いと思います。あまり考え過ぎないようにしましょう。
ブロックエディターでの文字色の変更方法
これもクラシックエディターから乗り換えると、初心者が最初は躓きがちなポイントです。
例えば、文章中のこの太字部分のみを赤字にしたいと思った場合です。
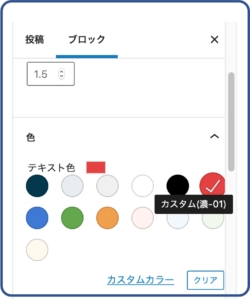
右側の『ブロック』の編集パネルにある『色』でテキスト色を変更すると、文章全体の色が変更されてしまいます。

この太字部分のみを選択して色変更を行っても、このように一文全てが変更されてしまいます。
これは仕様であり、仕方がありません。
ではクラシックエディターで出来ていたように編集するにはHTMLで編集するしか無いのでしょうか?
大丈夫です、その必要はありません。
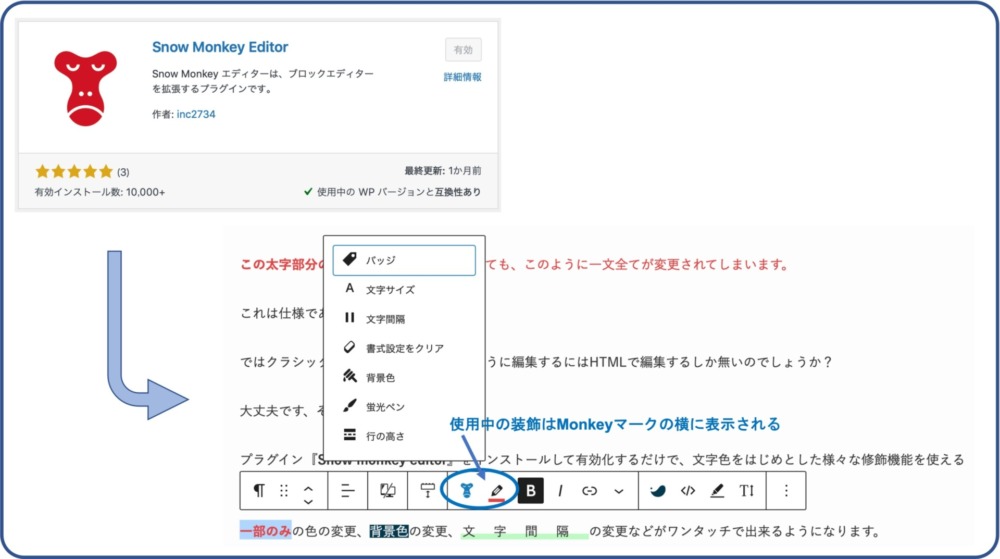
プラグイン『Snow monkey editor』をインストールして有効化するだけで、文字色をはじめとした様々な修飾機能を使えるようになります。

一部のみの色の変更、背景色の変更、文字間隔の変更などがワンタッチで出来るようになります。
ブロックエディターでの文字数確認と色の変更方法まとめ
クラシックエディターとブロックエディターでは多くの機能に操作上の違いがあります。
そのため、実際にブロックエディターで記事編集を行ったことがある方は分かると思いますが、最初は戸惑うことも多いはずです。
一見して把握出来る機能はそこまで多くなく、単純な作業でもどこから実行出来るのかが分かりにくい物も多いからです。
しかしいずれはブロックエディターに完全に移行する日が来るでしょうし、操作性も慣れればブロックエディターの方が高いと思いますので、ぜひこちらをメインに使っていくようにすることをお勧めします。
そしてどうせブロックエディターを使うのであれば、ブロックエディターに完全対応したテーマを使うことを推奨します。
具体的には国産テーマの一つ『SWELL』が洗練されていてお勧めです。SWELLはテーマ移行時のサポートをしてくれるプラグインまで備えていて、ユーザーフレンドリーで初心者にも優しいテーマです。
ちなみにこのSWELLの広告は、SWELLであればいとも簡単に作成することが出来ます。おしゃれな記事をスラスラ作成できるのもブロックエディターを使いこなせるテーマならではです。
SWELLは表示速度の点でも優れており、このことをあまり考えることなくブログを作成することに集中することが出来る先進的なテーマだと思います。表示速度が気になる方は以下の記事を参考にされて下さい。

加えて、アフィリエイトを行っている方にとっては『もしもアフィリエイト』の『かんたんリンク』が表示されない問題に対しても簡単な解決策を取ることが出来ます。

他にも多くのブログ作成に関する“痒いところに手が届く”記事を用意していますので、お悩み解決に活用頂ければと思います。







コメント