記事の途中などで紹介する商品広告の位置の調整方法、特に中央揃えにする方法を紹介します。
リンクを貼っても小さく左に寄ってしまってバランスが悪い、と思ったことは無いでしょうか。
その表示位置は簡単に中央に揃えることが出来ます。
見た目のバランスも良くなりますし、同時に装飾や簡単な説明を加えることでクリック率の改善にも役立ちます。
Cocoonでも他のテーマでも同じように対処出来る方法と、それをより簡便に使いこなすための機能として有料テーマ『SWELL』によるオススメの使い方を合わせて紹介します。

ブログの広告を中央揃え表示にする方法
例えばこのブログを作成しているテーマである『SWELL』を紹介する場合、アフィリエイトのソースコードを貼り付けると以下のような左寄せ表示になります(スマホ画面だとサイズ的に中央に表示されているように見えますが)。
記事の左側に画像が寄ってしまうので、特に表示幅の広いPC画面では見た目のバランスが良くありません。
A8ネットの小さめの広告ではどうでしょうか。こちらはスマホでも左に寄っているのが分かると思います。

この表示位置を中央に揃えるためには、広告のソースコードを以下のように記述します。
<div align=”center”>
広告のソースコード
</div>
そうすれば、下のように中央に揃った表示になります。

centerを挟む記号は“”(括弧)ではないので気を付けて下さい。表示は“”になってしまっているかもしれませんが、“”(shift+2キー)が正解です。
ただ単に広告を貼るだけでは味気なく、中央揃えと適度な装飾は記事に洗練された雰囲気を与えてくれます。
SWELLでは広告を綺麗に貼るのも簡単
SWELLに備わった機能の活用例と、Amazon・楽天両方の広告を貼る方法について、簡単に紹介します。
ブログパーツの活用
SWELLの標準ブロックを使った場合の広告の挿入方法です。
上に示した中央揃えver.の広告リンクはSWELLを使って作成した『ブログパーツ』を挿入して作成したため見栄えが少し変わっていますが、表示されている画像リンク自体は同一のものです。
SWELLはブロックエディターに完全に対応した国産の有料テーマで、上記広告の通りシンプルで高機能という特徴を持っています。
その謳い文句に相応しい操作性でこうした広告をさらっと挿入することが出来ます。
実際の手順は以下の2ステップです。
これだけです。
ブログパーツは通常の記事の作成と同様に作成することが出来、これまた様々な機能を使ってオシャレにデザインすることが可能です。
SWELLの広告に限らず、お勧めしたい商品の紹介広告をブログパーツとして用意しておけば、2クリックで簡単に記事に埋め込むことが出来ます。
中央揃えにした広告と、別途作成したリンク付きボタンと、簡単な説明を添えて登録しておけばいつでも呼び出すことが出来ます。
毎回ソースコードをコピーして貼り付ける手間もかかりませんし、中央揃えにするためにコードを追加する作業も1回だけ入力しておけばOKです。
また、『カラム』ブロックと組み合わせれば文章と広告など様々な内容と併記することも可能です。例えば下の広告と画像はスマホだと縦に並んで表示されますが、PCだと隣り合わせの表示になります。
ポチップの活用
おまけで紹介しておきます。
ポチップとは、Amazon・楽天・Yahoo!ショッピングなどのリンクをまとめて紹介することが出来るプラグインで、SWELLの開発者らが作成したものです。
ブロックエディター専用で、極めて簡単に広告を作成することが可能な便利プラグインです。
『もしもアフィリエイト』のリンクをそのまま使用可能なもので、収益はもしもアフィリエイト経由になります。
(Amazonアソシエイトなどからの直接リンクももちろん可能)
ご存知の方も多いと思いますが、もしもアフィリエイトでも同様の広告デザインを作成することが可能です。

しかし、この方法では広告を表示できない端末が存在するため、いくら広告を貼っていてもクリックされる機会を損失する可能性があります。
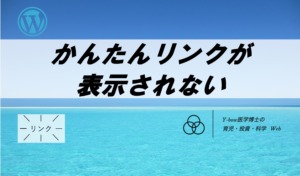
私のPCでもそうだったのですが、かんたんリンクを作成すると以下のように文字だけが表示される場合があるのです。
こんな感じ
リンク
様々な解決手段が多くのブログで紹介されていますが、ブログ作成者側の問題ではなく読者の端末の問題である場合がある以上、どれだけ対策を練っても意味がありません。
しかしポチップであればその問題から解放されるのです。

このポチップとの相性が完璧なテーマであるSWELLはアフィリエイトの強い味方でもあるわけです。
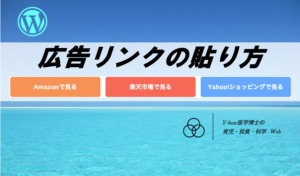
以下のような広告リンクが作成されますので、表示幅に対する左右のバランスは整っています。
スマホだとAmazonなどのリンクボタンは縦に並び、PCだと横並びです。
見た目は『もしもアフィリエイト』の『かんたんリンク』やRinkerなどを使って作成した広告にそっくりですが、SWELLならこれまた簡単に『ポチップ』ブロック一つで呼び出せます。
一度作成した広告は保存しておけますので、何度ももしもアフィリエイトのHPを開く手間も掛かりません。
少しでも時間を有効に活用しましょう。
ブログの広告表示位置まとめ
広告画像の位置を中央に揃えるためだけに、コードで毎回対応するのも面倒です。
そのため、よく使う広告はブログパーツという形で自在にデザイン・保存しておける機能は大変便利です。
SWELLは他の有料テーマと異なり、Cocoonを含む主だったテーマからの移行をサポート(装飾や位置ズレ補正)してくれるこれまた超絶便利なプラグインも備えているなど、初心者にも優しい配慮のあるテーマです。
これを機に、まだSWELLを触ったことが無い人は体験してみることをお勧めします。私自身、70記事程度をCocoonで作成した後に乗り換えましたが、大変満足しています。
他の有料テーマにはない、デザイン崩れを防いでくれる乗り換えプラグインがあるのも心強いですね。デモサイトも多く公開されているので、一度見てみて下さい(私が作成したわけではありませんが^^;)。









コメント